Vue通訊、傳值的多種方式
阿新 • • 發佈:2018-11-02
一、通過路由帶引數進行傳值
①兩個元件 A和B,A元件通過query把orderId傳遞給B元件(觸發事件可以是點選事件、鉤子函式等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳轉到B②在B元件中獲取A元件傳遞過來的引數
this.$route.query.orderId
二、通過設定 Session Storage快取的形式進行傳遞
①兩個元件A和B,在A元件中設定快取orderData
-
const orderData = { 'orderId': 123, 'price': 88 } -
sessionStorage.setItem('快取名稱', JSON.stringify(orderData))
②B元件就可以獲取在A中設定的快取了
const dataB = JSON.parse(sessionStorage.getItem('快取名稱'))此時 dataB 就是資料 orderData
朋友們可以百度下 Session Storage(程式退出銷燬) 和 Local Storage(長期儲存) 的區別。
三、父子元件之間的傳值
(一)父元件往子元件傳值props
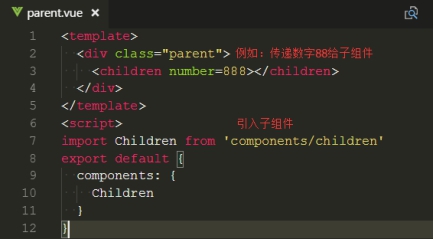
①定義父元件,父元件傳遞 number這個數值給子元件,如果傳遞的引數很多,推薦使用json陣列{}的形式
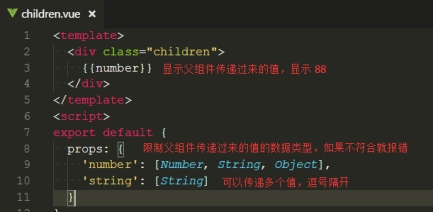
②定義子元件,子元件通過 props方法獲取父元件傳遞過來的值。props中可以定義能接收的資料型別,如果不符合會報錯。
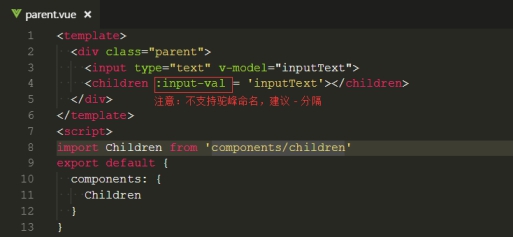
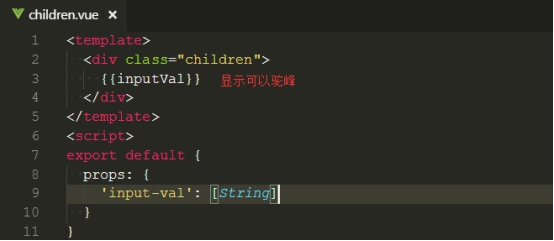
③假如接收的引數 是動態的,比如 input輸入的內容 v-model的形式
注意:傳遞的引數名稱不識別駝峰命名,推薦使用橫槓-命名
④父子元件傳值,資料是非同步請求,有可能資料渲染時報錯
原因:非同步請求時,資料還沒有獲取到但是此時已經渲染節點了
解決方案:可以在 父元件需要傳遞資料的節點加上 v-if = false,非同步請求獲取資料後,v-if = true
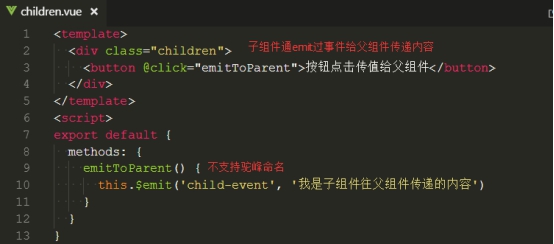
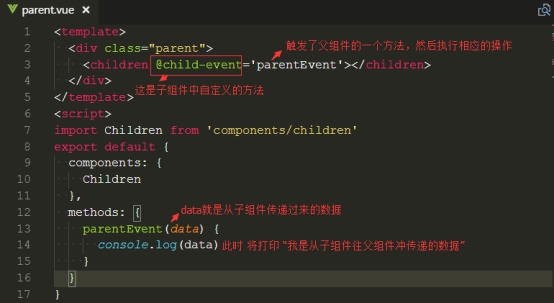
(二)、子元件往父元件傳值,通過emit事件
四、不同元件之間傳值,通過eventBus(小專案少頁面用eventBus,大專案多頁面使用 vuex)
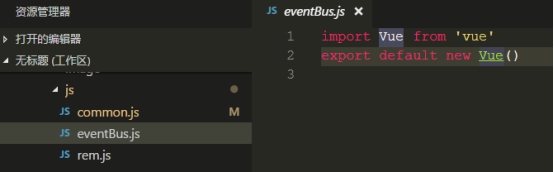
①定義一個新的vue例項專門用於傳遞資料,並匯出
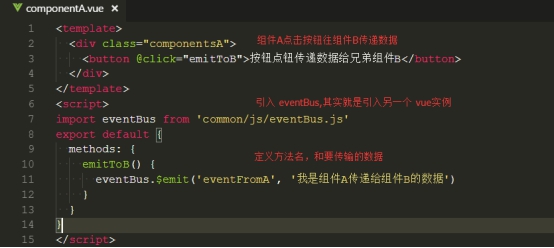
②定義傳遞的方法名和傳輸內容,點選事件或鉤子函式觸發eventBus.emit事件
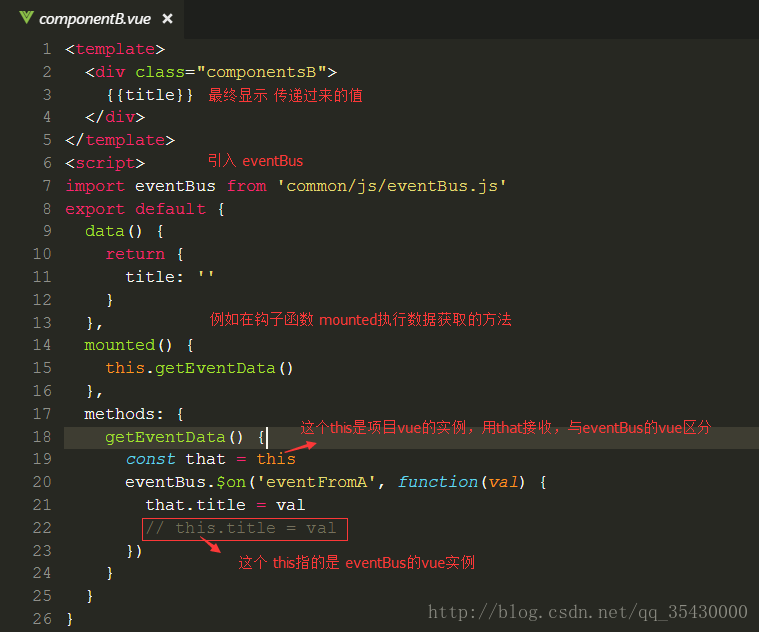
③接收傳遞過來的資料
注意:enentBus是一個另一個新的Vue例項,區分兩個this所代表得vue例項
五、vuex進行傳值
為什麼使用vuex?
vuex主要是是做資料互動,父子元件傳值可以很容易辦到,但是兄弟元件間傳值(兄弟元件下又有父子元件),或者大型spa單頁面框架專案,頁面多並且一層巢狀一層的傳值,異常麻煩,用vuex來維護共有的狀態或資料會顯得得心應手。
參考本另一篇文章vuex的使用