www.webdriver.top網頁組態平臺
遠端開關控制小應用
webdriver.top是一個網頁組態平臺,提供c/c++/c#/js的sdk開發包,直接與網頁介面實現互動控制。
建立一個網頁頁面,實現開關控制圓顏色變化
說明:
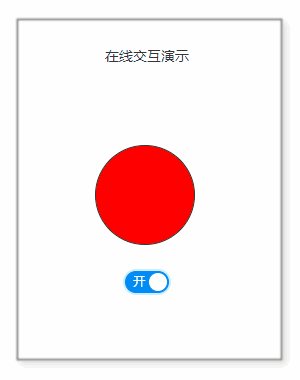
開關開啟時,向後臺服務傳送“開”指令,後臺控制圓的背景變為紅色
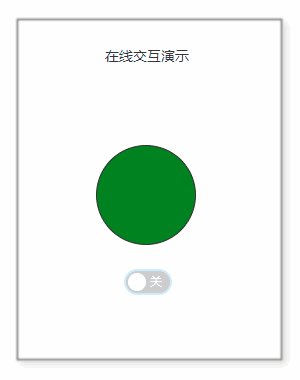
開關關閉時,向後臺服務傳送“關”指令,後臺控制圓的背景變為綠色
介面效果如下:

開發執行過程:

- 建立應用,編輯頁面
- 建立後臺專案,用C、C++、C#、JS均可,下載匯入驅動庫,按下面示例呼叫庫介面函式
- 手機掃描頁面二維碼,顯示頁面,操作開關(或在瀏覽器上開啟頁面url)
基於C語言的SDK驅動
#include <windows.h> #include <stdlib.h> #include <stdio.h> #include <string.h> #include "webdriver.h" #define Demo "5b60145a28f32105d87da435" #define Accesskey "5b60145a28f32105d87da436" #define Secretkey "5b60145a28f32105d87da437" #define HomePage "5b60145a28f32105d87da438" #define Button "WDMAKARSNR" #define Circle "WDU9349VP6" //接收到平臺頁面元件事件通知 void __stdcall fNoticeCallback( const char* appid, const char* pageid, const char* wid, const char* name, const char* sid, const char* value, void* user) { if( strcmp(appid, Demo) == 0 && strcmp(pageid, HomePage) == 0 && strcmp(wid, Button) == 0 && strcmp(name,"out") == 0) { //接收到開關的輸出通知 if(atoi(value) == 1){ //接收到開關的“開”指令,此處的處理是:讓圓的背景變為紅色 wd_write(Demo, HomePage, Circle, "bg", "0", "red"); }else{ //接收到開關的“關”指令,此處的處理是:讓圓的背景變為綠色 wd_write(Demo, HomePage, Circle, "bg", "0", "green"); } } } //SDK與平臺中應用的連線狀態通知 void __stdcall fConnectStateCallback(const char* appid, bool state){ //state = true,表示連線成功;state = false,表示連線失敗 //TODO 此處新增處理 } //主函式 int main() { //連線應用 wd_config(""); //為空表示連線雲平臺 wd_connect(Demo, Accesskey, Secretkey, fNoticeCallback, fConnectStateCallback); while(1){ } return 0; }
基於C++語言的SDK驅動
#include "stdafx.h" #include "windows.h" #include <string> #include "webdriver_cpp.h" std::string Demo = "5b60145a28f32105d87da435" std::string Accesskey = "5b60145a28f32105d87da436" std::string Secretkey = "5b60145a28f32105d87da437" std::string HomePage = "5b60145a28f32105d87da438" std::string Button = "WDMAKARSNR" std::string Circle = "WDU9349VP6" //接收到平臺頁面元件事件通知 void fNoticeCallback( const std::string& appid, const std::string& pageid, const std::string& wid, const std::string& name, const std::string& sid, const std::string& value, void* user) { if( appid.compare(Demo) == 0 && pageid.compar(HomePage) == 0 && wid.compar(Button) == 0 && name.compar("out") == 0) { //接收到開關的輸出通知 if(atoi(value) == 1){ //接收到開關的“開”指令,此處的處理是:讓圓的背景變為紅色 WEBDRIVER::CWebdriver::write(Demo, HomePage, Circle, "bg", "0", "red"); }else{ //接收到開關的“關”指令,此處的處理是:讓圓的背景變為綠色 WEBDRIVER::CWebdriver::write(Demo, HomePage, Circle, "bg", "0", "green"); } } } //SDK與平臺中應用的連線狀態通知 void fConnectStateCallback(const std::string& appid, bool state){ //state = true,表示連線成功;state = false,表示連線失敗 //TODO 此處新增處理 } //主函式 int _tmain(int argc, _TCHAR* argv[]) { //連線應用 WEBDRIVER::CWebdriver::config("");//為空表示連線雲平臺 WEBDRIVER::CWebdriver::connect(Demo, Accesskey, Secretkey, fNoticeCallback, fConnectStateCallback); while(1){ } return 0; }
基於C#語言的SDK驅動
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using wd;
static string Demo = "5b60145a28f32105d87da435"
static string Accesskey = "5b60145a28f32105d87da436"
static string Secretkey = "5b60145a28f32105d87da437"
static string HomePage = "5b60145a28f32105d87da438"
static string Button = "WDMAKARSNR"
static string Circle = "WDU9349VP6"
//接收到平臺頁面元件事件通知
static void fNoticeCallback(
string appid,
string pageid,
string wid,
string name,
string sid,
string value,
IntPtr user)
{
if( appid.CompareTo(Demo) == 0 &&
pageid.CompareTo(HomePage) == 0 &&
wid.CompareTo(Button) == 0 &&
name.CompareTo("out") == 0)
{
//接收到開關的輸出通知
if(value == "1"){
//接收到開關的“開”指令,此處的處理是:讓圓的背景變為紅色
webdriver.write(Demo, HomePage, Circle, "bg", "0", "red");
}else{
//接收到開關的“關”指令,此處的處理是:讓圓的背景變為綠色
webdriver.write(Demo, HomePage, Circle, "bg", "0", "green");
}
}
}
//SDK與平臺中應用的連線狀態通知
void fConnectStateCallback(string appid, bool state){
//state = true,表示連線成功;state = false,表示連線失敗
//TODO 此處新增處理
}
//主函式
static void Main(string[] args)
{
//連線應用
webdriver.config("");//為空表示連線雲平臺
webdriver.connect(Demo, Accesskey, Secretkey, fNoticeCallback, fConnectStateCallback);
while(1){
}
return 0;
}
基於JS語言的SDK驅動
var api = require('./api')
var Demo = "5b60145a28f32105d87da435"
var Accesskey = "5b60145a28f32105d87da436"
var Secretkey = "5b60145a28f32105d87da437"
var HomePage = "5b60145a28f32105d87da438"
var Button = "WDMAKARSNR"
var Circle = "WDU9349VP6"
//接收到開關的輸出通知
var noticeCallback = function(appid, pageid, wid, name, sid, value){
if(appid == Demo && pageid == HomePage && wid == Button && name == "out"){
if(value == '1'){
//接收到開關的“開”指令,此處的處理是:讓圓的背景變為紅色
api.write(Demo, HomePage, Circle, "bg", "0", "red");
}else{
//接收到開關的“關”指令,此處的處理是:讓圓的背景變為綠色
api.write(Demo, HomePage, Circle, "bg", "0", "green");
}
}
}
//連線平臺狀態回撥
var connectStateCallback = function(appid, state){
//state = 1,表示連線成功;state = 0,表示連線失敗
//TODO 此處新增處理
}
//連線平臺
var options = {
serverip: '', //為空表示連線雲平臺
appid: Demo,
accesskey: Accesskey,
secretkey: Secretkey,
noticeCallback: noticeCallback,
connectStateCallback: connectStateCallback
}
api.connect(options)
步驟
建立應用
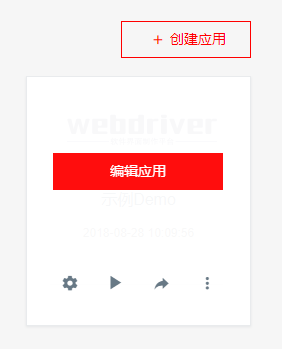
登入平臺,在應用管理區域點選“建立應用”,輸入“示例Demo”後點擊“確定”


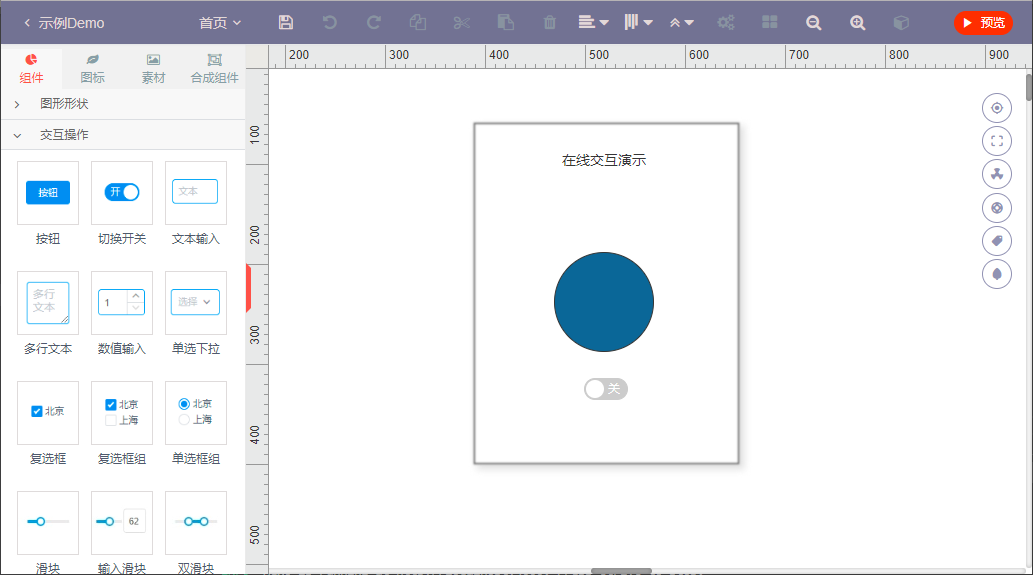
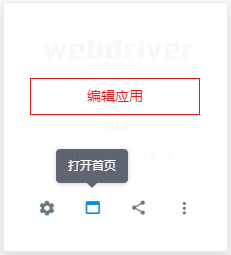
點選“編輯應用”,進入組態編輯器
從左側“圖形形狀”元件箱中拖出“圓”元件,從“互動操作”元件箱中拖出“切換開關”元件,如圖中放置

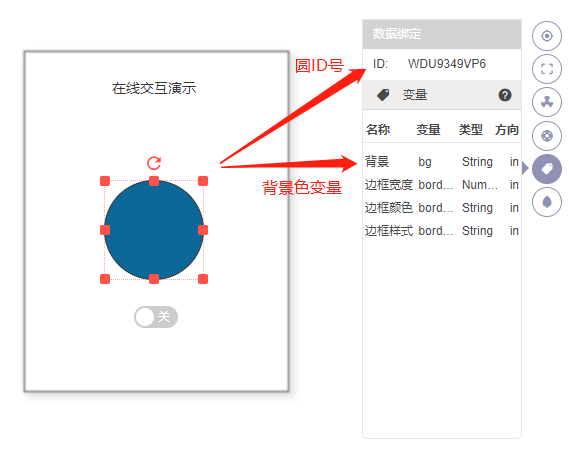
檢視“圓”的ID和背景色變數
首先滑鼠左鍵選中“圓”,然後點選右側的“變數”屬性按鈕,顯示變數屬性框,如下圖所示

將圓的ID號拷貝到驅動程式中使用,圓的背景顏色變數是“bg”,在驅動程式中來呼叫操作
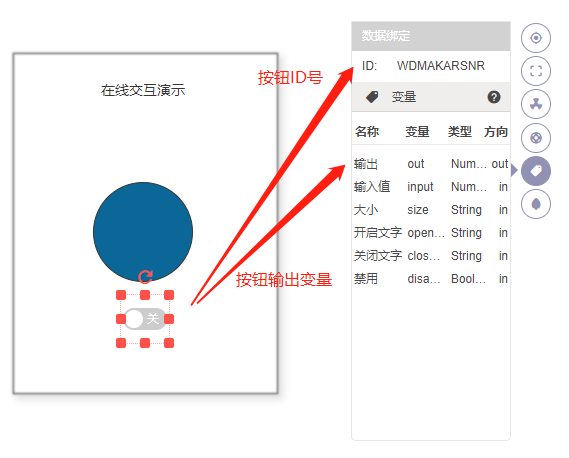
檢視“切換開關”的ID和輸出變數
首先滑鼠左鍵選中“切換開關”,然後點選右側的“變數”屬性按鈕,顯示變數屬性框,如下圖所示

將切換開關的ID號拷貝到驅動程式中使用,切換開關的輸出變數是“out”,在驅動程式中來呼叫操作
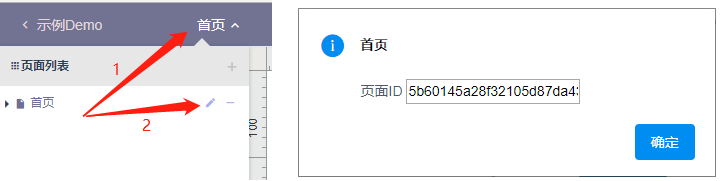
檢視“頁面”的ID
驅動程式中,需要指明操作的應用、頁面、元件和變數
點選編輯器左上角的“首頁”,會下拉出頁面列表,如下圖所示,點選“編輯”按鈕可檢視頁面ID號

檢視“應用”的ID
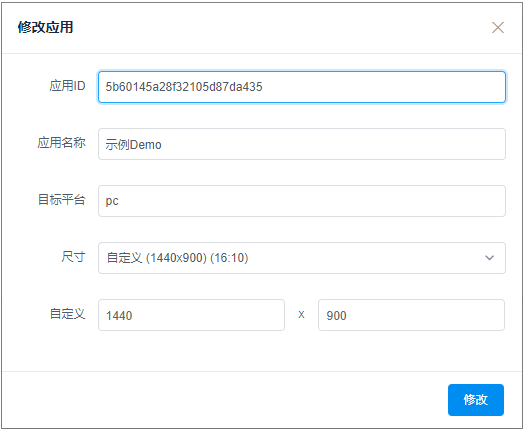
在應用管理操作頁面,滑鼠移至剛剛建立的“示例Demo”應用上,會顯示出“設定”按鈕

點選彈出設定對話方塊,其中包含該應用的ID號

線上執行
在應用管理操作頁面,滑鼠移至剛剛建立的“示例Demo”應用上,會顯示出“開啟首頁”按鈕,點選執行即可在瀏覽器中開啟剛剛建立的應用頁面

SDK驅動
下載SDK開發包,用自己最熟悉的開發工具建立驅動,程式示例如前面所示。
必須確保執行驅動的電腦或裝置能夠聯網
