[轉載]Vue通訊、傳值的多種方式(詳細)
Vue通訊、傳值的多種方式,詳解(都是乾貨):
一、通過路由帶引數進行傳值
①兩個元件 A和B,A元件通過query把orderId傳遞給B元件(觸發事件可以是點選事件、鉤子函式等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳轉到B②在B元件中獲取A元件傳遞過來的引數
this.$route.query.orderId二、通過設定 Session Storage快取的形式進行傳遞
①兩個元件A和B,在A元件中設定快取orderData
- const orderData = { 'orderId'
- sessionStorage.setItem('快取名稱', JSON.stringify(orderData))
②B元件就可以獲取在A中設定的快取了
const dataB = JSON.parse(sessionStorage.getItem('快取名稱'))此時 dataB 就是資料 orderData
朋友們可以百度下 Session Storage(程式退出銷燬) 和 Local Storage(長期儲存) 的區別。
三、父子元件之間的傳值
(一)父元件往子元件傳值props
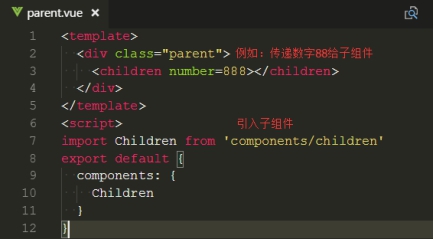
①定義父元件,父元件傳遞 number這個數值給子元件,如果傳遞的引數很多,推薦使用json陣列{}的形式
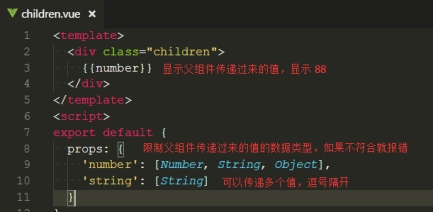
②定義子元件,子元件通過 props方法獲取父元件傳遞過來的值。props中可以定義能接收的資料型別,如果不符合會報錯。
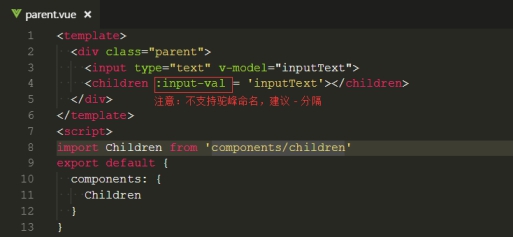
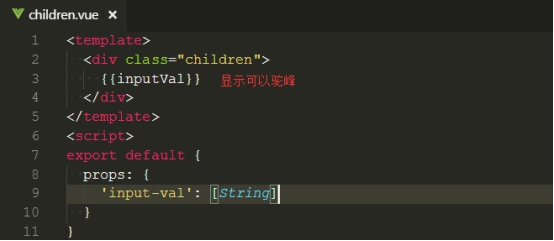
③假如接收的引數 是動態的,比如 input輸入的內容 v-model的形式
注意:傳遞的引數名稱不識別駝峰命名,推薦使用橫槓-命名
④父子元件傳值,資料是非同步請求,有可能資料渲染時報錯
原因:非同步請求時,資料還沒有獲取到但是此時已經渲染節點了
解決方案:可以在 父元件需要傳遞資料的節點加上 v-if = false,非同步請求獲取資料後,v-if = true
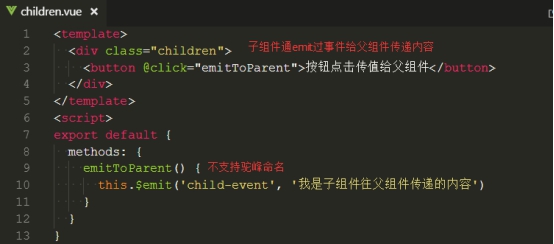
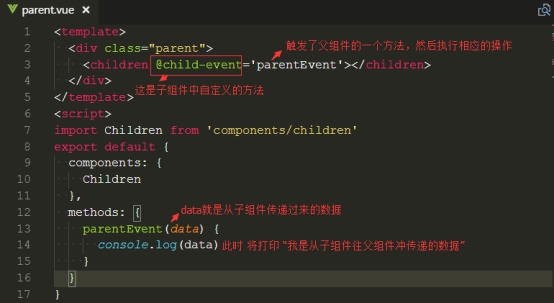
(二)、子元件往父元件傳值,通過emit事件
四、不同元件之間傳值,通過eventBus(小專案少頁面用eventBus,大專案多頁面使用 vuex)
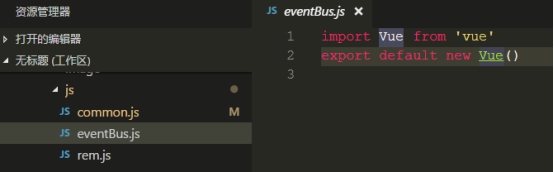
①定義一個新的vue例項專門用於傳遞資料,並匯出
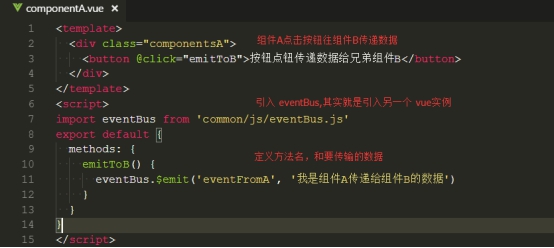
②定義傳遞的方法名和傳輸內容,點選事件或鉤子函式觸發eventBus.emit事件
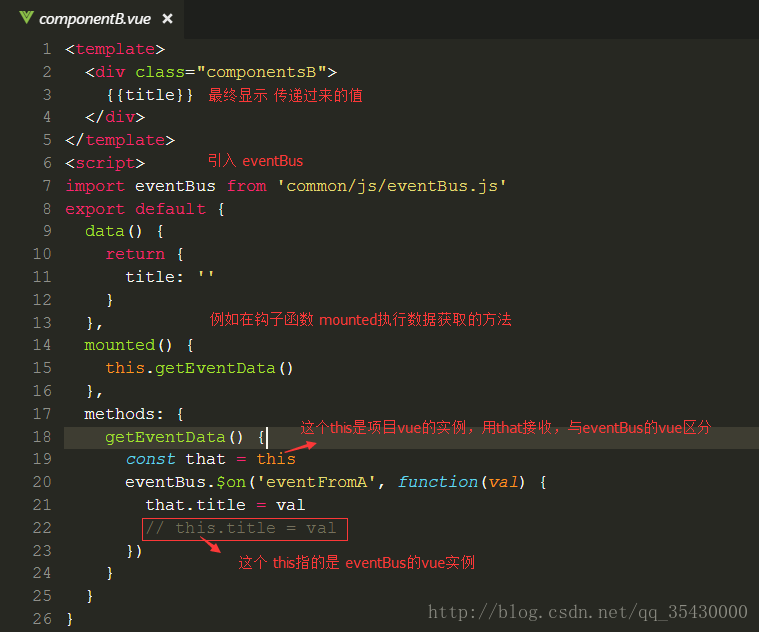
③接收傳遞過來的資料
注意:enentBus是一個另一個新的Vue例項,區分兩個this所代表得vue例項
五、vuex進行傳值
為什麼使用vuex?
vuex主要是是做資料互動,父子元件傳值可以很容易辦到,但是兄弟元件間傳值(兄弟元件下又有父子元件),或者大型spa單頁面框架專案,頁面多並且一層巢狀一層的傳值,異常麻煩,用vuex來維護共有的狀態或資料會顯得得心應手。
需求:兩個元件A和B,vuex維護的公共資料是 餐館的名稱 resturantName,預設餐館名稱是 飛歌餐館,那麼現在A和B頁面顯示的就是飛歌餐館。如果A修改餐館名稱 為 A餐館,則B頁面顯示的將會是 A餐館,反之B修改同理。這就是vuex維護公共狀態或資料的魅力,在一個地方修改了資料,在這個專案的其他頁面都會變成這個資料。

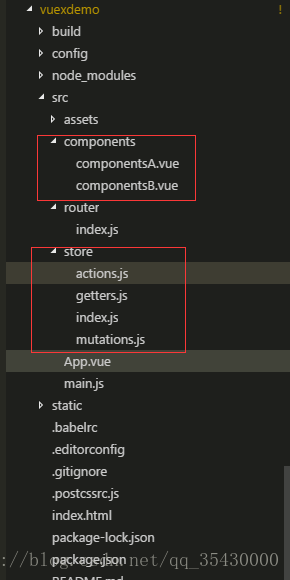
①使用 vue-cli腳手架工具建立一個工程專案,工程目錄,建立元件A和元件B路由如下:
路由如下:
- import Vue from 'vue'
- import Router from 'vue-router'
- import componentsA from '@/components/componentsA'
- import componentsB from '@/components/componentsB'
- Vue.use(Router)
- export default new Router({
- mode: 'history',
- routes: [
- {
- path: '/',
- name: 'componentsA',
- component: componentsA
- },
- {
- path: '/componentsA',
- name: 'componentsA',
- component: componentsA
- },
- {
- path: '/componentsB',
- name: 'componentsB',
- component: componentsB
- }
- ]
- })
app.vue
- <template>
- <div id="app">
- <router-view/>
- </div>
- </template>
- <script>
- export default {
- name: 'App'
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
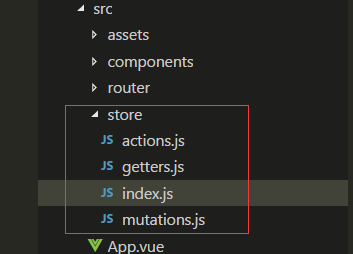
②開始使用vuex,新建一個 sotre資料夾,分開維護 actions mutations getters
②在store/index.js檔案中新建vuex 的store例項
*as的意思是 匯入這個檔案裡面的所有內容,就不用一個個例項來匯入了。
- import Vue from 'vue'
- import Vuex from 'vuex'
- import * as getters from './getters' // 匯入響應的模組,*相當於引入了這個元件下所有匯出的事例
- import * as actions from './actions'
- import * as mutations from './mutations'
- Vue.use(Vuex)
- // 首先宣告一個需要全域性維護的狀態 state,比如 我這裡舉例的resturantName
- const state = {
- resturantName: '飛歌餐館' // 預設值
- // id: xxx 如果還有全域性狀態也可以在這裡新增
- // name:xxx
- }
- // 註冊上面引入的各大模組
- const store = new Vuex.Store({
- state, // 共同維護的一個狀態,state裡面可以是很多個全域性狀態
- getters, // 獲取資料並渲染
- actions, // 資料的非同步操作
- mutations // 處理資料的唯一途徑,state的改變或賦值只能在這裡
- })
- export default store // 匯出store並在 main.js中引用註冊。
③actions
- // 給action註冊事件處理函式。當這個函式被觸發時候,將狀態提交到mutations中處理
- export function modifyAName({commit}, name) { // commit 提交;name即為點選後傳遞過來的引數,此時是 'A餐館'
- return commit ('modifyAName', name)
- }
- export function modifyBName({commit}, name) {
- return commit ('modifyBName', name)
- }
- // ES6精簡寫法
- // export const modifyAName = ({commit},name) => commit('modifyAName', name)
④mutations
- // 提交 mutations是更改Vuex狀態的唯一合法方法
- export const modifyAName = (state, name) => { // A元件點選更改餐館名稱為 A餐館
- state.resturantName = name // 把方法傳遞過來的引數,賦值給state中的resturantName
- }
- export const modifyBName = (state, name) => { // B元件點選更改餐館名稱為 B餐館
- state.resturantName = name
- }
⑤getters
- // 獲取最終的狀態資訊
- export const resturantName = state => state.resturantName
⑥在main.js中匯入 store例項
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- import App from './App'
- import router from './router'
- import store from './store'
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- router,
- store, // 這樣就能全域性使用vuex了
- components: { App },
- template: '<App/>'
- })
④在元件A中,定義點選事件,點選 修改 餐館的名稱,並把餐館的名稱在事件中用引數進行傳遞。
...mapactions 和 ...mapgetters都是vuex提供的語法糖,在底層已經封裝好了,拿來就能用,簡化了很多操作。
其中...mapActions(['clickAFn']) 相當於this.$store.dispatch('clickAFn',{引數}),mapActions中只需要指定方法名即可,引數省略。
...mapGetters(['resturantName'])相當於this.$store.getters.resturantName
- <template>
- <div class="componentsA">
- <P class="title">元件A</P>
- <P class="titleName">餐館名稱:{{resturantName}}</P>
- <div>
- <!-- 點選修改 為 A 餐館 -->
- <button class="btn" @click="modifyAName('A餐館')">修改為A餐館</button>
- </div>
- <div class="marTop">
- <button class="btn" @click="trunToB">跳轉到B頁面</button>
- </div>
- </div>
- </template>
- <script>
- import {mapActions, mapGetters} from 'vuex'
- export default {
- name: 'A',
- data () {
- return {
- }
- },
- methods:{
- ...mapActions( // 語法糖
- ['modifyAName'] // 相當於this.$store.dispatch('modifyName'),提交這個方法
- ),
- trunToB () {
- this.$router.push({path: '/componentsB'}) // 路由跳轉到B
- }
- },
- computed: {
- ...mapGetters(['resturantName']) // 動態計算屬性,相當於this.$store.getters.resturantName
- }
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- .title,.titleName{
- color: blue;
- font-size: 20px;
- }
- .btn{
- width: 160px;
- height: 40px;
- background-color: blue;
- border: none;
- outline: none;
- color: #ffffff;
- border-radius: 4px;
- }
- .marTop{
- margin-top: 20px;
- }
- </style>
B元件同理
- <template>
- <div class="componentsB">
- <P class="title">元件B</P>
- <P class="titleName">餐館名稱:{{resturantName}}</P>
- <div>
- <!-- 點選修改 為 B 餐館 -->
- <button class="btn" @click="modifyBName('B餐館')">修改為B餐館</button>
- </div>
- <div class="marTop">
- <button class="btn" @click="trunToA">跳轉到A頁面</button>
- </div>
- </div>
- </template>
- <script>
- import {mapActions, mapGetters} from 'vuex'
- export default {
- name: 'B',
- data () {
- return {
- }
- },
- methods:{
- ...mapActions( // 語法糖
- ['modifyBName'] // 相當於this.$store.dispatch('modifyName'),提交這個方法
- ),
- trunToA () {
- this.$router.push({path: '/componentsA'}) // 路由跳轉到A
- }
- },
- computed: {
- ...mapGetters(['resturantName']) // 動態計算屬性,相當於this.$store.getters.resturantName
- }
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- .title,.titleName{
- color: red;
- font-size: 20px;
- }
- .btn{
- width: 160px;
- height: 40px;
- background-color: red;
- border: none;
- outline: none;
- color: #ffffff;
- border-radius: 4px;
- }
- .marTop{
- margin-top: 20px;
- }
- </style>
最後:本文完全手打,如需轉載請註明出處,謝謝,如果不明白的地方歡迎給我留言哦。