網站引導頁外掛intro.js 的用法
阿新 • • 發佈:2018-11-02
intro.js是一個用於製作網頁引導效果的js外掛,用法很簡單,intro.js.v2.0.rar
1.在需要的頁面新增引用
intro.js
introjs.css
這兩個檔案已經足夠,但是資料夾themes中是不同的樣式,如果需要也可以引入喜歡的樣式
資料夾example中是demo,大家也可以照葫蘆畫瓢
2.引數說明

this._options = { /* 下一步按鈕的顯示名稱 */ nextLabel: 'Next →', /* 上一步按鈕的顯示名稱 */ prevLabel:'← Back', /* 跳過按鈕的顯示名稱 */ skipLabel: 'Skip', /* 結束按鈕的顯示名稱 */ doneLabel: 'Done', /* 引導說明框相對高亮說明區域的位置 */ tooltipPosition: 'bottom', /* 引導說明文字框的樣式 */ tooltipClass: '', /* 說明高亮區域的樣式 */ highlightClass: '', /* 是否使用鍵盤Esc退出 */ exitOnEsc: true, /* 是否允許點選空白處退出 */ exitOnOverlayClick: true, /* 是否顯示說明的資料步驟*/ showStepNumbers: true, /* 是否允許鍵盤來操作 */ keyboardNavigation: true, /* 是否按鍵來操作 */ showButtons: true, /* 是否使用點點點顯示進度 */ showBullets: true, /* 是否顯示進度條 */ showProgress: false, /*是否滑動到高亮的區域 */ scrollToElement: true, /* 遮罩層的透明度 */ overlayOpacity: 0.8, /* 當位置選擇自動的時候,位置排列的優先順序 */ positionPrecedence: ["bottom", "top", "right", "left"], /* 是否禁止與元素的相互關聯 */ disableInteraction: false, /* 預設提示位置 */ hintPosition: 'top-middle', /* 預設提示內容 */ hintButtonLabel: 'Got it' };

只需要在需要引導說明的標籤上加入如下屬性,外掛就自動將當前標籤區域高亮選中,另外附加說明
<div data-step="1" data-intro="這裡是步驟1!"></div> <div data-step="2" data-intro="這裡是步驟2!"></div> <div data-step="3" data-intro="這裡是步驟3!"></div>
另外還有兩個比較有用的方法
oncomplete 選中“跳過”按鈕回撥方法
onexit選中“結束”按鈕回撥方法
一般在頁面載入時呼叫即可:

//訪問引導頁 function guide() { introJs().setOptions({ prevLabel: "上一步", nextLabel: "下一步", skipLabel: "跳過", doneLabel: "結束" }).oncomplete(function () { //點選跳過按鈕後執行的事件 }).onexit(function () { //點選結束按鈕後, 執行的事件 }).start(); }

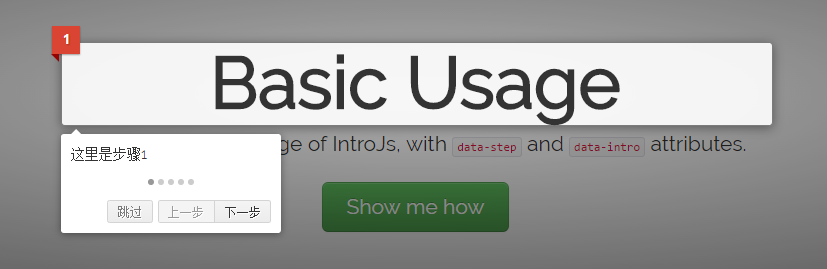
效果如下:

源地址:https://www.cnblogs.com/shenyixin/p/5266057.html
