vue元件開發之導航選單元件封裝
阿新 • • 發佈:2018-11-03
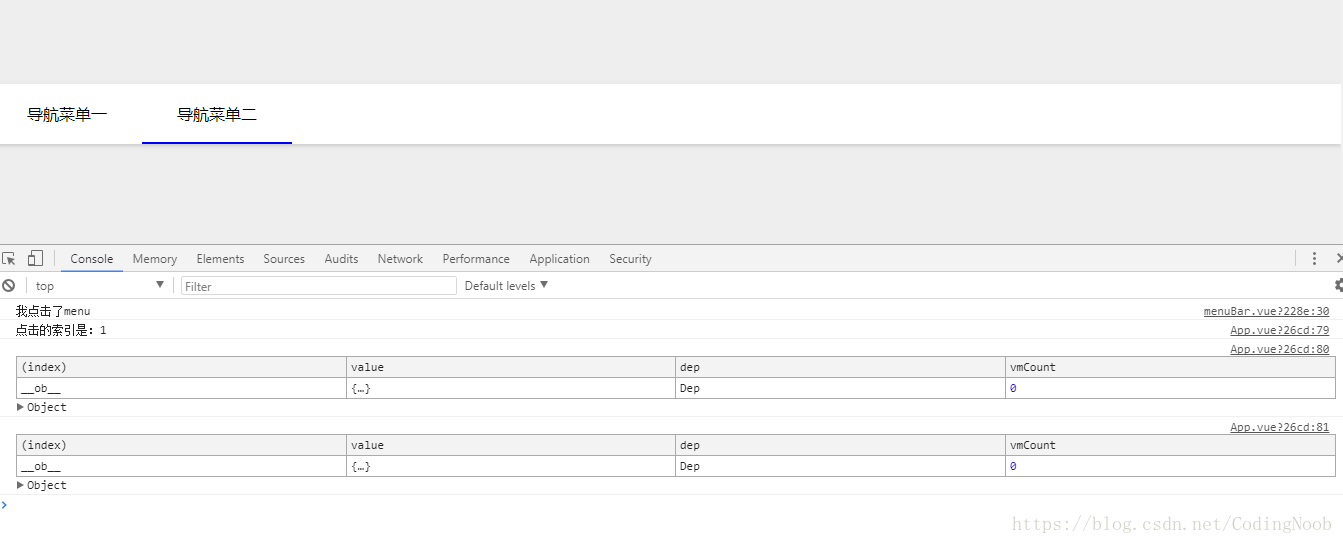
執行結果:
呼叫程式碼部分:
<template> <div id="app"> <menu-bar :list="list" @click="menuClick"></menu-bar> <!--first></first--> <!--banner :list="list" :looptime="looptime" :width="width" :height="height" :background="background" :color="color" :fontSize="fontSize" @prev="prev" @next="next" @change="changeBanner" @click="bannerClick"> </banner--> <!--footer>Footer</footer--> </div> </template> <script> import menuBar from './pages/menuBar' import banner from './pages/banner' export default { name: 'App', data () { return { list: [ { id: 1, menu: '導航選單一', child: [ { id: 101, menu: '導航選單一01', url: 'menu01' }, { id: 102, menu: '導航選單一02', url: 'menu02' }, { id: 103, menu: '導航選單一03', url: 'menu03' } ] }, { id: 2, menu: '導航選單二', child: [ { id: 101, menu: '導航選單一02', url: 'menu02' }, { id: 102, menu: '導航選單一03', url: 'menu03' }, { id: 103, menu: '導航選單一04', url: 'menu05' } ] } ] } }, created() { }, methods: { menuClick (index, item, subMenu) { console.log('點選的索引是:' + index); console.table(item); console.table(subMenu); }, components: { banner, menuBar } } </script> <style lang="less"> *{margin:0;padding:0;font-family:"微軟雅黑";} li{list-style:none;} body{padding:100px 0;background:#eee;} header,footer{ position:fixed; height:100px; width:100%; background:blue; font-size:30px; color:#fff; line-height:100px; text-align:center; } footer{bottom:0;} header{top:0;} </style>
menu元件封裝部分程式碼:
<template> <div class="menu-bar"> <div class="box"> <ul> <li class="sub-menu" v-for="(item, index) in list" :key="item.id"> <span :class="current === index ? 'active' : ''">{{item.menu}}</span> <ul class="child-menu"> <li v-for="(v, i) in item.child" :key="v.id" @click="menuClick(i, v, item)"> <span>{{v.menu}}</span> </li> </ul> </li> </ul> </div> </div> </template> <script> export default{ name: 'menuBar', data () { return { current: 0 // 當前索引 } }, created () { console.log(111); }, methods: { menuClick (index, item, subMenu) { console.log('我點選了menu'); this.current = index; // 設定點選後的啟用狀態 this.$emit('click', index, item, subMenu); } }, props: ['list'] } </script> <style lang="less" scoped> *{margin:0;padding:0;} li{list-style:none;} .menu-bar{ height:60px; width:100%; background:#fff; box-shadow: 0 2px 5px #ccc; .sub-menu{ float:left; width:150px; >span{ display:block; height:58px; line-height:60px; text-align:center; border-bottom:2px solid #fff; } span.active{ border-bottom:2px solid blue; } .child-menu{ display:none; li{ display:block; height:60px; line-height:60px; text-align:center; background:#fff; span{ display:block; height:58px; border-bottom:2px solid #fff; &:hover{ border-bottom:2px solid blue; cursor:defualt; } } } } &:hover{ >span{ border-bottom:2px solid blue; cursor:defualt; } .child-menu{ display:block; } } } } </style>
已經過了中秋節和幾個好朋友一起吃飯,突然發現附近有個大的商場剛開業幾天,商場下面剛好有個書吧,裡面可以點咖啡喝奶茶喝,還有好多書,是自己喜歡的地方,蠻開心了以後又多了一個可以坐的地方,又發現了一個新大陸,嘿嘿。。。。