H5之EventSource推送
阿新 • • 發佈:2018-11-01
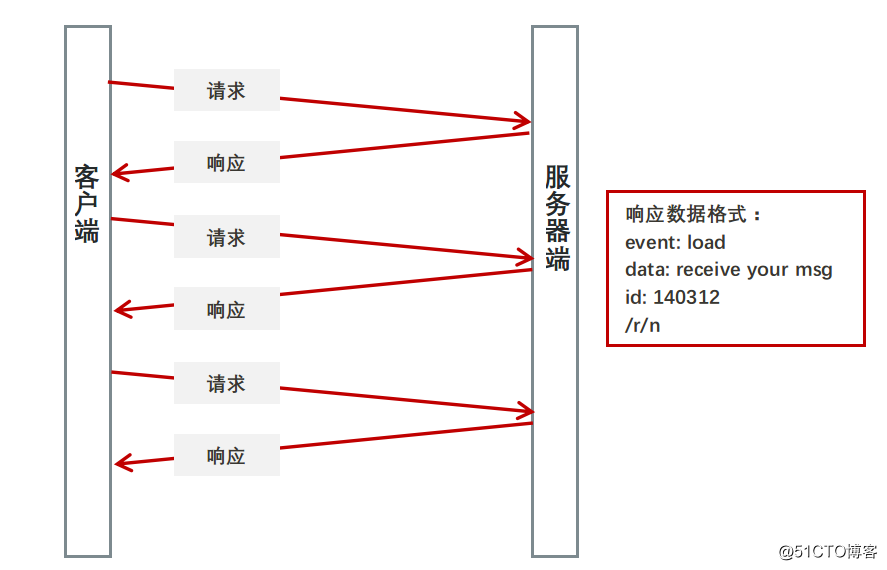
EventSource 推送(ajax普通輪詢)


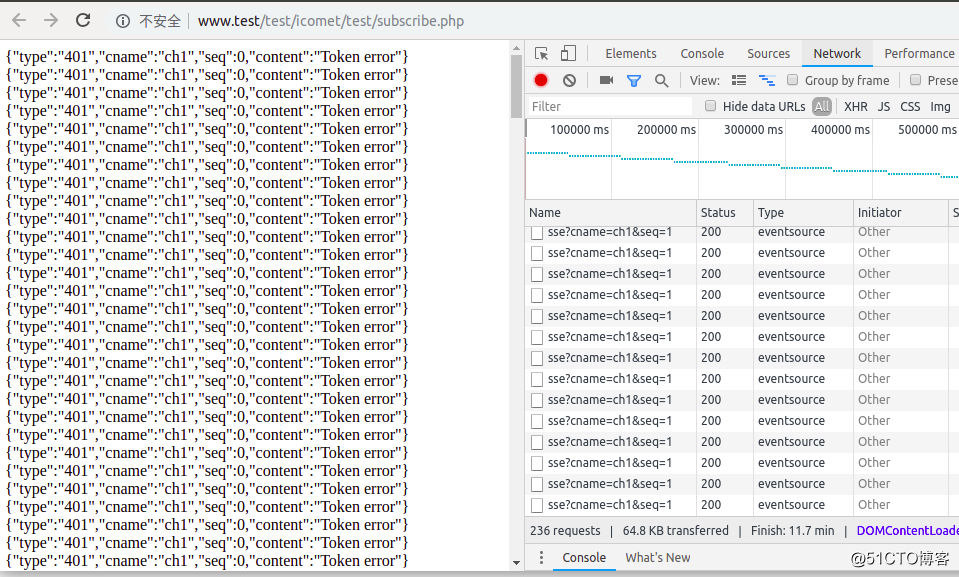
<?php /** * Created by PhpStorm. * User: zrj * Date: 18-11-1 * Time: 下午6:50 */ declare(strict_types=1);//開啟強型別模式 #訂閱 //curl -v "http://127.0.0.1:8100/sub?cname=ch1&seq=1" #釋出 //curl -v "http://127.0.0.1:8000/push?cname=ch1&content=hi" //broadcast 廣播訊息http://127.0.0.1:8000/broadcast?content=內容 //SSE $sseSubscribeUrl = 'http://192.168.0.153:8100/sse?cname=ch1&seq=1'; //普通輪循方式 $subscribeUrl = 'http://192.168.0.153:8100/sub'; ?> <html> <head> <title>訂閱</title> <script type="text/javascript" src="./js/jquery-1.9.1.js"></script> <script type="text/javascript" src="./js/icomet.js"></script> </head> <body> <div id="output"></div> <script type="text/javascript"> if(window.EventSource) { var eventSource = new EventSource("<?php echo $sseSubscribeUrl;?>"); eventSource.onmessage = function (e) { document.body.innerHTML += e.data + '<br>'; }; //只要和伺服器連線,就會觸發open事件 eventSource.addEventListener("open",function(){ console.log("和伺服器建立連線"); }); //處理伺服器響應報文中的load事件 eventSource.addEventListener("load",function(e){ console.log("伺服器傳送給客戶端的資料為:" + e.data); }); //如果伺服器響應報文中沒有指明事件,預設觸發message事件 eventSource.addEventListener("message",function(e){ console.log("伺服器傳送給客戶端的資料為:" + e.data); }); //發生錯誤,則會觸發error事件 eventSource.addEventListener("error",function(e){ console.log("伺服器傳送給客戶端的資料為:" + e.data); }); } else{ console.log("伺服器不支援EvenSource物件"); } eventSource.addEventListener("open", function () { console.log("和伺服器建立連線"); }); //處理伺服器響應報文中的load事件 eventSource.addEventListener("load", function (e) { console.log("伺服器load資料為:" + e.data); }); //如果伺服器響應報文中沒有指明事件,預設觸發message事件 eventSource.addEventListener("message", function (e) { console.log("伺服器傳送給客戶端的資料為:" + e.data); }); //發生錯誤,則會觸發error事件 eventSource.addEventListener("error", function (e) { console.log("伺服器error資料為:" + e.data); }); }else{ console.log("伺服器不支援EvenSource物件"); } // var count = 0; // var comet = new iComet({ // channel : 'ch1', // subUrl : '<?php //echo $subscribeUrl;?>', // callback : function (content, type) { // count ++; // var output = document.getElementById('output'); // var time = '' + (new Date()); // output.innerHTML += count + '. ' + time + ': (' + type + ') ' + content + '<br/>'; // } // }); </script> </body> </html>
