例子:實現最新版本Node.js中Express+mongodb的登入註冊頁面
由於版本差異巨大且不相容的情況下,作為才開始學習Node.js的菜鳥,書籍上的例子是不能看了,因此仿照著網路大神中的例子自己再歸納總結了一遍,方便自己以後檢視。好記性不如爛筆頭嘛。
這裡主要使用的版本是express4.0+mongodb最新版本以及Bootstrap3.0介面所做。
一、新建專案檔案且搭建依賴關係
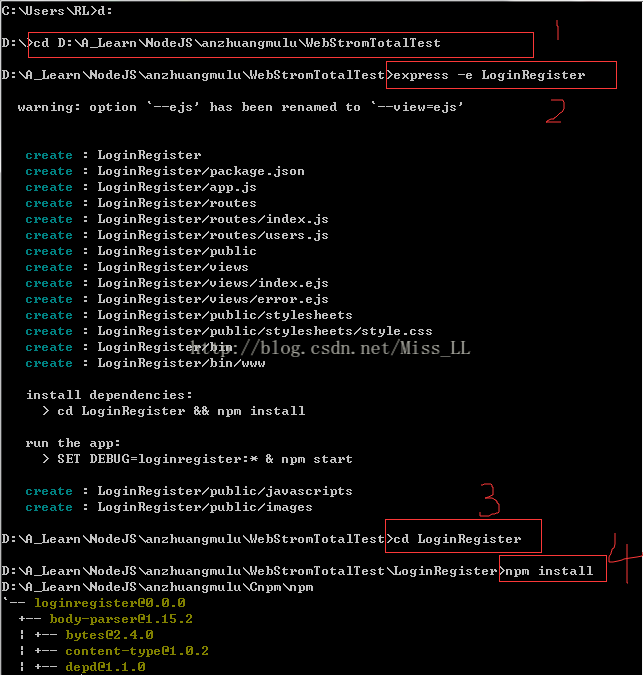
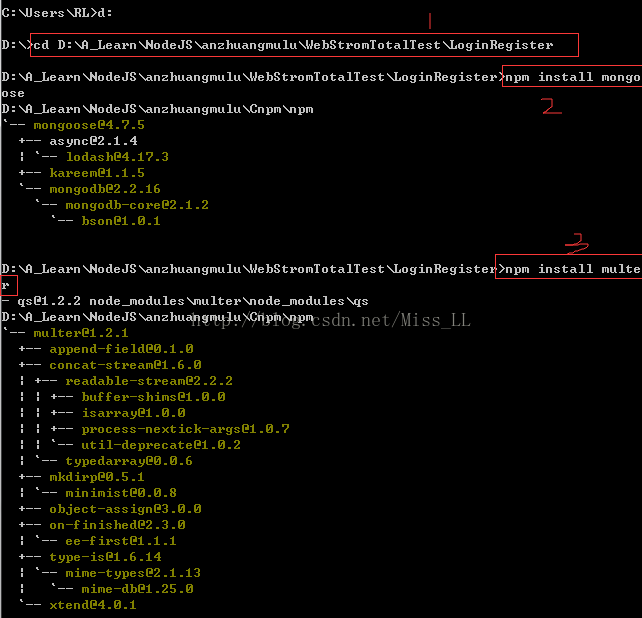
下圖步驟1:首先用命令列進入一個自定的專案存放地址
下圖步驟2:執行命令列搭建express框架的專案檔案。(我的專案資料夾取名為LoginRegister)
下圖步驟3:根據提示要求命令列進入新建的專案資料夾LoginRegister
下圖步驟4:執行命令建立依賴包關係
二、專案初始化成功,執行命令後開啟瀏覽器http://localhost:3000即可檢視是否成功顯示Express的歡迎介面。
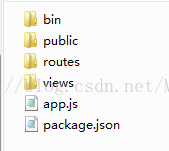
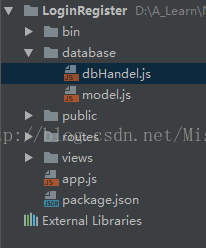
npm start現在開啟該目錄即可看到剛才新建的LoginRegister資料夾下面新建了一些東西
bin是專案的啟動檔案,預設npm start啟動
public是專案靜態檔案,放置Js、Css、Img等檔案的地方
routes是專案路由資訊檔案,控制地址的
view是檢視檔案,放置ejs或jade等的也就是相當於html模板的
package.json是管理依賴包的,一般專案主要採用了哪些包都會在這裡顯示
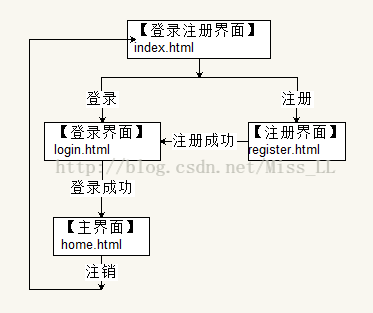
四、題內話:(大概瞭解下即可)專案框架設計
這裡還提供了登出功能,但無介面路徑為/logout。
如果瀏覽器中直接輸入http://localhost:3000/home企圖直接跳入主介面,那麼會有一個判斷,判斷是否登入成功,未登入者不允許進入。
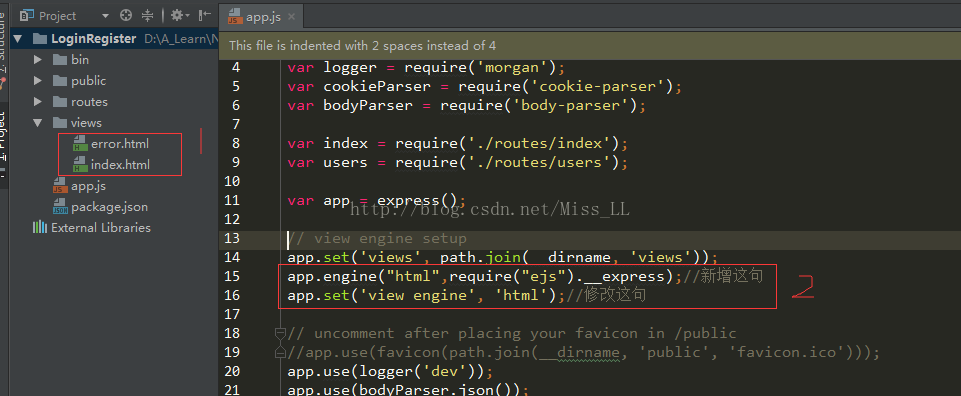
五、為了方便使用,我們把View資料夾下面所有.ejs模板全部更改為.html字尾名。並且在app.js裡面也相應修改一下配置。
六、由於上面專案框架設計知道需要幾個介面模板,因此現在開始在view下面建立介面模板檔案。
(1)index.html是登入註冊的主介面。a標籤中用到了路由路徑的方法
(2)新建register.html,它是註冊介面。<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <p><a href="/login">登入</a></p> <p><a href="/register">註冊</a></p> </body> </html>
首先給form表單返回return false防止預設提交。然後只有在輸入正確的情況下才能通過ajax把表單資訊post到路徑/register裡。提示:介面皆由bootstrap3.0構成。記得提前引入bootstrap的css、js以及jq。應該將js和css檔案相應存入public資料夾下面哦。並且把bootstrap的fonts資料夾一起放入public根目錄方便呼叫裡面的圖片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title><%= title%></title>
<link rel="stylesheet" href="stylesheets/bootstrap3.3.7.min.css">
<script type="text/javascript" src="javascripts/jquery1.11.3.min.js"></script>
<script type="text/javascript" src="javascripts/bootstrap3.3.7.min.js"></script>
<style>
.tc{text-align: center;font-size: 18px;font-weight: 600;}
.m15{margin: 15px;}
</style>
<script>
$(function(){
$("#login1").click(function (){
location.href = 'login';
});
$("#register1").click(function(){
var username = $("#username").val();
var password = $("#password").val();
var passwordAgin = $("#passwordAgin").val();
if(password !== passwordAgin){
$("#password").css("boder","1px solid red");
$("#passwordAgin").css("boder","1px solid red");
}else if(password === passwordAgin){
var data = {"uname":username,"upwd":password};
$.ajax({
url:'/register',
type:'post',
data:data,
success:function(data,status){
if(status == 'success'){
location.href = 'login';
}
},
error:function(data,err) {
location.href = 'register';
}
});
}
});
});
</script>
</head>
<body>
<div class="container">
<form class="form-horizontal col-sm-4 col-sm-offset-4" role="form" method="post" onsubmit="return false">
<fieldset>
<legend></legend>
<div class="panel panel-default">
<div class="page-header">
<p class="tc">註冊資訊</p>
</div>
<div class="panel-body m15">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-user"></span>
</span>
<input type="text" class="form-control" id="username" name="username" placeholder="請輸入使用者名稱" required>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-lock"></span>
</span>
<input type="password" class="form-control" id="password" name="password" placeholder="請輸入密碼" required>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-lock"></span>
</span>
<input type="text" class="form-control" id="passwordAgin" name="passwordAgin" placeholder="請再次輸入密碼">
</div>
</div>
<div class="form-group">
<button type="submit" class="btn bg-primary btn-block" id="register1">註冊</button>
</div>
<div class="form-group">
<button type="button" class="btn btn-info col-sm-2 col-sm-offset-10" id="login1">登入</button>
</div>
</div>
</div>
</fieldset>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title><%= title%></title>
<link rel="stylesheet" href="stylesheets/bootstrap3.3.7.min.css">
<script type="text/javascript" src="javascripts/jquery1.11.3.min.js"></script>
<script type="text/javascript" src="javascripts/bootstrap3.3.7.min.js"></script>
<style>
.tc{text-align: center;font-size: 18px;font-weight: 600;}
.m15{margin: 15px;}
</style>
<script>
$(function(){
$("#register0").click(function(){
location.href = 'register';
});
$("#login0").click(function(){
var username = $("#username").val();
var password = $("#password").val();
var data = {"uname":username,"upwd":password};
$.ajax({
url:'/login',
type:'post',
data:data,
success:function(data,status){
if(status === 'success'){
location.href = 'home';
}
},
error: function (data,status) {
if(status === 'error'){
location.href = 'login';
}
}
});
});
});
</script>
</head>
<body>
<div class="container">
<form class="form-horizontal col-sm-4 col-sm-offset-4" role="form" method="post" onsubmit="return false">
<fieldset>
<legend></legend>
<div class="panel panel-default">
<div class="page-header">
<p class="tc">請先登入</p>
</div>
<div class="panel-body m15">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-user"></span>
</span>
<input type="text" class="form-control" id="username" name="username" placeholder="請輸入使用者名稱" required>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-lock"></span>
</span>
<input type="password" class="form-control" id="password" name="password" placeholder="請輸入密碼" required>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn bg-primary btn-block" id="register0">註冊</button>
</div>
<div class="form-group">
<button type="button" class="btn btn-info col-sm-2 col-sm-offset-10" id="login0">登入</button>
</div>
</div>
</div>
</fieldset>
</form>
</div>
</body>
</html>裡面的user.name就是還有ejs模板通過session.user來獲取的user物件。(這裡user有name和password屬性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= title %></title>
</head>
<link rel="stylesheet" href="stylesheets/style.css">
<style>
a{margin-left: 20px;text-decoration:none;}
a:hover{text-decoration: underline;}
</style>
<body>
<h1>your name:<%- user.name%></h1>
<p>Welcom to your home</p>
<p><a href="/logout">我要登出</a></p>
</body>
</html>//設定路徑
app.use('/',index);
app.use('/users',users);
app.use('/login',index);
app.use('/register',index);
app.use('/home',index);
app.use('/logout',index);(1)在根目錄建立一個database資料夾,建立檔案models.js,然後建立model處理檔案dbHandel.js

(2)然後在model.js裡面寫入user集合,包括name和password屬性
module.exports = {
user:{
name:{type:String,required:true},
password:{type:String,required:true}
}
};var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var models = require("./model");
for(var m in models){
mongoose.model(m,new Schema(models[m]));
}
module.exports = {
getModel:function (type) {
return _getModel(type);
}
};
var _getModel = function (type) {
return mongoose.model(type);
};使用命令列進入此專案目錄後運用命令安裝multer和mongoose模組
(5)然後在app.js中加上multer和mongoose
//新增multer和mongoose
var multer = require('multer');
var mongoose = require('mongoose');
global.dbHandel = require('./database/dbHandel');
global.db = mongoose.connect("mongodb://localhost:27017/nodedb");
//新增上multer和mongoose
app.use(bodyParser.urlencoded({extended:true}));
app.use(multer());
app.use(cookieParser());
(6)因為我們用到了資料庫,因此新建一個nodedb的資料庫,以便儲存資料。
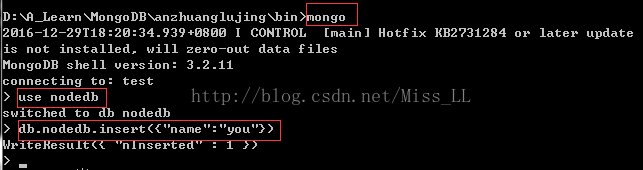
a.首先用MongoDB.bat快捷開啟mongodb資料庫(具體怎麼建立MongoDB.bat參照我的上文http://blog.csdn.net/miss_ll/article/details/53436608)。使用瀏覽器開啟http://localhost:27017/檢視即可。
b.命令列進入存放mongodb的bin目錄,然後初始化nodedb
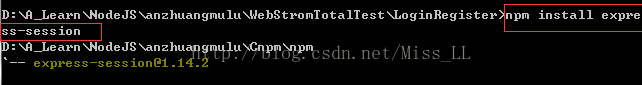
同樣命令列進入到該專案目錄中,執行命令安裝express-session模組
(8)然後在app.js中引用express-session並作初始值設定。
//引用express-session
var session = require('express-session');
var app = express();
app.use (session({
secret:'secret',
cookie:{
maxAge:1000*60*30
}
}));
app.use(function (req,res,next) {
res.locals.user = req.session.user;//從session獲取user物件
var err = req.session.error;//獲取錯誤資訊
delete req.session.error;
res.locals.message = "";//展示資訊的message
if(err){
res.locals.message = '<div class="alert alert-danger" style="margin-bottom:20px;color:red">'+err+'</div>';
}
next();//中介軟體傳遞
});/* GET index page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });// 到達此路徑則渲染index檔案,並傳出title值供index.html使用
});
/* GET login page. */
router.route("/login").get(function(req,res){ // 到達此路徑則渲染login檔案,並傳出title值供 login.html使用
res.render("login",{title:'User Login'});
}).post(function(req,res){ // 從此路徑檢測到post方式則進行post資料的處理操作
//get User info
//這裡的User就是從model中獲取user物件,通過global.dbHandel全域性方法(這個方法在app.js中已經實現)
var User = global.dbHandel.getModel('user');
var uname = req.body.uname; //獲取post上來的 data資料中 uname的值
User.findOne({name:uname},function(err,doc){ //通過此model以使用者名稱的條件 查詢資料庫中的匹配資訊
if(err){ //錯誤就返回給原post處(login.html) 狀態碼為500的錯誤
res.send(500);
console.log(err);
}else if(!doc){ //查詢不到使用者名稱匹配資訊,則使用者名稱不存在
req.session.error = '使用者名稱不存在';
res.send(404); // 狀態碼返回404
// res.redirect("/login");
}else{
if(req.body.upwd != doc.password){ //查詢到匹配使用者名稱的資訊,但相應的password屬性不匹配
req.session.error = "密碼錯誤";
res.send(404);
// res.redirect("/login");
}else{ //資訊匹配成功,則將此物件(匹配到的user) 賦給session.user 並返回成功
req.session.user = doc;
res.send(200);
// res.redirect("/home");
}
}
});
});
/* GET register page. */
router.route("/register").get(function(req,res){ // 到達此路徑則渲染register檔案,並傳出title值供 register.html使用
res.render("register",{title:'User register'});
}).post(function(req,res){
//這裡的User就是從model中獲取user物件,通過global.dbHandel全域性方法(這個方法在app.js中已經實現)
var User = global.dbHandel.getModel('user');
var uname = req.body.uname;
var upwd = req.body.upwd;
User.findOne({name: uname},function(err,doc){ // 同理 /login 路徑的處理方式
if(err){
res.send(500);
req.session.error = '網路異常錯誤!';
console.log(err);
}else if(doc){
req.session.error = '使用者名稱已存在!';
res.send(500);
}else{
User.create({ // 建立一組user物件置入model
name: uname,
password: upwd
},function(err,doc){
if (err) {
res.send(500);
console.log(err);
} else {
req.session.error = '使用者名稱建立成功!';
res.send(200);
}
});
}
});
});
/* GET home page. */
router.get("/home",function(req,res){
if(!req.session.user){ //到達/home路徑首先判斷是否已經登入
req.session.error = "請先登入"
res.redirect("/login"); //未登入則重定向到 /login 路徑
}
res.render("home",{title:'Home'}); //已登入則渲染home頁面
});
/* GET logout page. */
router.get("/logout",function(req,res){ // 到達 /logout 路徑則登出, session中user,error物件置空,並重定向到根路徑
req.session.user = null;
req.session.error = null;
res.redirect("/");
});
執行成功後開啟瀏覽器輸入http://localhost:3000訪問介面,還可以邊註冊邊檢視mongodb資料庫node的user裡面資料變動哦
原始碼:http://download.csdn.net/detail/miss_ll/9713274
感謝,http://www.cnblogs.com/imwtr/p/4360341.html是參照他的實現的哦~謝謝
網頁截圖: