Lighthouse前端效能優化測試工具
阿新 • • 發佈:2018-11-01
在前端開發中,對於自己開發的app或者web page效能的好壞,一直是讓前端開發很在意的話題。我們需要專業的網站測試工具,讓我們知道自己的網頁還有哪些需要更為優化的方面,我自己嘗試了一款工具:Lighthouse,感覺還不錯,記錄下來,也順便分享給用得著的夥伴。
Lighthouse分析web應用程式和web頁面,收集關於開發人員最佳實踐的現代效能指標和見解,讓開發人員根據生成的評估頁面,來進行網站優化和完善,提高使用者體驗。
1、在chrome開發者工具中使用lighthouse
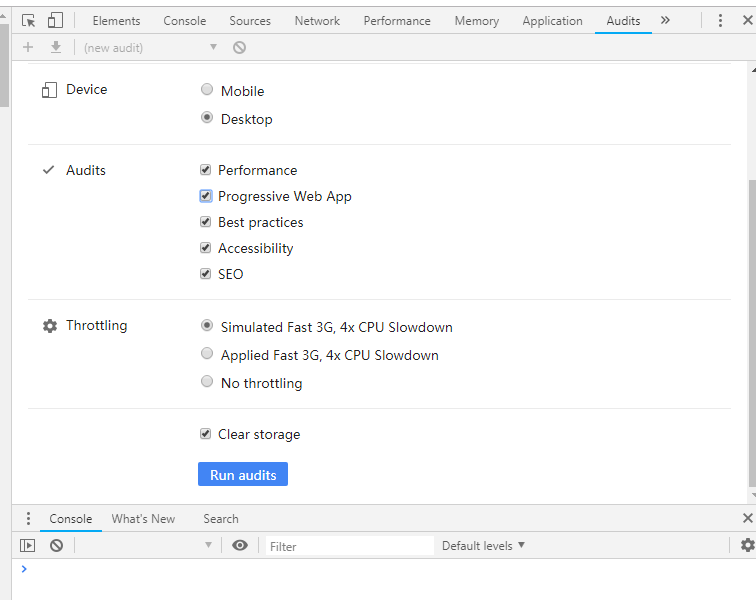
Lighthouse是直接整合到chrome開發者工具中的,位於‘Audits’面板下。
首先,你得下載安裝 了chrome瀏覽器,相信每個做開發的人員都應該擁有chrome瀏覽器。
其次,在chrome瀏覽器中開啟你需要測試的網站,按f12進入開發者除錯模式,點選‘Audits’選項,看到如下介面:

然後點選“Run audits”,之後就是等待生成評估介面。
2、使用Node Cli
lighthouse依賴node 8或者更高的node版本
首先全域性安裝lighthouse:
npm install -g lighthouse
# or use yarn:
# yarn global add lighthouse
然後在終端輸入命令,我使用的是部落格園首頁地址
$ lighthouse https://www.cnblogs.com/

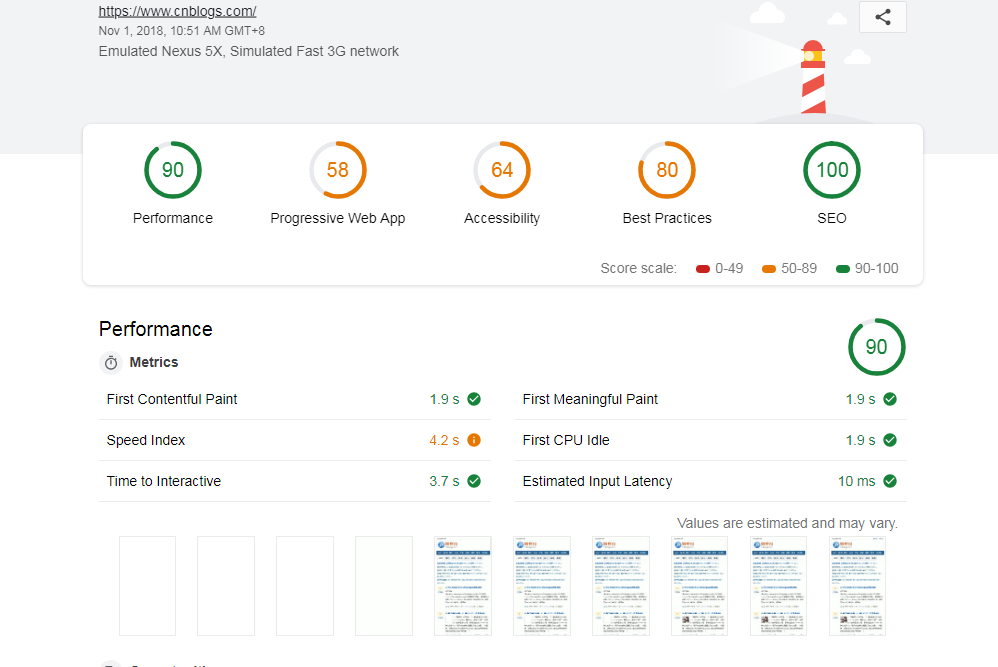
然後會生成一個評估的html頁面,直接在瀏覽器中開啟進行檢視即可。

在這裡面你可以看到它給你各個方面的建議,比如圖片、css、js這些檔案的處理,還有html裡面標籤的使用,快取處理等建議,可以根據這些來對網站進行優化。
3、附上Lighthouse的git地址,更為詳細的內容,可以去參考git:https://github.com/GoogleChrome/lighthouse
