2-7parent > child選擇器
與上一節介紹的ance desc選擇器相比,parent > child選擇器的範圍要小些,它所選擇的目標是子集元素,相當於一個家庭中的子輩們,但不包括孫輩,它的呼叫格式如下:
$(“parent > child”)
child引數獲取的元素都是parent選擇器的子元素,它們之間通過“>”符號來表示一種層次關係。
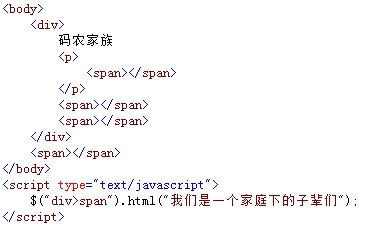
如圖所示:
在瀏覽器中顯示的效果:
從圖中可以看出,使用$("div>span")選擇器程式碼,獲取的是<div>“家庭中”全部“子輩”<span>元素,不包括“孫輩”<span>元素和“家庭外”的<span>元素。
相關推薦
2-7parent > child選擇器
與上一節介紹的ance desc選擇器相比,parent > child選擇器的範圍要小些,它所選擇的目標是子集元素,相當於一個家庭中的子輩們,但不包括孫輩,它的呼叫格式如下: $(“parent > child”) child引數獲取的元素都是parent選擇器的子元素,
CSS3的nth-child選擇器實現斑馬線顯示
所在 通過 設置 child bsp 關鍵字 span 選擇 nbsp nth-child選擇器:通過選擇一個一個標簽來定義其父標簽範圍內所有同類表現的屬性。 例如: div:nth-child(2) { background:#ffffff; } 可以設置該div所在
css備忘:id選擇器的權重>class選擇器的權重=屬性選擇器的權重>元素選擇器
基本 分享 bubuko col clas AS -c 測試 com 最近的項目要自己寫前端了,重新學習下前端的一下基本知識。 一般在css樣式表中,上面的會被下面的覆蓋,如下圖,文字會顯示藍色: 所以按照正常的來說,下面的css樣式,測試的文字應該還是藍色 但結果,測
3-2:eq(index)過濾選擇器
如果想從一組標籤元素陣列中,靈活選擇任意的一個標籤元素,我們可以使用 :eq(index) 其中引數index表示索引號(即:一個整數),它從0開始,如果index的值為3,表示選擇的是第4個元素。例如: 在瀏覽器中顯示的效果: 從圖中可以看出,通過呼叫$(
CSS3——:nth-child選擇器基本用法簡述
注:n 是從1開始的 :nth-child 是 CSS3 提供的一個好用的選擇器,因為在專案中經常用到,所以簡單總結了它的常用方法 下面示例程式碼截圖用的是同一個例子,p元素的父元素都是body p
初試css3的nth-child選擇器
最近在看程式碼模板時遇到了nth-child,覺得挺好玩就查了一下。nth-child:規定屬於其父元素的子元素的css樣式。引數可以是:數字+n如下圖意思為main-timeline的子元素,下標為2的倍數的所有timeline的padding:0 0 0 50px;引數還
CSS3的nth-child選擇器的使用
在w3school網站上,對於 nth-child 的解釋十分含糊,以至於我一段時間認為,這個東西實在沒什麼大用.可是,當我研究透了之後,我猛然間發現,這傢伙實在是太厲害了啊!!當我們把 nth-child 這個選擇器用到極致的時候,可以說,我們在處理任何列表的時候,是不需要
後代選擇器+nth-child()選擇器
後代選擇器“>”+nth-child()選擇器 之前一道面試題: .list img{ width: 10px; height: 20px; background: blue; }
jquery 的:first-child 和:last-child 選擇器例項
:first-child 選擇器被用來選擇父標籤的第一個子標籤,此是:nth-child(1)的簡便形式。 例如: $(‘li:first-child’)—用來選擇所有li的父標籤的第一個li子標籤。 $(‘tr:first-child’)—類似。 :last-child
less 結合 nth-child 選擇器循環生成樣式
圖片 需要 解決 原來 strong ans span 使用 堆疊 問題描述: 實現頭像的堆疊效果 從第二個頭像開始,每個頭像都會蓋住前一個頭像上,遮蓋的寬度為 30px 實現疊加的方式有很多,比如給每個頭像添加 translateX 屬性,或者使用負值 marg
jQuery中 :first選擇器,first()和:first-child選擇器的區別
先看程式碼: 先執行第一條jquery語句,把其他兩條註釋掉,這裡我就不上圖了,直接貼結果: 執行第二條jquery語句,把其他兩條註釋掉: 執行第三條jquery語句,把其他兩條註釋掉: 總結: 可以看出第一條語句和第二條語句執行的結
jQuery :nth-child() 選擇器
在jQuery中可以通過 :nth-child(n)選擇器來選擇第n個子元素,例如: for (var i = 0; i < default_btnClass.length && i < 4; i++) { $("#to
CSS3 :nth-child() 選擇器
最近做專案的時候,需要修改jqGrid原始碼來修改外觀,把模態框(彈出框)從原來的豎直顯示變成多列顯示,而jqGrid外掛是自動根據繫結資料來生成前端樣式的,由於對CSS並不熟悉,經過一整天才相處瞭解決辦法 nth-child()用於選擇子元素 這是我原
CSS3的nth-child選擇器
如果你對這篇文章感興趣,可以瞭解更多的有關 CSS4 的知識來提升自己。 CSS3的:nth-child 和 :nth-last-child 選擇器的神奇之處,不僅僅是可以替代 :first-child 和 :last-child 選擇器,它還可以匹配
CSS3的nth-child() 選擇器,表格奇偶行變色
關鍵詞 相對 title 偶數 room 偽類選擇器 pre 規律 之前 nth-child() 應用背景 CSS3的nth-child() 選擇器,我之前很少用,在做表格偶數行變色的時候,我通常在綁定的時候,做一個js判斷,來加一個css,從而使表格偶數行和奇數行顏
Netty原始碼分析第2章(NioEventLoop)---->第3節: 初始化執行緒選擇器
第二章:NioEventLoop 第三節:初始化執行緒選擇器 回到上一小節的MultithreadEventExecutorGroup類的構造方法: protected MultithreadEventExecutorGroup(int nThreads, Exec
CSS3選擇器:nth-child與:nth-of-type區別
html css css3 一、:nth-child 1.1 說明 :nth-child(n)選擇器匹配屬於其父元素的第N個子元素,不論元素的類型。n可以是數字、關鍵詞或公式。 註意:如果第N個子元素與選擇的元素類型不同則樣
偽類選擇器:first-child和:nth-child()和:first-of-type
head true http doctype 段落 元素 選擇 ont span x:first-child和x:nth-child(1)功能一樣,首先選中的是x元素,並且x元素必須是它父元素的第一個子元素,選擇器才成立,否則不能選中。其中x也可以是選擇器。由此看出nth-
Jquery——選擇器2
pla clas play spa one his code 選擇 技術 1 $("ul li:eq(3)") 選擇器 列表中等於3的元素,0開始(第四個) 1 $("ul li:lt(2)") 選擇器 列表中小於2的元素,0開始 1 $("ul li:gt
nth-child 與 nth-of-type 選擇器的區別
-o class .text java 內容 改變 選擇 pre type <body> <ul> <div><a href=""></a></div> <li class="b