Android自定義控制元件-可拖動控制的圓環控制條
阿新 • • 發佈:2019-02-18
前幾天收到這麼一個需求,本來以為挺簡單的,沒想到最後發現實現起來還是有點小麻煩的,在這裡小小的總結一下。
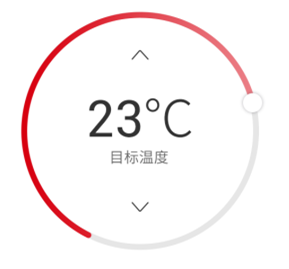
先看看下面這張需求的樣圖:

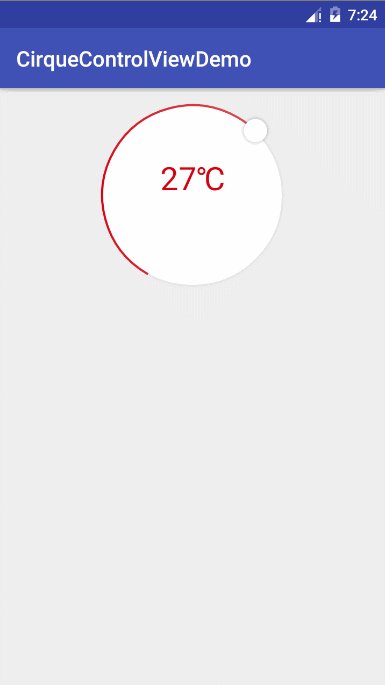
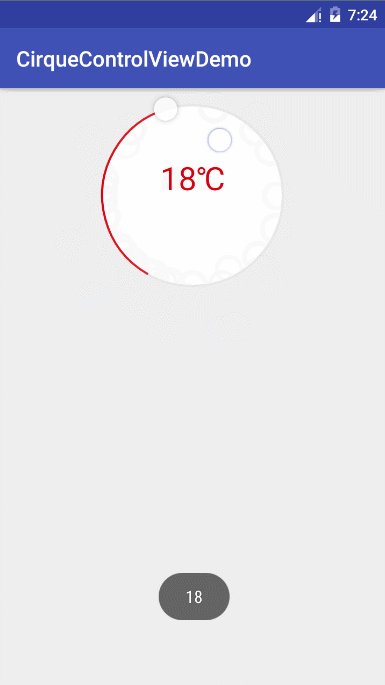
然後在看一下最終實現的效果圖,可能是gif錄製軟體的問題,有一些浮影,忽略就好了= = :

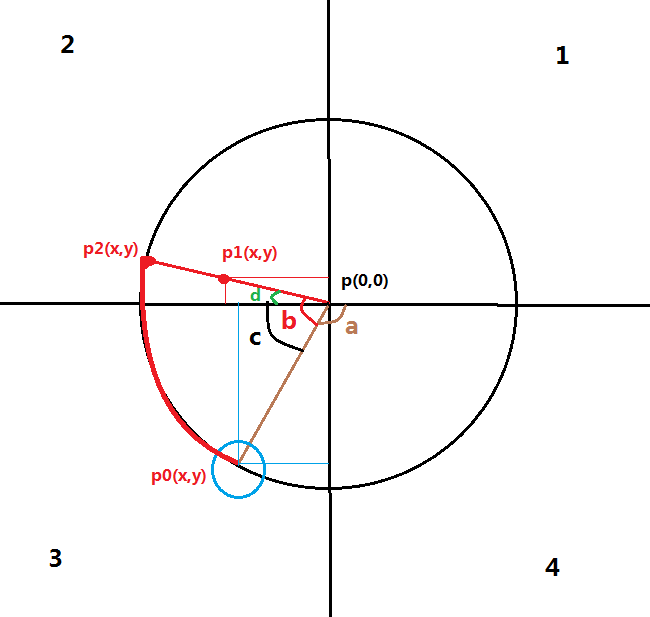
首先要分析一下最核心的地方,如何獲取到滑動距離對應的弧長,看圖:

p1是手指按下的點,很明顯要想知道當前進度弧邊的值,就是要求出角d的值。
以p為圓心點,atan(b)=Math.atan((-p.y)/(-p.x));
所以角d的值為:Math.toDegrees(atan);
那麼角b的值就得出來了,b=Math.toDegrees(atan) + mProgressOffest;
圖中的圓可以分為四個象限,同理可以得出四個象限中求得弧長的方法:
/**
* 更新當前進度對應弧度
*
* @param x 按下x座標點
* @param y 按下y座標點
*/
private void updateCurrentAngle(float x, float y) {
//根據座標轉換成對應的角度
float pointX = x - mCenterX;
float pointY = y - mCenterY;
float tan_x;//根據左邊點所在象限處理過後的x值
float tan_y;//根據左邊點所在象限處理過後的y值 獲取手指按下的區域,避免誤判斷:
/**
* 按下時判斷按下的點是否按在圓環範圍內
*
* @param x x座標點
* @param y y座標點
*/
private boolean isTouchArc(float x, float y) {
double d = getTouchRadius(x, y);
return d >= mMinValidateTouchArcRadius && d <= mMaxValidateTouchArcRadius;
}
/**
* 計算某點到圓點的距離
*
* @param x x座標點
* @param y y座標點
*/
private double getTouchRadius(float x, float y) {
float cx = x - getWidth() / 2;
float cy = y - getHeight() / 2;
return Math.hypot(cx, cy);
}繪製bitmap;
/**
* 繪製小圓點bitmap
*
* @param canvas canvas
*/
private void drawDragBitmap(Canvas canvas) {
PointF progressPoint = ChartUtils.calcArcEndPointXY(mCenterX, mCenterY, mRadius,
mCurrentAngle, 180.f - mProgressOffest);
int left = (int) progressPoint.x - mDragBitmap.getWidth() / 2;
int top = (int) progressPoint.y - mDragBitmap.getHeight() / 2;
// mBitmapRect = new Rect(left, top, left + mDragBitmap.getWidth(), top +
// mDragBitmap.getHeight());
//
// canvas.drawBitmap(mDragBitmap,
// new Rect(0, 0, mDragBitmap.getWidth(), mDragBitmap.getHeight()),
// mBitmapRect, mBitmapPaint);
//bitmap直接使用BitmapUtils中的縮放方法縮放,可以不用Rect進行縮放,也可以通過限定Rect來限定bitmap大小
canvas.drawBitmap(mDragBitmap, left, top, mBitmapPaint);
}重寫onTouchEvent事件;
@Override
public boolean onTouchEvent(MotionEvent event) {
//獲取點選位置的座標
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (isTouchArc(x, y)) {
mTouchQuadrant = getTouchQuadrant(x, y);
mIsTouchOnArc = true;
updateCurrentAngle(x, y);
return true;
}
break;
case MotionEvent.ACTION_MOVE:
if (mIsTouchOnArc) {
updateCurrentAngle(x, y);
if (mOnCirqueProgressChangeListener != null)
mOnCirqueProgressChangeListener.onChange(mMinProgress, mMaxProgress,
Integer.parseInt(mText.replace("℃", "")));
}
break;
case MotionEvent.ACTION_UP:
mIsTouchOnArc = false;
mTouchQuadrant = 0;
if (mOnCirqueProgressChangeListener != null)
mOnCirqueProgressChangeListener.onChangeEnd(mMinProgress, mMaxProgress,
Integer.parseInt(mText.replace("℃", "")));
break;
}
invalidate();
return true;
}到這裡基本這個自定義控制元件也就實現完了。但是!是不是!忘了點!什麼?沒錯,就是讓我蛋疼不已的圓環上下限值判斷。
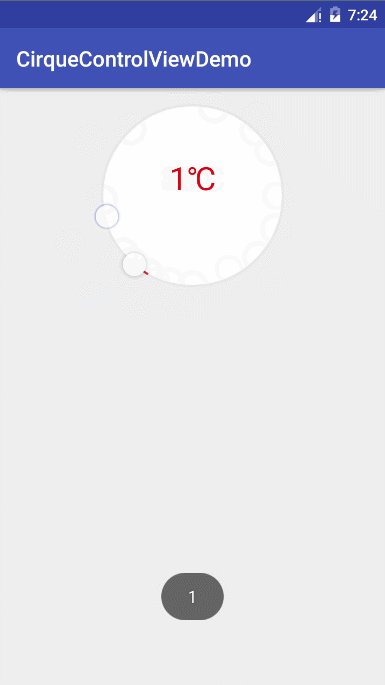
由於手指滑動的時候,當前的angle值的範圍是0-360,因此不可能簡單的限定上下限。沒有做任何判斷的話,在起點處是可以隨意滑動的,如下圖所示:

很明顯這樣是不行的,然後就是一陣雞飛狗跳,簡(ou)簡(xin)單(li)單(xue)的一陣折騰之後,基本實現了要求,最後更新currentAngle的程式碼如下:
/**
* 更新當前進度對應弧度
*
* @param x 按下x座標點
* @param y 按下y座標點
*/
private void updateCurrentAngle(float x, float y) {
//根據座標轉換成對應的角度
float pointX = x - mCenterX;
float pointY = y - mCenterY;
float tan_x;//根據左邊點所在象限處理過後的x值
float tan_y;//根據左邊點所在象限處理過後的y值
double atan;//所在象限弧邊angle
//01:第一象限-右上角區域
//保證dragBitmap在峰值的時候不會因為滑到這個象限更新currentAngle
if (pointX >= 0 && pointY <= 0) {
if (((mLastQuadrant == 3 && mLastAngle == 359.f)
|| (mLastQuadrant == 3 && mLastAngle == 0.f))
&& mTouchQuadrant != 1)
return;
tan_x = pointX;
tan_y = pointY * (-1);
atan = Math.atan(tan_x / tan_y);//求弧邊
mCurrentAngle = (int) Math.toDegrees(atan) + 90.f + mProgressOffest;
mLastQuadrant = 1;
}
//02:第二象限-左上角區域
if (pointX <= 0 && pointY <= 0) {
if (((mLastQuadrant == 3 && mLastAngle == 359.f)
|| (mLastQuadrant == 3 && mLastAngle == 0.f))
&& mTouchQuadrant != 2) {
return;
}
tan_x = pointX * (-1);
tan_y = pointY * (-1);
atan = Math.atan(tan_y / tan_x);//求弧邊
mCurrentAngle = (int) Math.toDegrees(atan) + mProgressOffest;
mLastQuadrant = 2;
}
//03:第三象限-左下角區域
if (pointX <= 0 && pointY >= 0) {
tan_x = pointX * (-1);
tan_y = pointY;
atan = Math.atan(tan_x / tan_y);//求弧邊
if ((int) Math.toDegrees(atan) >= (90.f - mProgressOffest)) {
mCurrentAngle = (int) Math.toDegrees(atan) - (90.f - mProgressOffest);
if (mLastAngle >= 270.f) {
mCurrentAngle = 359.f;
}
} else {
mCurrentAngle = (int) Math.toDegrees(atan) + 270.f + mProgressOffest;
if (mLastAngle <= 90.f) {
mCurrentAngle = 0.f;
}
}
mLastQuadrant = 3;
}
//04:第四象限-右下角區域
//保證dragBitmap在峰值的時候不會因為滑到這個象限更新currentAngle
if (pointX >= 0 && pointY >= 0) {
if (((mLastQuadrant == 3 && mLastAngle == 359.f)
|| (mLastQuadrant == 3 && mLastAngle == 0.f))
&& mTouchQuadrant != 4)
return;
tan_x = pointX;
tan_y = pointY;
atan = Math.atan(tan_y / tan_x);//求弧邊
mCurrentAngle = (int) Math.toDegrees(atan) + 180.f + mProgressOffest;
mLastQuadrant = 4;
}
mLastAngle = mCurrentAngle;
}其實做之前就真的覺得是挺簡單的一個自定義控制元件,結果萬萬沒想到因為最後這麼一點程式碼折騰了半天。雖然最後這坨程式碼看著確實挺蛋疼的,但是暫時也想不到什麼好的方法了,先這樣吧。
