www.webdriver.top網頁組態平臺 - 對話方塊
阿新 • • 發佈:2018-11-01
對話方塊用法
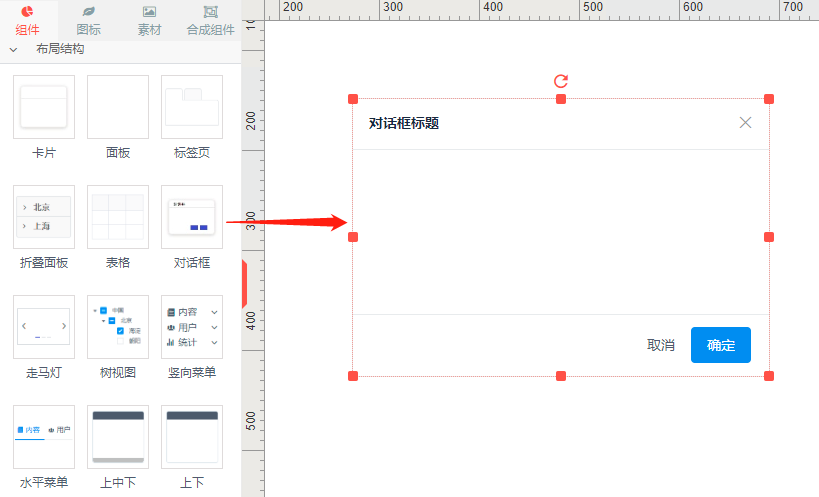
拖出一個對話方塊元件,編輯顯示效果如下

頁面執行時,對話方塊處於隱藏狀態,需要呼叫SDK來驅動顯示出來
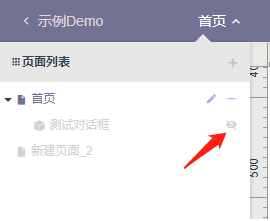
頁面編輯時,如果對話方塊放置位置影響其它元件,可以暫時隱藏掉

對話方塊編輯過程
step1 拖出空對話方塊元件,並調整尺寸

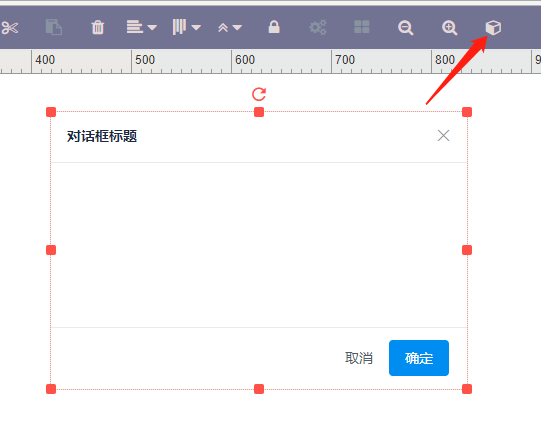
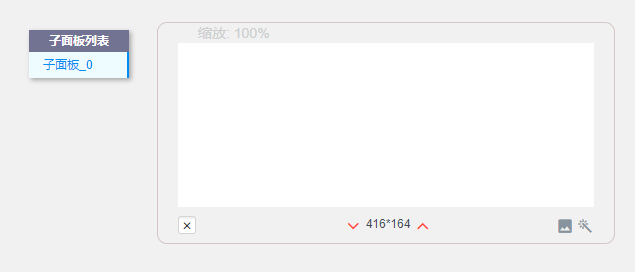
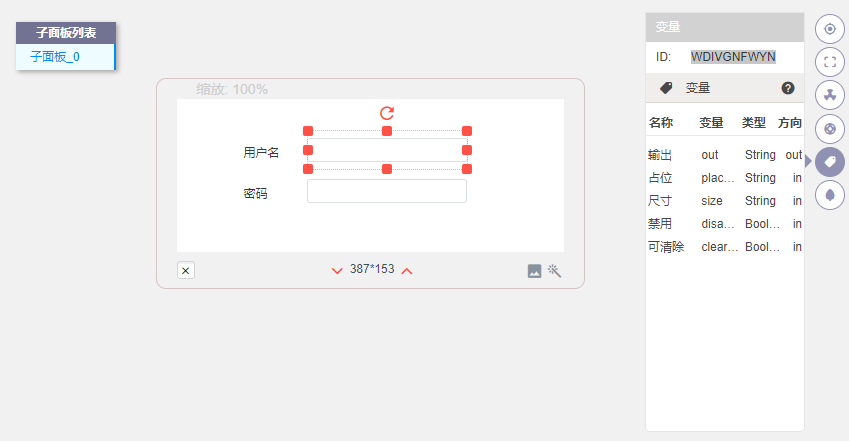
step2 選中對話方塊,點選“panel編輯”,進入對話方塊容器

對話方塊屬於容器類元件,需要進入容器再放置子元件

step3 拖出文字和輸入框

step4 退出容器,完成編輯

輸出事件
點選對話方塊“確定”按鈕,輸出“ok”事件,型別為陣列Array,其中包括對話方塊中的所有子元件值
SDK驅動
輸入使用者名稱、密碼後,點選“確定”,SDK會接收到包含該使用者名稱、密碼資訊的陣列
C驅動
#include <windows.h> #include <stdlib.h> #include <stdio.h> #include <string.h> #include "webdriver.h" #define demo_app "5b60145a28f32105d87da435" #define demo_app_accesskey "5b60145a28f32105d87da436" #define demo_app_secretkey "5b60145a28f32105d87da437" #define demo_page "5b60145a28f32105d87da438" #define demo_dialog "WDKM7RII5Q" #define demo_username "WDIVGNFWYN" #define demo_password "WDJMA46KY2" //接收到平臺頁面元件事件通知 void __stdcall fNoticeCallback( const char* appid, const char* pageid, const char* wid, const char* name, const char* sid, const char* value, void* user) { if( strcmp(appid, demo_app) == 0 && strcmp(pageid, demo_page) == 0 && strcmp(wid, demo_dialog) == 0 && strcmp(name,"ok") == 0) { /* 【提示】: (1)輸出的value值為json格式陣列的字串,格式如下: "[ { \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" }, { \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" } ]" (2)其中wid表示輸入框的id,name表示輸入框的輸出變數名 (3)json使用請參考《JSON》章節 */ //解析出 username 和 password //TODO ...parse here... const char* username = "zhangsan"; const char* password = "123456"; //獲取到使用者名稱和密碼後,此處新增處理 } } //SDK與平臺中應用的連線狀態通知 void __stdcall fConnectStateCallback(const char* appid, bool state){ //state = true,表示連線成功;state = false,表示連線失敗 //TODO 此處新增處理 } //主函式 int main() { //連線應用 wd_config(""); //為空表示連線雲平臺 wd_connect(demo_app, demo_app_accesskey, demo_app_secretkey, fNoticeCallback, fConnectStateCallback); while(1){ } return 0; }
C++驅動
#include "stdafx.h" #include "windows.h" #include <string> #include "webdriver_cpp.h" std::string demo_app = "5b60145a28f32105d87da435" std::string demo_app_accesskey = "5b60145a28f32105d87da436" std::string demo_app_secretkey = "5b60145a28f32105d87da437" std::string demo_page = "5b60145a28f32105d87da438" std::string demo_dialog = "WDKM7RII5Q" std::string demo_username = "WDIVGNFWYN" std::string demo_password = "WDJMA46KY2" //接收到平臺頁面元件事件通知 void fNoticeCallback( const std::string& appid, const std::string& pageid, const std::string& wid, const std::string& name, const std::string& sid, const std::string& value, void* user) { if( appid.compare(demo_app) == 0 && pageid.compare(demo_page) == 0 && wid.compare(demo_dialog) == 0 && name.compare("ok") == 0) { /* 【提示】: (1)輸出的value值為json格式陣列的字串,格式如下: "[ { \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" }, { \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" } ]" (2)其中wid表示輸入框的id,name表示輸入框的輸出變數名 (3)json使用請參考《JSON》章節 */ //解析出 username 和 password //TODO ...parse here... std::string username = "zhangsan"; std::string password = "123456"; //獲取到使用者名稱和密碼後,此處新增處理 } } //SDK與平臺中應用的連線狀態通知 void fConnectStateCallback(const std::string& appid, bool state){ //state = true,表示連線成功;state = false,表示連線失敗 //TODO 此處新增處理 } //主函式 int main() { //連線應用 WEBDRIVER::CWebdriver::config(""); //為空表示連線雲平臺 WEBDRIVER::CWebdriver::connect(demo_app, demo_app_accesskey, demo_app_secretkey, fNoticeCallback, fConnectStateCallback); while(1){ } return 0; }
C#驅動
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using wd;
static string demo_app = "5b60145a28f32105d87da435"
static string demo_app_accesskey = "5b60145a28f32105d87da436"
static string demo_app_secretkey = "5b60145a28f32105d87da437"
static string demo_page = "5b60145a28f32105d87da438"
static string demo_dialog = "WDKM7RII5Q"
static string demo_username = "WDIVGNFWYN"
static string demo_password = "WDJMA46KY2"
//接收到平臺頁面元件事件通知
static void fNoticeCallback(
string appid,
string pageid,
string wid,
string name,
string sid,
string value,
IntPtr user)
{
if( appid.CompareTo(demo_app) == 0 &&
pageid.CompareTo(demo_page) == 0 &&
wid.CompareTo(demo_dialog) == 0 &&
name.CompareTo("ok") == 0)
{
/*
【提示】:
(1)輸出的value值為json格式陣列的字串,格式如下:
"[
{ \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" },
{ \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" }
]"
(2)其中wid表示輸入框的id,name表示輸入框的輸出變數名
(3)json使用請參考《JSON》章節
*/
//解析出 username 和 password
//TODO ...parse here...
string username = "zhangsan";
string password = "123456";
//獲取到使用者名稱和密碼後,此處新增處理
}
}
//SDK與平臺中應用的連線狀態通知
static void fConnectStateCallback(string appid, bool state){
//state = true,表示連線成功;state = false,表示連線失敗
//TODO 此處新增處理
}
//主函式
int main()
{
//連線應用
webdriver.config(""); //為空表示連線雲平臺
webdriver.connect(demo_app, demo_app_accesskey, demo_app_secretkey, fNoticeCallback, fConnectStateCallback);
while(1){
}
return 0;
}
JS驅動
var api = require('./api')
var demo_app = "5b60145a28f32105d87da435"
var demo_app_accesskey = "5b60145a28f32105d87da436"
var demo_app_secretkey = "5b60145a28f32105d87da437"
var demo_page = "5b60145a28f32105d87da438"
var demo_dialog = "WDKM7RII5Q"
var demo_username = "WDIVGNFWYN"
var demo_password = "WDJMA46KY2"
//接收到元件事件通知
var noticeCallback = function(appid, pageid, wid, name, sid, value){
if(appid == demo_app && pageid == demo_page && wid == demo_dialog && name == 'ok'){
/*
【提示】:
(1)輸出的value值為json格式陣列的字串,格式如下:
"[
{ \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" },
{ \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" }
]"
(2)其中wid表示輸入框的id,name表示輸入框的輸出變數名
*/
//解析出 username 和 password
var username = ''
var password = ''
var obj_value = JSON.parse(value)
obj_value.forEach(function(o){
if(o.wid == demo_username){
username = o.value
}
else if(o.wid == demo_password){
password = o.value
}
})
//獲取到使用者名稱和密碼後,此處新增處理
}
}
//連線平臺狀態回撥
var connectStateCallback = function(appid, state){
//state = 1,表示連線成功;state = 0,表示連線失敗
//TODO 此處新增處理
}
//連線平臺
var options = {
serverip: '', //為空表示連線雲平臺
appid: demo_app,
accesskey: demo_app_accesskey,
secretkey: demo_app_secretkey,
noticeCallback: noticeCallback,
connectStateCallback: connectStateCallback
}
api.connect(options)
//讓對話方塊顯示出來
api.write(demo_app, demo_page, demo_dialog, 'show', 0, true)
