vsCode開發PHP專案配置ftp和本地預覽
阿新 • • 發佈:2018-11-01
使用vsCode開發PHP專案,配置ftp步驟如下:
1、首先下載ftp-sync外掛安裝。安裝完成就可以使用了。
2,建立一個專案檔案。
3、配置ftp-sync:init檔案才能使用,使用快捷鍵 command+shift+p(mac快捷鍵 ) 調出如下介面:然後輸入:ftp-syns:init 回車:會看到一個json資料的文字;
json檔案配置如下:
到目前為止你的ftp就搭建好了,可以盡情的使用了,同步檔案需要兩個步驟,都是都是使用命令的方式:
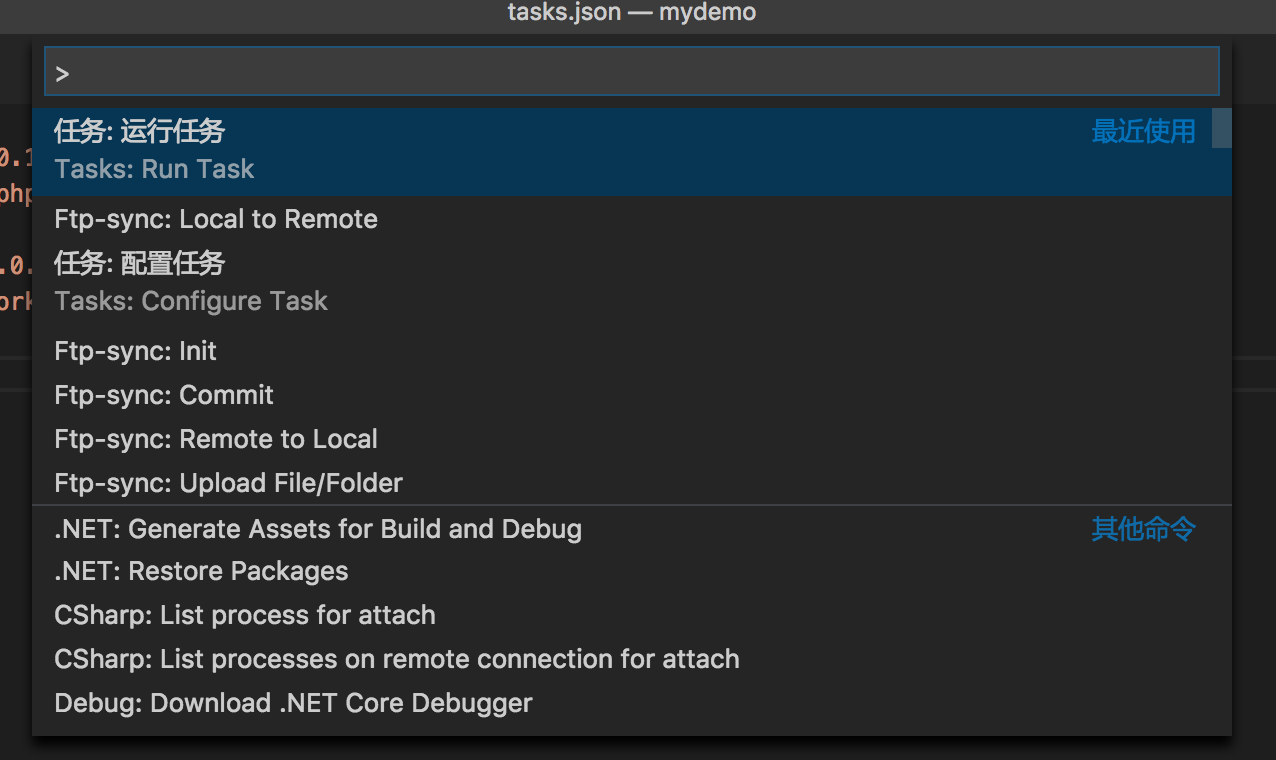
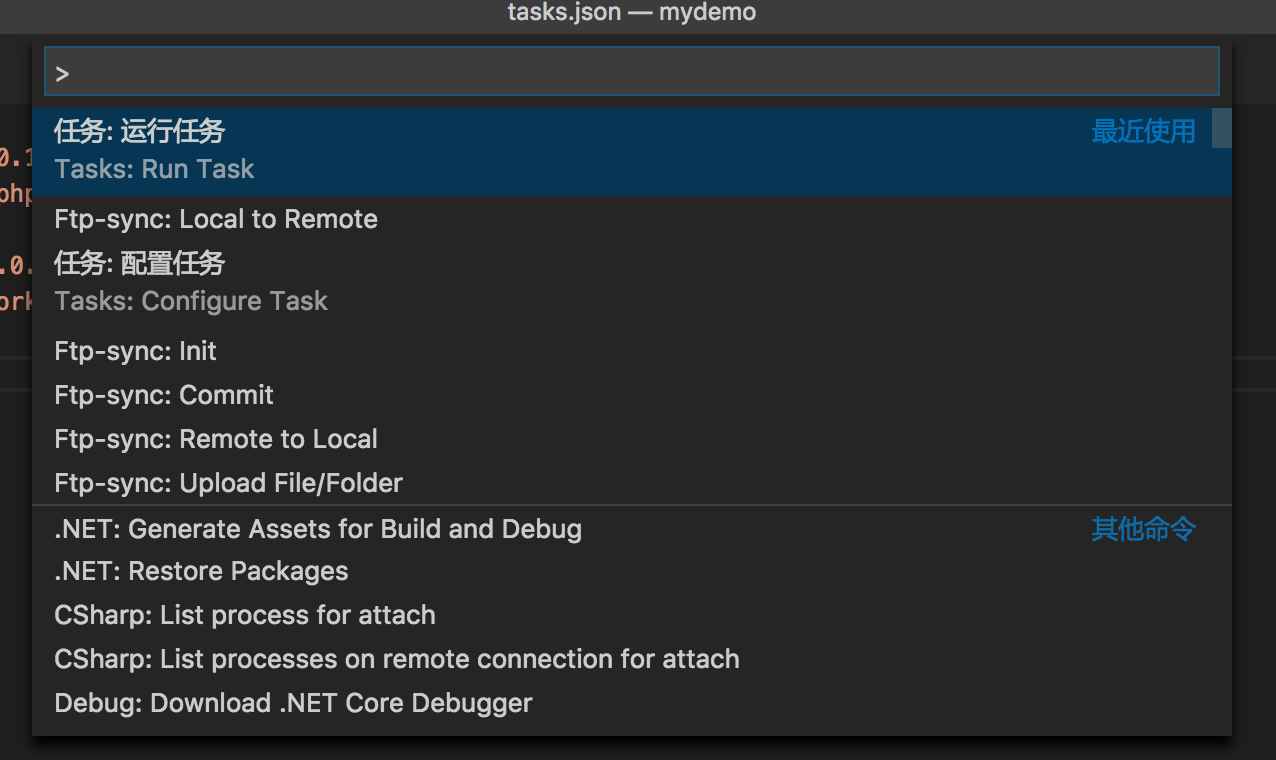
第一步:使用快捷鍵調出如下介面:輸入: ftp-syns:Local to Remote 命令 然後等待。。。
選擇第二個命令。。等待。。。。
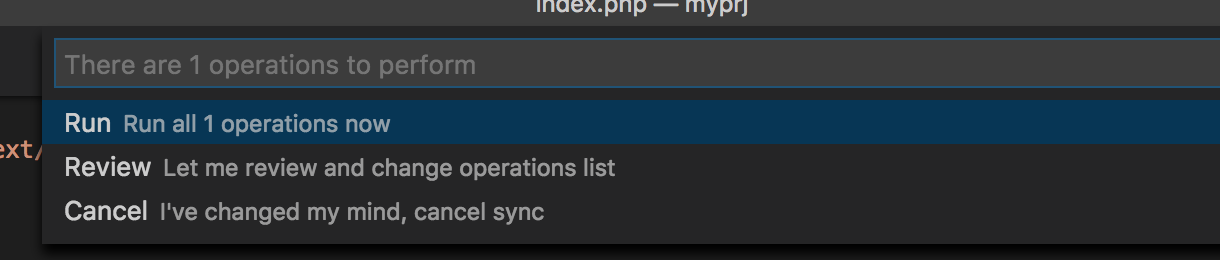
第二步:等待完成後會出現如下介面:選擇第一個命令:等待一會檔案就同步到伺服器了。
如果需要在本地預覽你的PHP專案的話,需要配置tasks.json檔案:
快捷鍵開啟如下面板:輸入: Tasks:Configure Task 命令:
接著會開啟一個json檔案,你需要把json檔案的內容全部刪除,換成下面的配置資訊:
{ "version": "0.1.0", "command": "php", "args": [ "-S", "127.0.0.1:8080"OK,本地預覽配置完成!
接著如何使用呢?
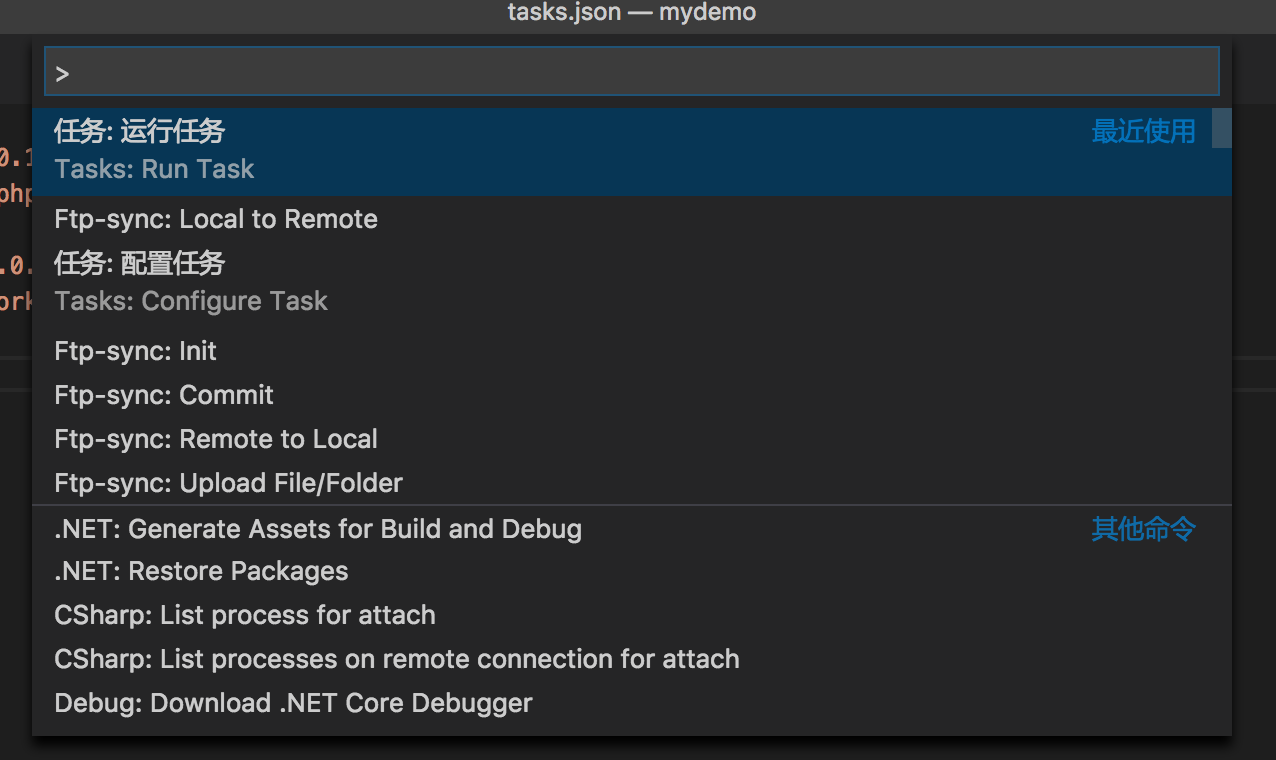
首先你要執行Task就行了,快捷鍵調出如下介面:輸入:Tasks: Run Task 即可:接著你就可以在瀏覽器 輸入:127.0.0.1:8080來訪問你的網站了。
完成!