Varnish之CDN推送平臺
CDN
簡介: CDN(Content Delivery Network)內容分發網路,依靠部署在各地的邊緣伺服器,通過中心平臺的負載均衡、內容分發、排程等功能模組,使使用者就近獲取所需內容,降低網路擁塞,提高使用者訪問響應速度和命中率。CDN的關鍵技術主要有內容儲存和分發技術。 優勢: CDN能幾乎涵蓋國內所有線路。而在可靠性上, CDN 在結構上實現了多點的冗餘,即使某一個節點由於意外發生故障,對網站的訪問能夠被自動導向其他的健康節點進行響應。CDN能輕鬆實現網站的全國鋪設,不必考慮伺服器的投入與託管、不必考慮新增頻寬的成本、不必考慮多臺伺服器的映象同步、不必考慮更多的管理維護技術人員。
CDN推送平臺
作用
更快更有效的實現後端伺服器的某些頁面的更新(只需要把更新的內容進行推送即可),讓網路資訊更加快速更新
實驗操作
一、環境:
server1:172.25.66.1 安裝varnish、apache服務
server2:172.25.66.2 安裝apache服務
server3:172.25.66.3 安裝apache服務
二、配置varnish伺服器server1
1:安裝httpd
yum install httpd -y
2:修改httpd預設埠為8080(因為varnish的預設埠也是80,為避免埠衝突,所以修改httpd預設埠為8080)
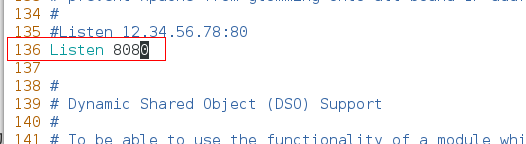
vim /etc/httpd/conf/httpd.conf
第136行修改:Listen 8080

 3:下載PHP(CDN是用php語言寫的,所以要下載php,用來開啟cdn推送平臺介面)
yum install php -y
4:yum install unzip -y
unzip -x bansys.zip(這個包裡面目錄中放的都是php檔案)
3:下載PHP(CDN是用php語言寫的,所以要下載php,用來開啟cdn推送平臺介面)
yum install php -y
4:yum install unzip -y
unzip -x bansys.zip(這個包裡面目錄中放的都是php檔案)
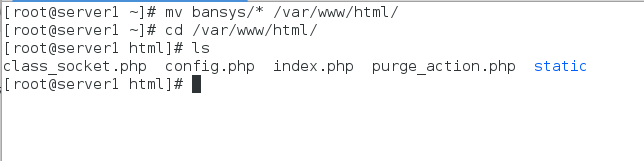
 5:mv bansys/* /var/www/html/
因為我們要開啟CDN推送介面,所以要把這些php檔案都放在apache預設釋出目錄中
5:mv bansys/* /var/www/html/
因為我們要開啟CDN推送介面,所以要把這些php檔案都放在apache預設釋出目錄中
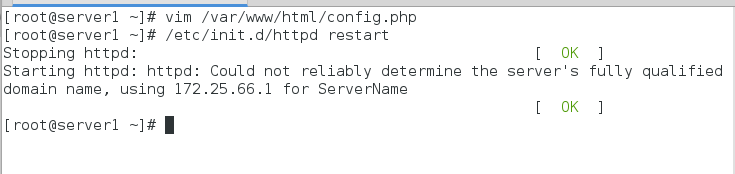
 6:vim /var/www/html/config.php
6:vim /var/www/html/config.php
<?php //varnish主機列表 //可定義多個主機列表 $var_group1 = array( 'host' => array('172.25.66.1'), 'port' => '80', ); //varnish群組定義 //對主機列表進行繫結 $VAR_CLUSTER = array( 'www.westos.org' => $var_group1, ); //varnish版本 //2.x和3.x推送命令不一樣 $VAR_VERSION = "3"; ?>
 7:重啟httpd服務/etc/init.d/httpd restart
7:重啟httpd服務/etc/init.d/httpd restart
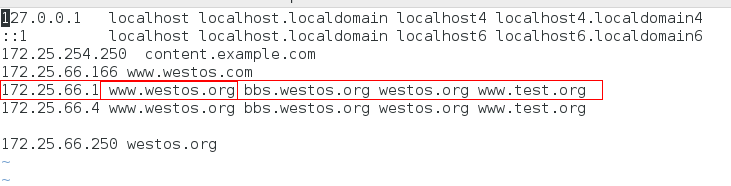
 8:在物理機瀏覽器測試,物理機中一定要做解析
vim /etc/hosts
8:在物理機瀏覽器測試,物理機中一定要做解析
vim /etc/hosts
 在瀏覽器中測試:
輸入:172.25.66.1:8080
在瀏覽器中測試:
輸入:172.25.66.1:8080
 在推送平臺介面中我們選擇HTTP模式
9:HTTP模式需要對varnish主機做以下設定
vim /etc/varnish/default.vcl
在推送平臺介面中我們選擇HTTP模式
9:HTTP模式需要對varnish主機做以下設定
vim /etc/varnish/default.vcl
##新增如下
acl westos { #設定訪問控制,即白名單
"127.0.0.1";
"172.25.66.0"/24;
}
backend web1 {
.host = "172.25.66.2";
.port = "80";
}
backend web2 {
.host = "172.25.66.3";
.port = "80";
}
director lb round-robin {
{ .backend = web1; }
{ .backend = web2; }
}
sub vcl_recv {
if (req.request == "BAN") {
if (!client.ip ~ westos) {
error 405 "Not allowed.";
}
ban("req.url ~ " + req.url);
error 200 "ban added";
}
if (req.http.host ~ "^(www.)?westos.org") {
set req.http.host = "www.westos.org";
set req.backend = lb;
#return(pass); ##還原快取,這一句需要註釋了
} elsif (req.http.host ~ "^bbs.westos.org") {
set req.backend = web2;
} else {
error 404 "westos cache";
}
}
#檢視快取命中情況
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT from test cache";
}
else {
set resp.http.X-Cache = "MISS from test cache";
}
return (deliver);
}

 10:重啟varnish服務
/etc/init.d/varnish restart
10:重啟varnish服務
/etc/init.d/varnish restart
 二、配置apache伺服器server2與server3
#保持Varnish負載均衡中server2與server3的配置:
二、配置apache伺服器server2與server3
#保持Varnish負載均衡中server2與server3的配置:https://blog.csdn.net/gd0306/article/details/83957611#t8
三、推送測試
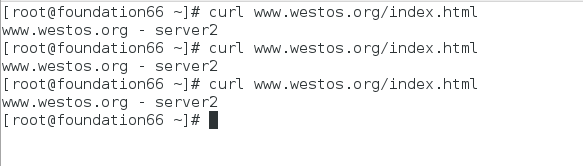
未推送之前:
 推送:
推送:

 推送之後再次測試:
推送之後再次測試:
 可以看到,訪問已經更新
可以看到,訪問已經更新
