Vue.js框架學習筆記之三

Vue.js中的表單
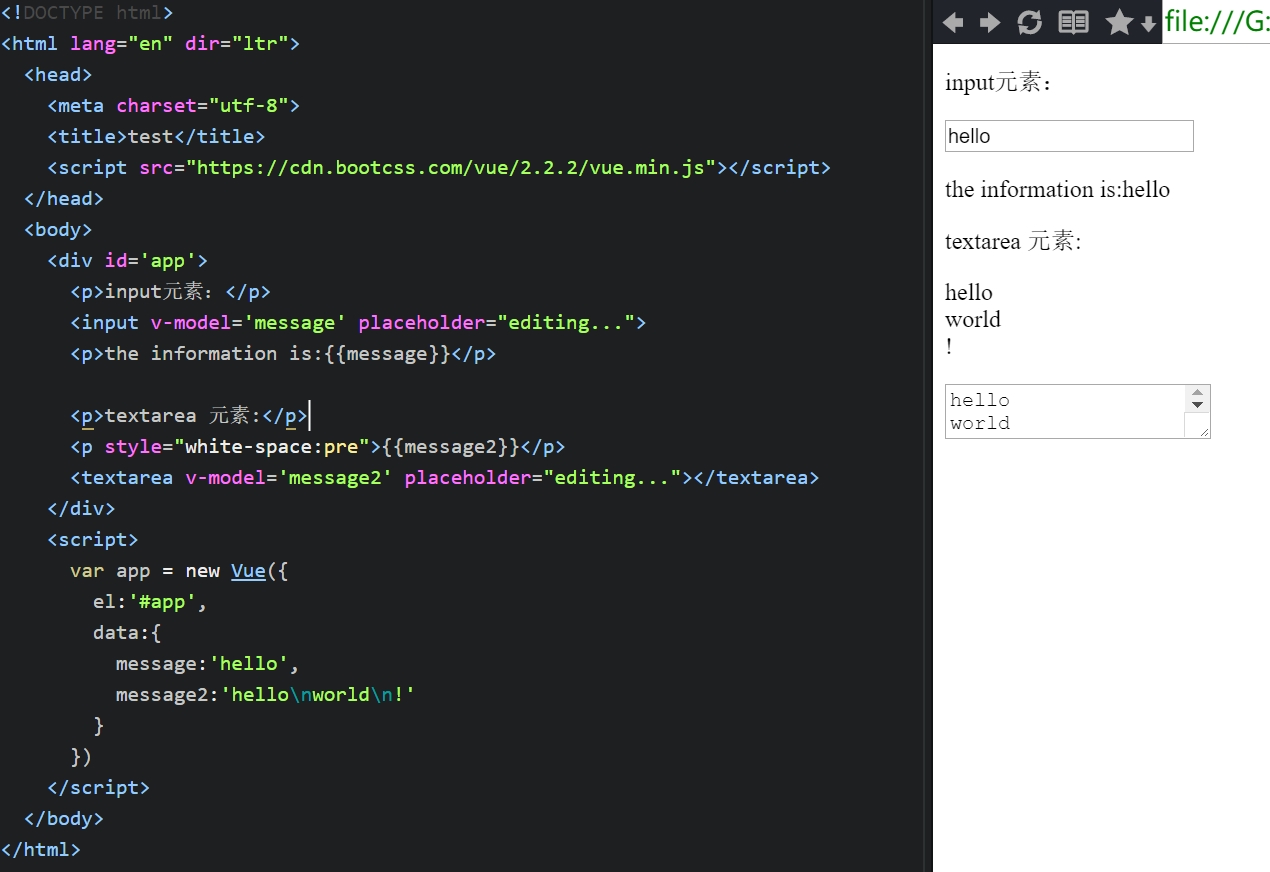
可以用v-model指令在表單 <input>及 <textarea>元素上建立雙向資料繫結,它會根據控制元件型別自動選取正確的方法來更新元素。
v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將 Vue 例項的資料作為資料來源。你應該通過 JavaScript 在元件的 data 選項中宣告初始值。

若將v-model='message刪去,則無法實現動態的資料繫結,當在輸入框中輸入資料時,message元素不會改變。
表單也可以通過複選框實現對於陣列的實時繫結
<body> <div id='app'> <input type="checkbox" id='jack' value="jack" v-model='checkedNames'> <label for="jack">jack</label> <input type="checkbox" id='mary' value="mary" v-model='checkedNames'> <label for="mary">mary</label> <input type="checkbox" id='leslie' value="leslie" v-model='checkedNames'> <label for="leslie">leslie</label> <br> <span>checked names: { {checkedNames} }</span> </div> <script> var app = new Vue({ el:'#app', data:{ checkedNames:[] } }) </script>
元件
元件 (Component) 是 Vue.js 最強大的功能之一。元件可以擴充套件 HTML 元素,封裝可重用的程式碼。在較高層面上,元件是自定義元素。
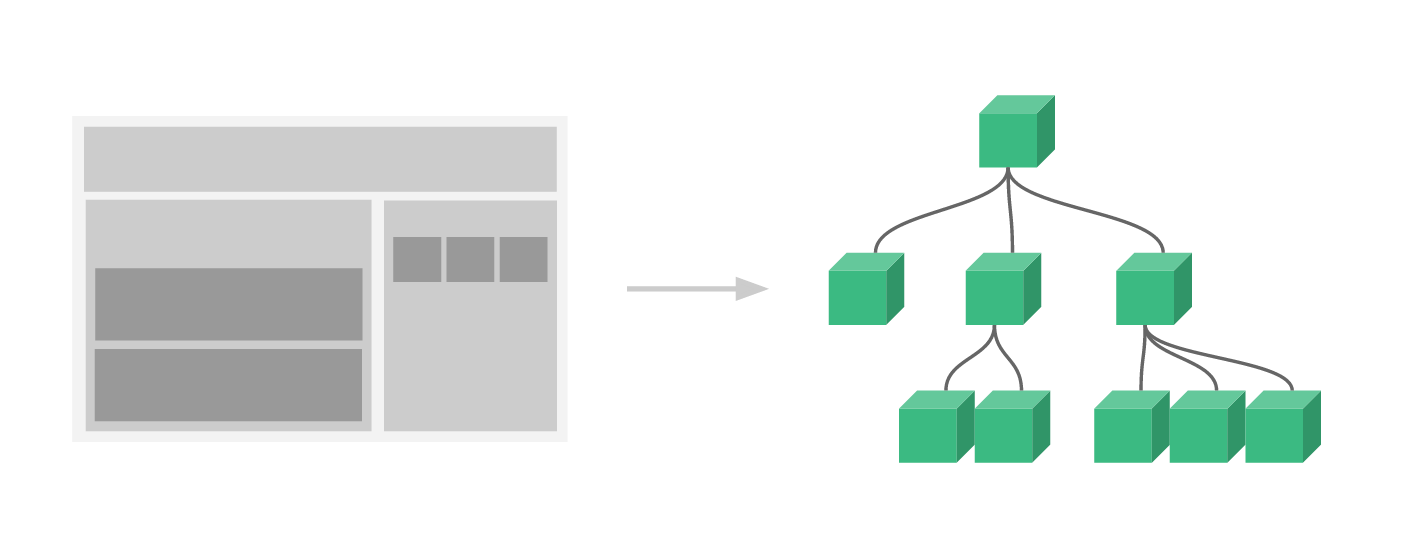
我們可以用獨立可複用的小元件來構建大型應用,幾乎任意型別的應用的介面都可以抽象為一個元件樹
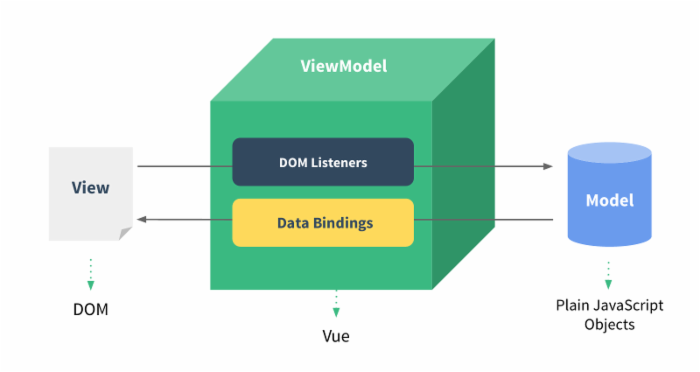
所有的 Vue 元件同時也都是 Vue 的例項,所以可接受相同的選項物件 (除了一些根級特有的選項) 並提供相同的生命週期鉤子。
區域性註冊
通過某個 Vue 例項/元件的例項選項 components: 註冊僅在其作用域中可用的元件。
new Vue({ //... components:{ //<my-component>這個元素只能在父元件模板中可用 'my-component':hello } })
全域性註冊
使用Vue.component(tagName,options)
Vue.component('my-component',{
//元件內容
})
...
var app = new Vue(){
...
}
元件的使用
元件在註冊之後,便可以作為自定義元素<my-component></my-component>在一個例項的模板中使用。
相關注意事項
1. 自定義元件的內嵌元素最好為字串模板
<my-component>非字串</my-component>
其中自定義元件<my-component>會被當做無效的內容,會導致錯誤的渲染結果
2. data必須是函式
一個特別的例子,對於兩個不同的data函式,產生不同的元件資料
<div id="app">
<simple-counter></simple-counter>
<simple-counter></simple-counter>
<simple-counter></simple-counter>
</div>
<script>
var data = { counter: 0 }
Vue.component('simple-counter',{
template:'<button v-on:click="counter += 1">{ { counter } }</button>',
/**用此函式,三個元件共享同一個data物件,因此遞增一個counter會影響所有的元件
data:function(){
return data
}
**/
data: function(){
return {
counter: 0
}
}//此函式為每個元件返回全新的資料物件,所以每個counter都會有其自己的內部狀態
//對於這兩個函式的差別還是不太明白..
})
var app = new Vue({
el:'#app'
})
</script>
Prop-Event

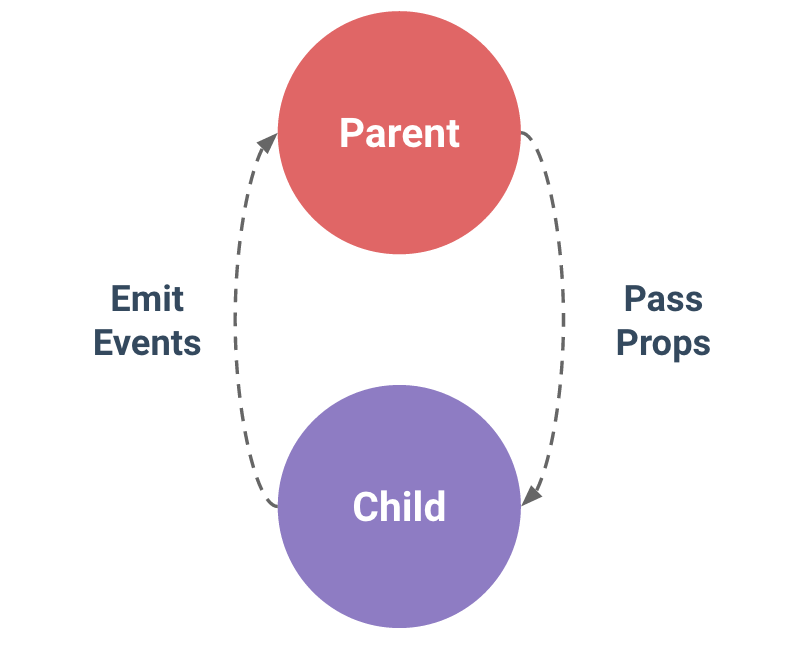
元件通常需要配合使用,故不同的元件通常形成父子元件的關係,並且需要互相通訊,傳送資料。
在 Vue 中,父子元件的關係可以總結為prop 向下傳遞,事件向上傳遞。父元件通過 prop 給子元件下發資料,子元件通過事件給父元件傳送訊息。
使用Prop傳遞資料
-
因為父元件的資料需要通過prop才能傳遞給子元件,所以子元件要在component的選項中宣告它預期的資料
-
我們可以用
v-bind將prop動態地繫結到父元件的資料中。每次父元件的資料變化時,該變化也會傳遞給子元件 -
如果要把一個物件的所有屬性都作為prop進行傳遞,可以使用不帶任何引數的
v-bind='object.name'代替針對單獨屬性的v-bind:prop-name。 -
prop是單向繫結的,即當子元件發生變化時,父元件不會受到其影響,這是為了防止子元件無意間修改了父元件的狀態。並且每次父元件更新時,子元件的所有 prop 都會更新為最新值,所以我們不應該在子元件內部改變prop。
<body>
<div id='app'>
<div>
<input v-model='parent'>
<br>
<child v-bind:message = 'parent'></child>
<!--將根例項中的parent屬性與子元件中的message屬性進行動態繫結-->
</div>
</div>
<script>
Vue.component('child',{
//宣告props
props: ['message'],
template: '<span>{ { message } }</span>'
})
//根例項
new Vue({
el:'#app',
data:{
parent:'it is parent'
}
})
</script>
自定義事件
event(自定義事件)將子元件的資料傳遞給父元件。
我們可以使用v-on繫結自定義事件,對於事件介面,可以
- 使用$on(eventName)監聽事件
- 使用 $emit(eventName, optionalPayload) 觸發事件
注意:
-
v-on事件監聽器在 DOM 模板中會被自動轉換為全小寫 (HTML 大小寫不敏感),所以v-on:myEvent將會變成v-on:myevent導致myEvent不可能被監聽到。
所以,最好使用kebab-case方法來命名事件。 -
父子元件使用 emit觸發**,父元件在例項中v-on自定義事件監聽。並且不能用
$on偵聽子元件丟擲的事件,而必須在模板裡直接用v-on繫結。
...
<body>
<div id='app'>
<p>{ { total } }</p>
<button-counter v-on:increment='incrementTotal'></button-counter>
<button-counter v-on:increment='incrementTotal'></button-counter>
<!--increment就是一個觸發事件,incrementTotal
</div>
<script>
Vue.component('button-counter',{
template: '<button v-on:click="incrementCounter">{ { counter } }</button>',
//在模板裡直接用v-on繫結一個方法
data:function(){
return {
counter: 0
}
},
methods:{
incrementCounter: function(){
this.counter += 1
this.$emit('increment')//觸發事件increment
}
},
})
new Vue({
el:'#app',
data:{
total: 0
},
methods:{
incrementTotal:function(){
this.total += 1
}
}
})
</script>
</body>
</html>
關於Vue.js簡略小結
new一個vue物件的時候可以設定其屬性,其中最重要的三個為:data,methods,watch。- 其中:
data代表vue物件的資料。methods代表vue物件的方法。watch設定了物件監聽的方法。
- Vue物件裡的設定通過HTML指令進行關聯(例如
v-text,v-if,v-on,v-for等)