使用LinearLayout設定左中右佈局
阿新 • • 發佈:2018-11-02
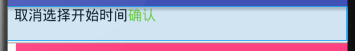
設定前

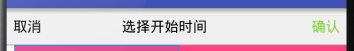
設定後
程式碼
<LinearLayout
android:layout_width="match_parent" android:layout_height="40dp" android:background="#efefef" android:orientation="horizontal"> <TextView android:id="@+id/choose_time_cancel" android:layout_width="0dp" android:layout_weight="1"android:layout_height="wrap_content" android:text="@string/cancel" android:textSize="16sp" android:layout_marginLeft="8dp" android:textColor="@color/black" android:layout_gravity="center_vertical|left"/> <TextView android:layout_width="0dp" android:layout_weight="1"android:layout_height="wrap_content" android:text="@string/choose_start_time" android:textColor="@color/black" android:textSize="16sp" android:layout_gravity="center"/> <TextView android:id="@+id/choose_time_confirm" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="@string/confirm" android:textColor="@color/login_green" android:textSize="16sp" android:layout_gravity="center_vertical|right" android:gravity="right" android:layout_marginRight="8dp"/> </LinearLayout>