react入門筆記三(元件的樣式)
1.設定元件的樣式的型別
樣式定義的型別有三鍾方式:
內聯式
物件樣式
選擇器樣式
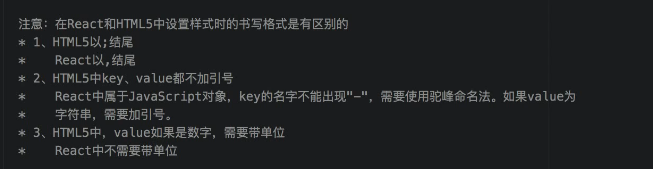
2.使用內聯的方式去定義元件的樣式
react使用內聯樣式定義時與h5的不同

樣例
![]()
3.使用物件的樣式去定義元件樣式
先定義樣式的物件

去模板內使用
![]()
4.使用選擇器的樣式去定義元件樣式
需要注意的是我們在定義的時候不能像h5一樣,直接使用class而要使用className,
同樣的還有使用htmlFor去替換for
![]()
5.執行效果如下

相關推薦
react入門筆記三(元件的樣式)
1.設定元件的樣式的型別 樣式定義的型別有三鍾方式: 內聯式 物件樣式 選擇器樣式 2.使用內聯的方式去定義元件的樣式 react使用內聯樣式定義時與h5的不同 樣例 3.使用物件的樣式去定義元件樣式 先定義樣式的物件 去模
react入門筆記二(元件的定義)
1.為什麼要使用元件化 元件化可以說是react的核心思想了,使用元件以後可以極大的降低耦合度,減少很多的冗餘程式碼的編寫,使用元件,就是將我們介面中重複出現多次的檢視提取出來,進行封裝,在我們後來的呼叫中碰到這樣已經封裝好的檢視就可以直接呼叫了,到時候寫介面就像完樂高積木一樣,輕鬆愉快了,需要
React Native入門學習筆記三(JSX語法)
demo1 javascript/babel 很簡單,react的jsx語法 與js不同,引用的script標籤要這樣寫: <script type="text/babel"></script> <!DOCTY
react入門筆記一(react工程的創立)
1.建立一個普通的h5介面,然後像引入jquery一樣去引用react相關的js檔案 2. 需要引入browser的js包,這個包的作用是將jsx的語法轉為js,關於jsx後面的博文再詳細說明,但是我們在react的開發中使用的都不是js語法而是jsx,所以需要這個包來解析jsx
微信小程式學習筆記三(持續更新)---小程式元件通訊
參照這裡 這裡將重要的點貼一下: 一、專案目錄結構 在專案同級目錄新建components資料夾,新建component會生成wxml,wxss,js,json檔案。將所有的公共元件都寫在此資料夾下。 二、元件引入和使用 我們的所有頁面一般寫在pages目錄下,每個頁面有wx
git 學習筆記三 (windows環境)
clas 環境 check pre div nbsp windows name cnblogs 分支管理 查看分支 git branch 創建dev分支 git branch <name> 切換到dev分支 git checkout <name&
Python筆記三(函數)
之前 bject ati 提高 分享圖片 lose break 空間消失 world 一、函數的簡介 我們寫一個計算字符串或列表等長度的方法,方法類似len()方法,發現實現的代碼幾乎相同: 1 s1=‘1234567890‘ 2 def my_len(): 3
微信小程序學習筆記三(持續更新)---小程序組件通信
操作 nts bin json view data 組件 學習 所有 參照這裏 這裏將重要的點貼一下: 一、項目目錄結構 在項目同級目錄新建components文件夾,新建component會生成wxml,wxss,js,json文件。將所有的公共組件都寫在此文件夾下。 二
Lua菜鳥教程學習筆記三(重難點)
內容會持續更新,有錯誤的地方歡迎指正,謝謝! 上一篇文章:Lua菜鳥教程學習筆記二(一些細節)介紹了Lua的一些細節內容,但缺少重難點內容,本文總結一些重難點。 Lua 模組與包 定義模組 模組類似於一個封裝庫,從 Lua 5.1 開始,Lua 加入了標準的模組管理機制,
redis 學習筆記三(佇列功能)
Redis佇列功能介紹 List 常用命令: Blpop刪除,並獲得該列表中的第一元素,或阻塞,直到有一個可用 Brpop刪除,並獲得該列表中的最後一個元素,或阻塞,直到有一個可用 Brpoplpush Lindex獲取一個元素,通過其索引列表 Linsert在列表中的另一個元素之前或之後插入一個元素 Ll
Linux學習筆記三(常用命令)
11 、 壓縮檔案命令:gzip 命令名稱:gzip 命令英文原意:GNU zip 命令所在路徑:/bin/gzip 執行許可權:所有使用者 語法:gzip [檔案] -d 解壓縮 同gunzip 功能描述:壓縮檔案 不保留原檔案,只剩壓縮包 壓縮後文件格式:.gz 12、解壓縮.gz的壓縮檔案命令
2016-8-5 Unity學習筆記三(常用方法)
1.Destory內容 Destory方法 可刪除所有繼承自 Object 類的元件 使用方法: Destory(gameObject); Destor
React 學習筆記 (一)(建立元件、繫結資料、繫結屬性、迴圈資料、引入圖片)
使用 create-react-app 快速構建 React 開發環境 $ cnpm install -g create-react-app $ create-react-app my-app $ cd my-app/ $ npm start 建立元件、繫結資料、繫結屬性、迴圈資
深度學習入門筆記系列(三)——感知器模型和 tensorboard 的使用方法
本系列將分為 8 篇 。今天是第三篇 。主要講講感知器模型和 tensorboard 的基本使用方法 。 1. 感知器模型 因為小詹之前寫過一篇感知器模型的介紹 ,這裡就不贅述了 。有需要鞏固的點選如下連結跳轉即可 : 2. tensorboard Tenso
TypeScript入門知識三(面向對象特性)
log ons 初始化 定義 this 開發 ole hang number 1.類(class) 類是TypeScript的核心,使用TypeScript開發時,大部分代碼都是寫在類裏面的。 類的定義 ,屬性控制符 public(允許外部訪問,也是默認的方式),p
網絡安全基礎之筆記三(電子郵件安全/IPSec)
標準 span tip 層次 標識 font 數字簽名 img logs PGP(Pretty Good Privacy) 數字簽名——認證 加密算法——保密性 ZIP算法——壓縮 base64轉換——兼容性 ——分段 集成了建立公鑰
python筆記三(list、tuple、dict、set)
print 索引 names dict 追加 增刪改查 list extend clas 一、list list的增刪改查 #增, classmates.append("nadech") #在末尾追加一個元素 classmates.insert(1,"aguilera
Maven學習筆記三(Eclipse創建Maven項目)
Maven學習筆記配置 Eclipse Maven 環境 1.配置 Manen 地址 將下載的Maven導入進來,然後勾選使用 2.設置 setting.xml 地址 選中Maven下conf目錄下的settings.xml,然後local Reposi
Linux學習從入門到打死也不放棄,完全筆記整理(持續更新)
linux 運維 學習筆記 這是一片學習筆記的匯總,查看內容請點擊各章節介紹。 第一章,計算機基礎和linux基本介紹 http://blog.51cto.com/13683480/2095433 第二章,linux基礎 http://blog.51
Spring Boot入門系列三(資源文件屬性配置)
response mage 註意 site spa website 圖片 process ram Spring Boot 資源文件屬性配置 配置文件是指在resources根目錄下的application.properties或application.yml配置
