bootstrap datetimepicker bug 頁面產生滾動會錯位
阿新 • • 發佈:2018-11-01
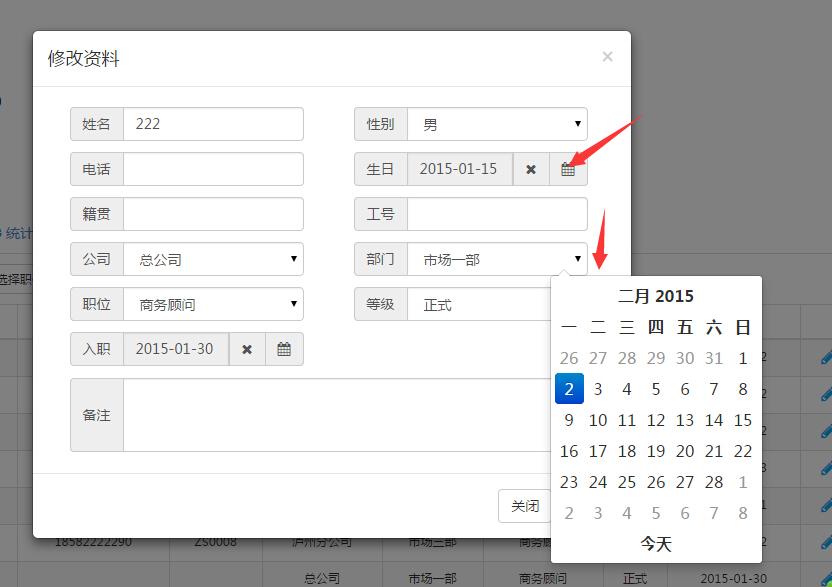
如題,現象與參考文獻1中的頁面報錯相同:
解決方式如同:
但是這個文章並沒有交代自己的版本號,而且我查詢js原始檔,也沒有找到對應的字眼:507行、scrollTop等。
我個人是2015-11-16在github上下載的master分支:https://github.com/smalot/bootstrap-datetimepicker
根據更新日誌,理論上應該是最新的版本 Minor release 2.3.5:Minor release 2.3.5
我找到的位置是在533行
現總結如下:
如果是2.3.5版本,嘗試修改 bootstrap-datetimepicker.js 檔案 533行 :
top = top - containerOffset.top;
//改為
top = top// - containerOffset.top;top = top + document.body.scrollTop
//改為
top = top //+ document.body.scrollTop如果用的min檔案,那麼也要相應改一下。
講到這裡,再羅嗦一句:
min不知道用什麼壓縮工具的(估計是google壓縮),變數名都改了,查詢如下內容:
m=m-k.top;
把 "-k.top"去掉就好。
如果沒有找到這個,搜尋 top-left 這個字眼,翻一下後面,就可以看到了。
---------------------------------
更新:
俺發現不是這樣的捏,min檔案裡面居然有+document.body.scrollTop這個字眼,果斷去掉就好了。
----------------------------
參考文獻: