easyUI之可拖動控制元件——easyui-draggable
阿新 • • 發佈:2018-11-02
以上為元件的屬性,一下對屬性做實踐操作解釋:
draggable提供可拖動控制元件
實現方式(js):
頁面定義:
<div id="box" class="easyui-draggable" style="width:400px;height:200px;background:orange;">
<span id="resurce">內容可拖動</span>
</div>
js實現:
$('#box').draggable({revert:true, //拖動停止後,是否返回原位置
cursor:'text', /拖動時滑鼠的圖形變換
//handle: '#resurce', //設定哪些內容才能觸發拖動
edge:10, //設定拖動時距離拖動容器邊緣的寬度
//disabled:false, //設定是否可拖動
axis:'v', //設定拖動水平'h',還是垂直'v'
proxy:'clone', //設定拖動時是否克隆原內容
deltaX:10, //滑鼠距離拖動觸發位置水平距離x
deltaY:10, //滑鼠距離拖動觸發位置垂直距離y
proxy:function(source){ //自定義克隆元素內容
var p = $('<div style="border:1px solid #ccc ; width:400px;height:200px;"></div>');
p.html($(source).html()).appendTo('body');
return p;
}
});
事件列表(如下表解釋,不做過多解釋):
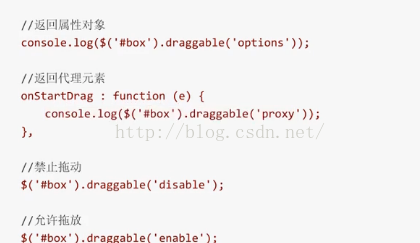
方法列表:
解釋如下:
代理元素需要在拖動前或開始的function中定義,clone是在開始的時候才能clone。