3-2:eq(index)過濾選擇器
如果想從一組標籤元素陣列中,靈活選擇任意的一個標籤元素,我們可以使用
:eq(index)
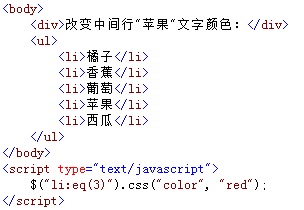
其中引數index表示索引號(即:一個整數),它從0開始,如果index的值為3,表示選擇的是第4個元素。例如:
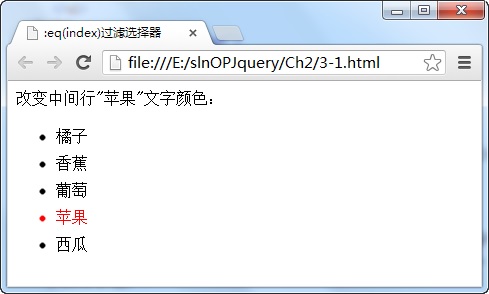
在瀏覽器中顯示的效果:
從圖中可以看出,通過呼叫$("li:eq(3)")過濾選擇器程式碼,獲取了第4個<li>元素,並使用css()方法設定了該元素在頁面中顯示的文字樣式。
相關推薦
3-2:eq(index)過濾選擇器
如果想從一組標籤元素陣列中,靈活選擇任意的一個標籤元素,我們可以使用 :eq(index) 其中引數index表示索引號(即:一個整數),它從0開始,如果index的值為3,表示選擇的是第4個元素。例如: 在瀏覽器中顯示的效果: 從圖中可以看出,通過呼叫$(
3-4:has(selector)過濾選擇器
除了在上一小節介紹的使用包含的字串內容過濾元素之外,還可以使用包含的元素名稱來過濾,:has(selector)過濾選擇器的功能是獲取選擇器中包含指定元素名稱的全部元素,其中selector引數就是包含的元素名稱,是被包含元素。 例如:獲取指定包含某個元素名的全部<li>元素,並
3-6:visible過濾選擇器
與上一節的:hidden過濾選擇器相反,:visible過濾選擇器獲取的是全部可見的元素,也就是說,只要不將元素的display屬性值設定為“none”,那麼,都可以通過該選擇器獲取。 例如,使用:visible選擇器獲取可見的<p>元素,並將該元素的內容顯示在<div&g
3-5:hidden過濾選擇器
:hidden過濾選擇器的功能是獲取全部不可見的元素,這些不可見的元素中包括type屬性值為hidden的元素。 例如,呼叫:hidden選擇器獲取不可見的<p>元素,並將該元素的內容顯示在<div>元素中,如下圖所示: 在瀏覽器中顯示的效果:
3-3:contains(text)過濾選擇器
與上一節介紹的:eq(index)選擇器按索引查詢元素相比,有時候我們可能希望按照文字內容來查詢一個或多個元素,那麼使用:contains(text)選擇器會更加方便, 它的功能是選擇包含指定字串的全部元素,它通常與其他元素結合使用,獲取包含“text”字串內容的全部元素物件。其中引數text表示
3-1:first過濾選擇器
本章我們介紹過濾選擇器,該型別的選擇器是根據某過濾規則進行元素的匹配,書寫時以“:”號開頭,通常用於查詢集合元素中的某一位置的單個元素。 在jQuery中,如果想得到一組相同標籤元素中的第1個元素該怎樣做呢? 在下面的示例程式碼中你可能注意到我們會使用 $(“li:f
jQuery-過濾選擇器二
字符 sel gre bsp orm span tex jquer code 1、屬性過濾選擇器 $(function(){ $(‘div[title]‘).css(‘background‘,‘red‘); //有title屬性的所有div元素
jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
images alt 分享 wid image logs jquery query 器) 1.表單對象屬性選擇器 2.程序 3.表單選擇器 jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
04.可見性過濾選擇器——點擊顯示隱藏
href over align left rip 過濾選擇器 content block 引入 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
03.基本過濾選擇器——輸入框
pass ttr har 1.8 log query light 是否 div <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>&
jQuery之過濾選擇器
可見 通過 規則 rst nim 開發 center box borde 過濾選擇器 1.基本選擇器 2.內容選擇器 3.可見性選擇器 4.子元素過濾器 過濾選擇器簡稱:過濾器。它其實也是一種選擇器,而這種選擇器類似於CSS3(http://t.mb5u.
Jquery | 基礎 | 使用 jQuery 表單過濾選擇器
提交按鈕 密碼框 1.0 doc nal gid 過濾 選擇器 ffffff <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT
jQuery 基本選擇器 層次選擇器 過濾選擇器 內容過濾選擇器 可見過濾選擇器 屬性過濾選擇器 表單對象屬性過濾選擇器
層次選擇器 分享圖片 分享 技術 info 對象 inf jquery 內容 jQuery 基本選擇器 層次選擇器 過濾選擇器 內容過濾選擇器 可見過濾選擇器 屬性過濾選擇器 表單對象屬性過濾選擇器
3-8[attribute!=value]屬性選擇器
與上一節介紹的[attribute=value]屬性選擇器正好相反,[attribute!=value]屬性選擇器的功能是獲取不包含屬性名,或者與屬性名和屬性值不相同的全部元素,其中[]是專用於屬性選擇器的括號符,引數attribute表示屬性名稱,value引數表示屬性值。 例如,使用[a
3-7[attribute=value]屬性選擇器
屬性作為DOM元素的一個重要特徵,也可以用於選擇器中,從本節開始將介紹通過元素屬性獲取元素的選擇器,[attribute=value]屬性選擇器的功能是獲取與屬性名和屬性值完全相同的全部元素,其中[]是專用於屬性選擇器的括號符,引數attribute表示屬性名稱,value引數表示屬性值。
2-7parent > child選擇器
與上一節介紹的ance desc選擇器相比,parent > child選擇器的範圍要小些,它所選擇的目標是子集元素,相當於一個家庭中的子輩們,但不包括孫輩,它的呼叫格式如下: $(“parent > child”) child引數獲取的元素都是parent選擇器的子元素,
jQuery中的過濾選擇器
1.:first //第一個子元素 2.:last //最後一個子元素 3.:odd(index) //索引值為奇數的子元素 4.:even(index) //索引值為偶數的子元素 5.:lt(index) //索引值大於index的子元素 6.:gt(index) //索引值小於index
13. jQuery-表單過濾選擇器
<!DOCTYPE html> <html> <head> <title>jQuery表單過濾選擇器</title> <style type="text/css"> bod
12. jQuery-表單物件屬性過濾選擇器
<!DOCTYPE html> <html> <head> <title>jQuery表單物件屬性過濾選擇器</title> <style type="text/css">
11. jQuery子元素過濾選擇器
<!DOCTYPE html> <html> <head> <title>jQuery子元素過濾選擇器</title> <style type="text/css"> bod