React元件CSS樣式
阿新 • • 發佈:2018-11-03
第一種、外部引入。
首先,尋找CDN:https://www.bootcdn.cn/
然後找到你想要的CDN 如bootstrap等等,點選複製標籤。

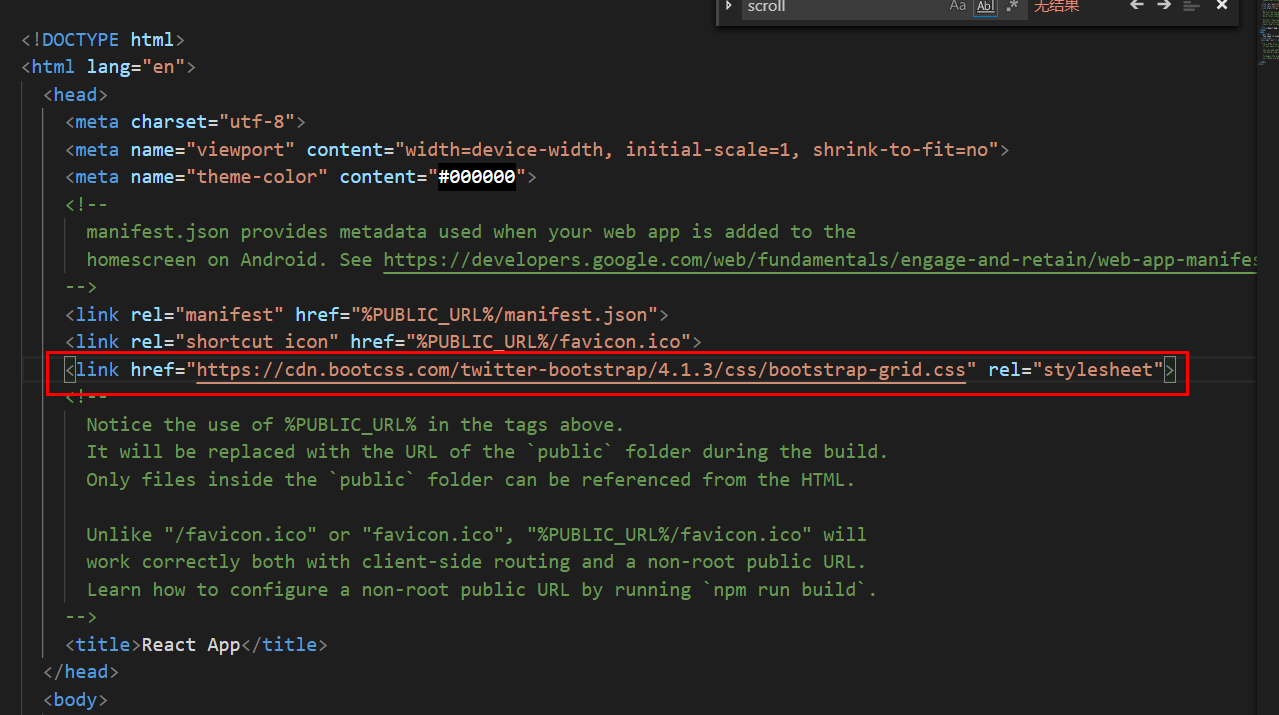
然後開啟自己專案目錄的public-index.html檔案。

把剛才的CDN複製進去就OK了,然後就可以在標籤中書寫相應類名就可以了。例如:<div className=“樣式名”><div>.

當然也可以在元件內引入自己的樣式檔案。
import './style.css';
然後用className=“樣式名”引用就可以了。
二、內聯樣式。
需要注意的是樣式名稱的書寫採用駝峰式命名。例如:font-size要改成fontSize這樣的。
render(){
let color = {
backgroundColor: "#5D90AB",
borderRadius: "5px",
display: "inline-block",
width: "140px",
height: "50px",
color: "#fff",
border: '1px #666 solid',
};
return(
<div style={color}>哈哈</div>
)
}
也可以這樣寫。
<div style={{ margin: "0 auto", width: "800px" }}>哈哈</div>
還可以這樣寫。
需要注意的是,這裡的style樣式是寫在元件內部render方法內的 最外層需要有一個div包裹,並且,style標籤內是一對花括號{ }花括號內是一對``(就是數字鍵1 tab鍵上邊那一個)然後才是樣式。
<div>
<div className="color"></div>
<style>
{
`
.color {
color:#404040;
text-align: center
}
`
}
</style>
</div>
