IMWeb訓練營作業【Vue 完成一個TodoList小玩意兒】
這是參加Vue課程的第四天,上了四節課之後對Vue的原理以及用法有了基本的瞭解,並跟著老師做了一個ToDoList的東西。在學習過程中,感觸最深的是: 與原生js 或者jQuery 不同,Vue完全是資料驅動的一個JS框架,即所有頁面的改動,都要考慮如何與資料繫結並且如何去操作資料,從而改變頁面的檢視。
首先,說一下這個ToDoList的功能:
介面如下圖所示:
沒有新增任務時:
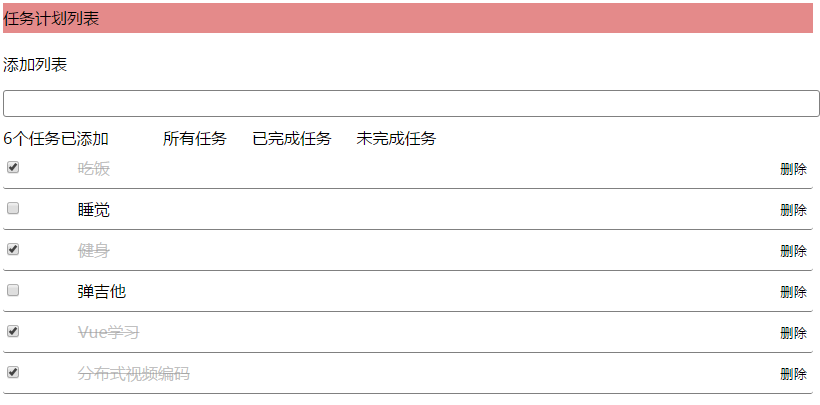
添加了任務之後:
在圖中的輸入框可以輸入任務,回車之後就會新增到下方的任務列表中;
在任務列表中,可以勾選表示任務已完成,勾選之後任務被劃掉;
也可以點刪除按鈕,刪除之後任務列表中就不存在該任務了;
雙擊任務之後還可以編輯,可通過編輯動態改變任務名稱。
思路:
Vue是資料驅動的框架,因此考慮到頁面有動態變化的地方都要思考如何去繫結資料?
比如,輸入框input的輸入資料,可以用v-model來進行資料的雙向繫結;
列表的資料可以將其存在一個數組中,然後用v-for指令來渲染到<ul><li></li></ul>中;
當添加了任務之後,“XX個任務已新增”也需要動態改變。
Show you the Code:
<body> <div id="title"> 任務計劃列表 </div> <div id="demo"> <p id="insert">新增列表</p> <input id="content" type="text" v-on:focus = "clc()" @keyup.13 = "handle($event)" v-model = "message" /> <div id="tip" v-show = "list.length"> <span id="Num">{{itemNum}}個任務已新增</span> <span v-bind:class="{tips: true}">所有任務</span> <span v-bind:class="{tips: true}">已完成任務</span> <span v-bind:class="{tips: true}">未完成任務</span> </div> <div id="lis" v-show = "!list.length">還沒有新增任何任務</div> <!-- <span >還沒有新增任何任務</span> --> <ul> <li v-for = "item in list"> <input type="checkbox" v-model = "item.isChecked" /> <span v-show = '!item.ifEdit' id="item" :class="{completed: item.isChecked}" v-on:keyup.13 = "change(item, $event)" v-on:dblclick = "test(item)">{{item.title}}</span> <input v-focus = "item.ifEdit" type="text" v-show = "item.ifEdit" v-model = "item.title" @blur = "recover(item)" /> <input id="btn" type="button" v-model="btnval" v-on:click = "del(item)" /> </li> </ul> </div> <script src="http://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script> <!-- 引入vue.js --> <script> //資料 var list = [ ]; var data = { message: "例如:吃飯睡覺打豆豆 提示 + 回車即可新增任務", itemNum: 0, list : list, btnval: "刪除", Ifcheck : false, //可以利用它來實現全選 ifShow: true, todoes : "" //編輯的資料 } //例項 var vm = new Vue({ el: '#demo', data: data, methods: { test : function(){ alert("Yes"); }, clc : function(){ this.message = ""; }, handle : function(e){ //按下回車,將input裡面的資料push到list裡面,然後一一渲染list裡面的資料 if(this.message) { this.list.push({title: this.message, isChecked : false, isShow: true, ifEdit: false}); this.itemNum++; } this.message = ""; }, del : function(e){ //找到item是在list 中的第幾項,然後刪除該項就可以 /*console.log(e); e.isShow = false;*/ var index = this.list.indexOf(e); this.list.splice(index, 1); //splice不是原生的js,這個會觸發檢視更新的 }, test : function(e) { e.ifEdit = true; this.todoes = e.title; }, change : function(data, e){ /*console.log(e.type); console.log(data.ifEdit);*/ e.ifEdit = false; }, recover : function(e) { e.ifEdit = false; } }, //要使得新增加的input文字框獲取焦點,需要自定義指令 directives: { 'focus' : { update(el, binding){ console.log(el); console.log(binding); if(binding.value) { el.focus(); } } //鉤子函式update函式,表示在input 框中的內容發生變化更新時,執行 } } }); </script> </head> </body>
存在的問題:
利用自定義指令來實現當雙擊任務時,使得顯示的Input框獲取焦點。
首先在選項物件中新增directives屬性,定義focus:{ update : function(el , binding){ if(binding.value) { el.focus(); } } }
然後在 input 中設定 v-focus屬性為true ,但並不會在input上獲取焦點,不知道是什麼情況?