基於umi的Ant Design介紹
1. 開發環境
1.1 安裝 nodeJs,版本大於8.5.0。
1.2 安裝cnpm獲得更快速、更安全的包管理體驗。(可選)
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.3 安裝umi依賴
1. mkdir antd-umi-course
2. cd antd-umi-course
3. cnpm init -y //初始化package.json
4. cnpm install umi --save-dev //安裝umi的依賴
2. 建立頁面
1. 建立配置檔案config/config.js .umirc.js,初始化config/config.js
export default {};
2. 新建src目錄,存放專案除配置以及單測以外的主要程式碼。
3. 在umi約定中,存放頁面程式碼的資料夾是pages是複數,如需要改成page單數,在配置檔案中新增singular:true
export default {
singular: true
}
4. 建立元件。新建src/page/HelloWorld.js
export default () => { return <div>hello world</div>; }
5. umi啟動程式碼。在package.json中的scripts裡面新增兩個命令。
{
"scripts": {
+ "dev": "umi dev",
+ "build": "umi build"
}
}
在專案中,通過cnpm run [scriptname] 來執行
cnpm run dev
執行成功瀏覽器會開啟http://localhost:8000/路徑。在umi中,1.可以使用約定式的路由,在page下面的js檔案都會按照檔名對映到一個路由,如訪問/helloworld會對應到HellloWorld.js;2.也可以使用配置式路由,在配置檔案config/config.js
export default {
routes: [{
path: '/',
component: './HelloWorld',
}],
}
3. 新增外掛
1. 安裝外掛cnpm install umi-plugin-react --save-dev
2. 在配置檔案引入外掛config/config.js
export default {
plugins: [
['umi-plugin-react', {
// 這裡暫時還沒有新增配置,該外掛還不會有作用,我們會在後面的課程按照需求開啟相應的配置
}],
],
routes: [{
path: '/',
component: './HelloWorld',
}],
}
4. Git管理
git init
git add -A
git commit -m 'init'
cnpm 安裝的依賴會被預設安裝到專案的 node_modules 目錄下。這個目錄通常是不需要提交到程式碼倉庫中的。如果你使用的是 git 來作為程式碼的管理工具,那麼你可以新增.gitignore 檔案到專案根目錄中,避免將不必要的程式碼提交到 git 倉庫中。
node_modules
dist
.umi
git管理程式碼的細節不在這講
5. 構建和部署
你可以通過 cnpm run build 來構建出最終的產物,執行該命令後會生成最終的 HTML、CSS 和 JS 到 dist 目錄下。它們是瀏覽器可以直接識別並執行的程式碼,這樣你就可以將它們部署到你想要的伺服器上了。
6. 使用Ant Design元件
1. 引入antd
在 umi 中,你可以通過在外掛集 umi-plugin-react 中配置 antd 開啟 antd 外掛,antd 外掛會幫你引入 antd 並實現按需編譯。
export default {
plugins: [
['umi-plugin-react', {
antd: true
}],
],
}
2. 使用antd
import { Card } from 'antd';
export default () => {
return (
<Card actions={[<a>操作一</a>, <a>操作二</a>]}>
</Card>
);
}
7. 路由配置
假設頁面已經配置好了layout佈局
例如:資料夾如下
├── Dashboard
│ ├── Analysis.js
│ ├── Monitor.js
│ └── Workplace.js
配置路由如下
export default {
routes: [{
path: '/',
component: '../layout',
routes: [
{
path: '/dashboard',
routes: [
{ path: '/dashboard/analysis', component: 'Dashboard/Analysis' },
{ path: '/dashboard/monitor', component: 'Dashboard/Monitor' },
{ path: '/dashboard/workplace', component: 'Dashboard/Workplace' }
]
},
]
}],
};
8. 使用dva
1. 引入dva
在 umi 中,你可以通過在外掛集 umi-plugin-react 中配置 dva 開啟 dva 外掛。
export default {
plugins: [
['umi-plugin-react', {
antd: true,
dva: true,
}],
],
// ...
}
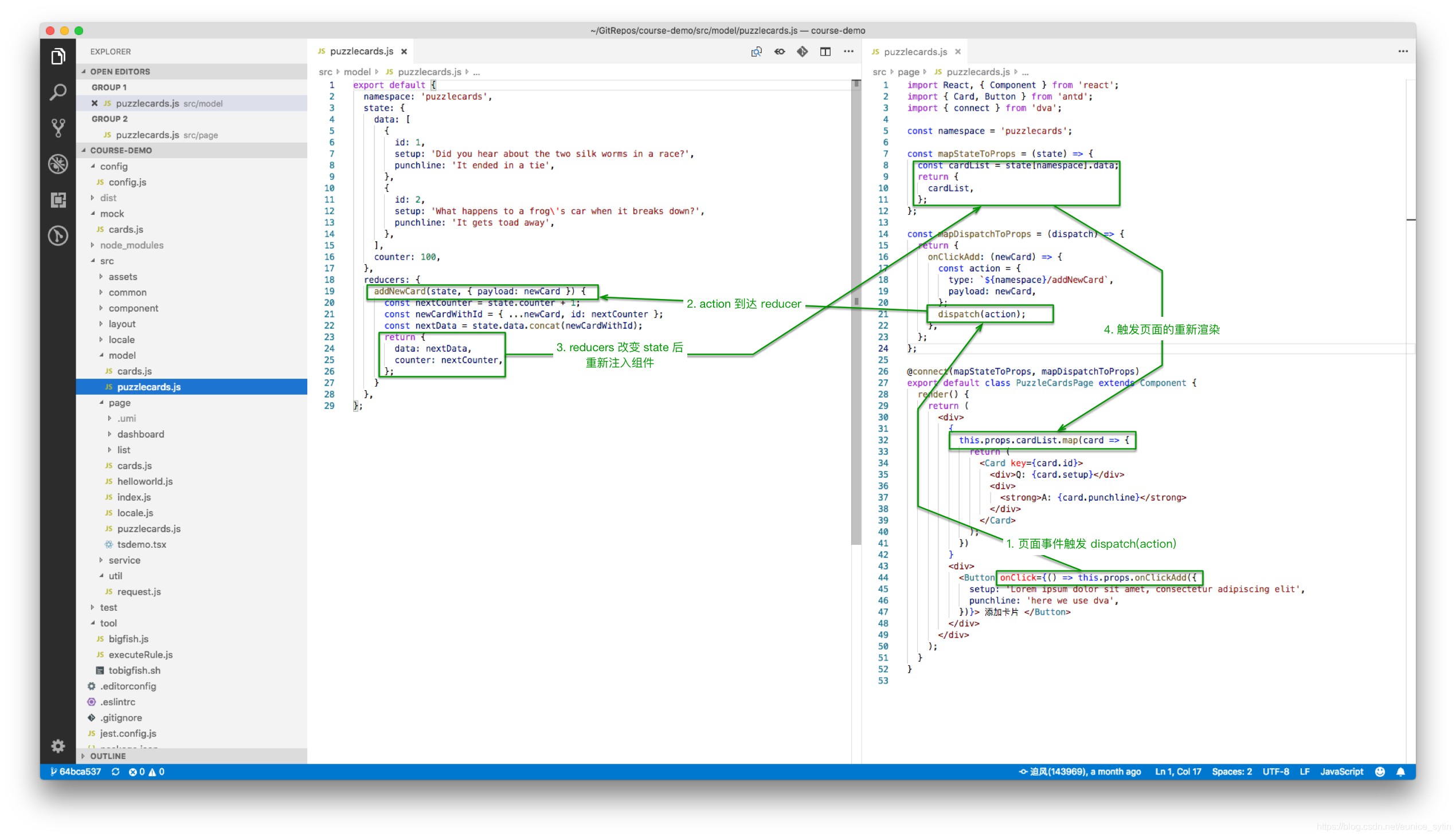
DVA 是基於 redux、redux-saga 和 react-router 的輕量級前端框架及最佳實踐沉澱。其中,model 是 DVA 中最重要的概念,一個簡單的 model 示例如下:
app.model({
namespace: 'todoList',
state: [],
effects: {
*query({ _ }, { put, call }) {
const rsp = yield call(queryTodoListFromServer);
const todoList = rsp.data;
yield put({ type: 'save', payload: todoList });
},
},
reducers: {
save(state, { payload: todoList }) {
return [...state, todoList];
},
},
});
- namespace:model 的名稱空間,只能用字串。一個大型應用可能包含多個 model,通過namespace區分。
- state:當前 model 狀態的初始值,表示當前狀態。
- reducers:用於處理同步操作,可以修改 state,由 action 觸發。reducer 是一個純函式,它接受當前的 state 及一個數據體(payload)作為入參,返回一個新的 state。
- effects:用於處理非同步操作(例如:與服務端互動)和業務邏輯,也是由 action 觸發。但是,它不可以修改 state,要通過觸發 action 呼叫 reducer 實現對 state 的間接操作。
- action:是 reducers 及 effects 的觸發器,一般是一個物件,形如{ type: ‘add’, payload: todo },通過 type 屬性可以匹配到具體某個 reducer 或者 effect,payload 屬性則是資料體,用於傳送給 reducer 或 effect。

9. 使用mock模擬資料
1.在根目錄下新建mock資料夾
2.新建mock/user.js(取其他名字也可以,名字這裡不重要)
export default {
'get /dev/random_joke': {
setup: 'What is the object oriented way to get wealthy ?',
punchline: 'Inheritance',
},
};
mock資料夾在umi中,會自動引入使用,可以新建多個mock檔案。會根據請求路徑對應攔截
10. 在 model 中請求服務端資料
代理請求:跨域問題。
在配置檔案config/config.js新增
+ proxy: {
+ '/dev': {
+ target: 'https://08ad1pao69.execute-api.us-east-1.amazonaws.com',
+ changeOrigin: true,
+ },
+ },
1.代理請求成功,顯示的請求地址不會改變
2.如果沒做其他處理,使用mock資料時,需要關閉proxy程式碼
11. 自定義樣式
1. 在 src/page 目錄下建立頁面 index.js 和樣式檔案 styles.less 。
.
└── src
└── pages
├── index.js
└── styles.less
/* index.js */
import myStyles from './styles.less';
export default () => {
return (
<div className={myStyles.hello}>Hello World</div>
);
};
/* styles.less */
.hello {
font-size: 32px;
font-weight: bold;
color: #30b767; /* 綠色 */
}
2. 引用了 antd 的 Button 元件,我們想要覆蓋它的一些樣式屬性定義。
:global(.ant-btn) {
// ...
}
或者配置 umi 主題
3. 更改全域性樣式
umi 有一個專門的檔案 global.less 來讓我們書寫全域性樣式。這個檔案並不會被 CSS modules 處理。
12. 國際化
1. 配置國際化外掛。在 umi 中,你可以通過在外掛集 umi-plugin-react 中配置 locale 開啟 umi-plugin-locale 外掛。
export default {
plugins: [
['umi-plugin-react', {
antd: true,
dva: true,
locale: {
enable: true,
},
}],
],
// ...
}
// src/locale/zh-CN.js
export default {
helloworld: '你好',
}
// src/locale/en-US.js
export default {
helloworld: 'hello world',
}
import {FormattedMessage,} from 'umi/locale';
// src/page/HelloWorld.js
export default () => {
return <div><FormattedMessage id="helloworld" /></div>;
}
import {formatMessage} from 'umi/locale';
consle.log(formatMessage({id: 'helloworld',}));
//改變語言方法
//getLocale 和 setLocale 是 umi/locale 中提供的方法
changLang() {
const locale = getLocale();
if (!locale || locale === 'zh-CN') {
setLocale('en-US');
} else {
setLocale('zh-CN');
}
}
13. 單元測試
umi 內建了 jest 測試。它約定了它的配置可以在package.json 中,也可以在專案根目錄的 jest.config.js 中。
module.exports = {
testURL: 'http://localhost:7001',
};
新建一個 test/helloworld.test.js 的檔案
const sum = function (a, b) {
return a + b;
};
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
在 package.json 中新增 scripts.test 為 umi test,然後執行 cnpm run test。
14. 使用 TypeScript
在 umi 中內建了 TypeScript 的 Loader,你可以直接新建 .tsx 或者 .ts 檔案來寫 TypeScript 程式碼
1. 首先我們安裝依賴包
cnpm install tslint tslint-config-prettier tslint-react @types/react @types/react-dom --save
2. 新建 tsconfig.json 和 tslint.json檔案
tsconfig.json 來宣告這是一個 TypeScript 專案,並且進行配置
{
"compilerOptions": {
"outDir": "build/dist",
"module": "esnext",
"target": "es2016",
"lib": ["es6", "dom"],
"sourceMap": true,
"jsx": "react",
"allowSyntheticDefaultImports": true,
"moduleResolution": "node",
"rootDir": "src",
"forceConsistentCasingInFileNames": true,
"noImplicitReturns": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": true,
"experimentalDecorators": true
},
"exclude": [
"node_modules",
"build",
"scripts",
"acceptance-tests",
"webpack",
"jest",
"src/setupTests.ts",
"tslint:latest",
"tslint-config-prettier"
]
}
tslint 類似 eslint 是一個程式碼風格檢查器。tslint.json我們可以直接使用如下配置:
{
"extends": ["tslint:latest", "tslint-react", "tslint-config-prettier"],
"rules": {
"no-var-requires": false,
"no-submodule-imports": false,
"object-literal-sort-keys": false,
"jsx-no-lambda": false,
"no-implicit-dependencies": false
}
}
為了增加使用體驗,建議一併安裝 vscode tslint 外掛。
