Canvas入門05-漸變顏色
阿新 • • 發佈:2018-11-02
線性漸變API:
ctx.createLinearGradient(double x1, double y1, double x2, double y2) 建立一個漸變例項 (x1, y1) 漸變的起始點 (x2, y2) 漸變的終止點gradient.addColorStop(offset: double, color: string) 向漸變色中增加顏色停止點
offset是介於0~1.0之間的double值,代表顏色停止點在漸變色上的位置;color 是CSS3 顏色字串。
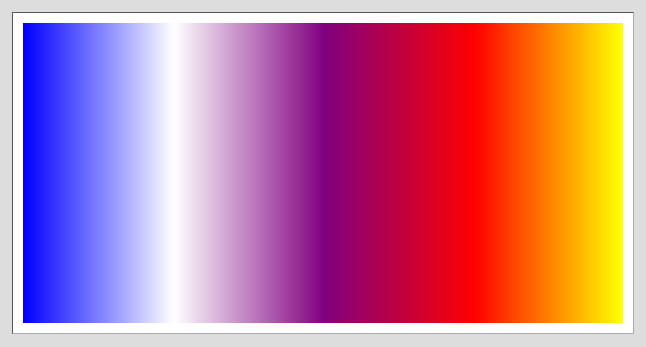
var canvas = document.getElementById('canvas'), context= canvas.getContext('2d'), gradient = context.createLinearGradient(0, 0, canvas.width, 0); // 線性漸變 gradient.addColorStop(0, 'blue'); gradient.addColorStop(0.25, 'white'); gradient.addColorStop(0.5, 'purple'); gradient.addColorStop(0.75, 'red'); gradient.addColorStop(1, 'yellow'); context.fillStyle = gradient; context.fillRect(0, 0, canvas.width, canvas.height);
顯示效果:

放射漸變API:
ctx.createRadialGradient(x1: number, x2: number, r1: number, x2: number, y2: number, r2: number) 建立一個放射漸變例項
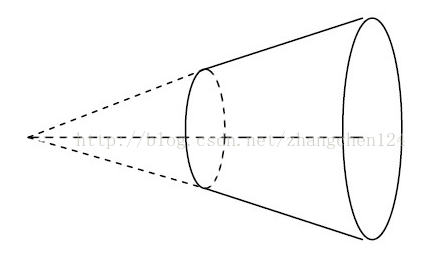
利用兩圓分離的原理,可形成放射性扇形。

x1:起始圓的x座標
x2:起始圓的y座標
r1:起始圓的半徑
x2:終止圓的x座標
y2:終止圓的y座標
r2:終止圓的半徑
gradient.addColorStop(offset: double, color: string) 向漸變色中增加顏色停止點
同線性漸變。
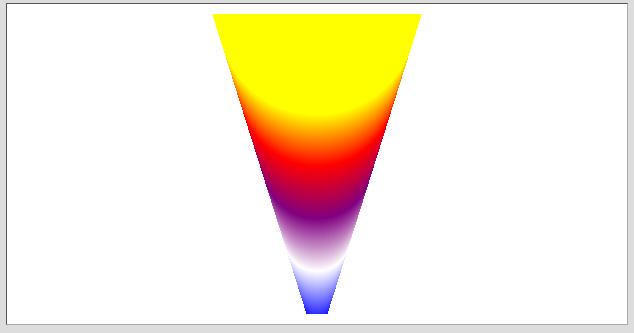
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), gradient = context.createRadialGradient(canvas.width/2, canvas.height, 10, canvas.width/2, 0, 100); gradient.addColorStop(0, 'blue'); gradient.addColorStop(0.25, 'white'); gradient.addColorStop(0.5, 'purple'); gradient.addColorStop(0.75, 'red'); gradient.addColorStop(1, 'yellow'); context.fillStyle = gradient; context.fillRect(0, 0, canvas.width, canvas.height);
效果: