Vue.js——一個todolist的小嚐試
前言:
至此為止,還仍然是跟著Vue.js的官方文件,對照網路上的一些教程進行較為分散的學習。大部分還停留在理論性的表面學習與對於官方文件中示例程式碼的理解。因為缺少實戰,還是有些雲裡霧裡。所以這一篇,準備對Vue來一個小小的實戰。
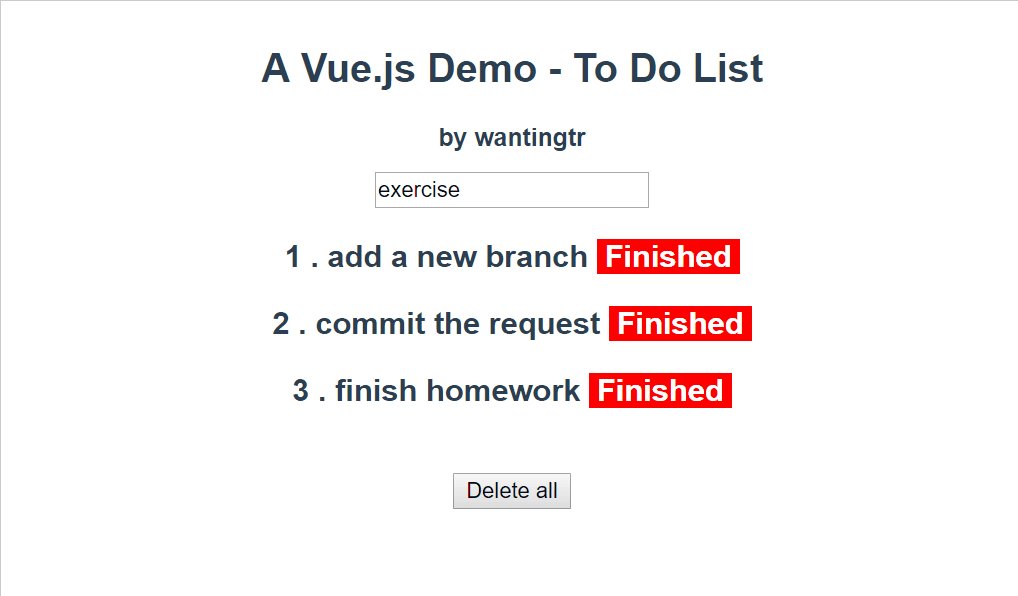
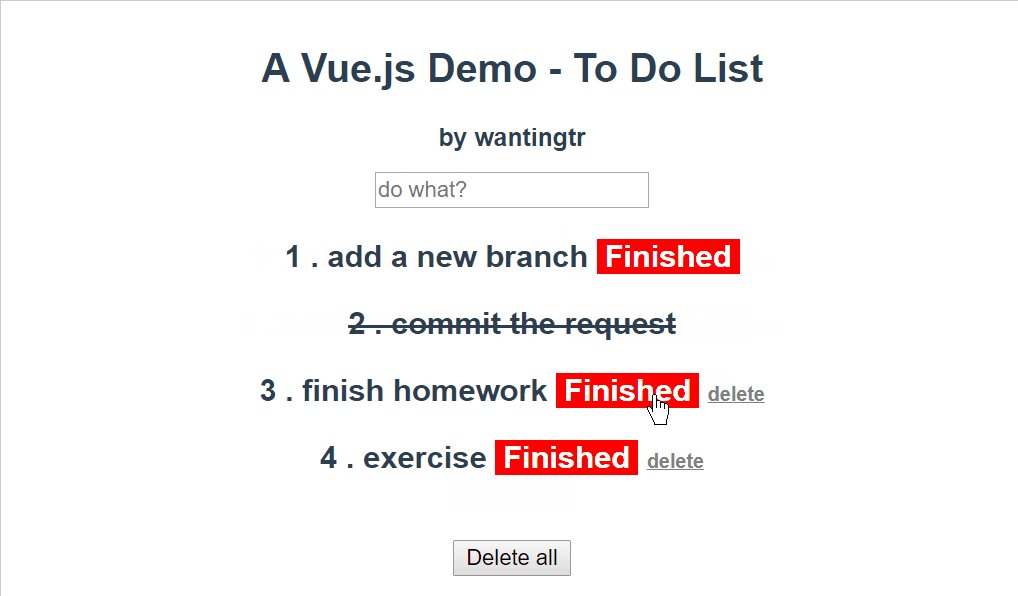
演示示例

實現功能:
- 實現瀏覽器的本地儲存,重新整理頁面後獲取資料快取。
- 在每個item前顯示序號,實現單個item的
finish,delete。 - 實現一鍵刪除所有items。
雖然說所實現的功能非常簡單,只是一個很簡單的陣列遍歷與顯示。但對於我這個小白來說還是遇到了各種奇奇怪怪的問題。尤其是Vue1.0和2.0的變更,踩了很多坑。
下面列舉一下所遇到的問題以及我的嘗試過程。
1.關於Vue裡的陣列迴圈遍歷
在這個demo裡,通過建立陣列,將todolist中的每一個item通過this.items.push()加入到陣列中。
並通過v-for按照順序排列顯示。
剛開始的程式碼是這樣的
<ul>
<li v-for='item in items'>
<h3 @mouseenter='itemEnter(item)' @mouseleave='itemLeave(item)'>
<p class="item-label" :class="{'line-through':item.checked}" 會發現雖然Vue不會報錯,但是在input之後,每一個item會顯示成NaN.itemName,並且按下delete後,todolist刪除的永遠是排列在最上面的那個item。
錯誤原因:
-
v-for使用有誤。
我使用了{ { $index + 1 } }來顯示每一個item的序號,但在v-for指令中並未引入index這個第二引數。在 v-for 塊中,我們擁有對父作用域屬性的完全訪問許可權。v-for 還支援一個可選的第二個引數為當前項的索引。也可以用 v-for 通過一個物件的屬性來迭代。更可以通過
index,key,item分別對物件的索引,鍵名,資料值進行遍歷。<div v-for="(value, key, index) in object"> { { index } }. { { key } }: { { value } } </div> -
$index使用錯誤
在Vue 1.x 中,$index表示陣列的索引值,但在 Vue 2.x 中,該變數已被遷移。已經移除了 $index 和 $key 這兩個隱式宣告變數,以便在 v-for 中顯式定義。這可以使沒有太多 Vue 開發經驗的開發者更好地閱讀程式碼,並且在處理巢狀迴圈時也能產生更清晰的行為。
除此之外,還有
v-for便利物件時的引數變更當包含 key 或者 value 時,之前遍歷物件的引數順序是 (key/index, value)。現在是 (value, key/index),來和常見的物件迭代器 (例如 lodash) 保持一致。
2.使用localStorage儲存todolist
對瀏覽器來說,使用 Web Storage 儲存鍵值對比儲存 Cookie 方式更直觀,而且容量更大,它包含兩種:localStorage 和 sessionStorage
- sessionStorage(臨時儲存) :為每一個數據源維持一個儲存區域,在瀏覽器開啟期間存在,包括頁面重新載入
- localStorage(長期儲存) :與 sessionStorage 一樣,但是瀏覽器關閉後,資料依然會一直存在
示例程式碼如下
//store.js
...
save: function(items){
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items));
}
...
//app.vue
...
watch:{
items: {
handler:function(items){
Store.save(items)//每次加入了新的item之後,都會save一次。
},
deep: true
}
}
3.對於css的各種問題
對於我自己來說,CSS是學習前端時的一大難題,雖然從理論上來說,css並沒有什麼難度,只要仔細閱讀了文件,熟悉之後,應該是得心應手才對。但是CSS中的屬性實在是太多,並且需要很大的耐心一次一次除錯。我自己本身對CSS不夠熟悉,再加上總是有問題馬上查資料,並沒有靜下心來仔細閱讀文件,所以在這裡花費了很長時間。
總結
此次demo,雖然是個簡單的不能再簡單的小例項,但也認識到了自己的短板。一個是對最基礎的屬性與語法不熟悉,這一部分應該靜下心來多多學習鞏固;另一個是在遇到問題時,總是會急於針對這一個小問題查詢答案,結果就是查詢的過程比較繁雜,會花費較多時間。所以在以後遇到問題的時候,應該先查詢相關文件,在自己對相關知識點已經明白了之後再去針對小問題查詢答案。
