表情上傳前端頁面
阿新 • • 發佈:2018-11-03
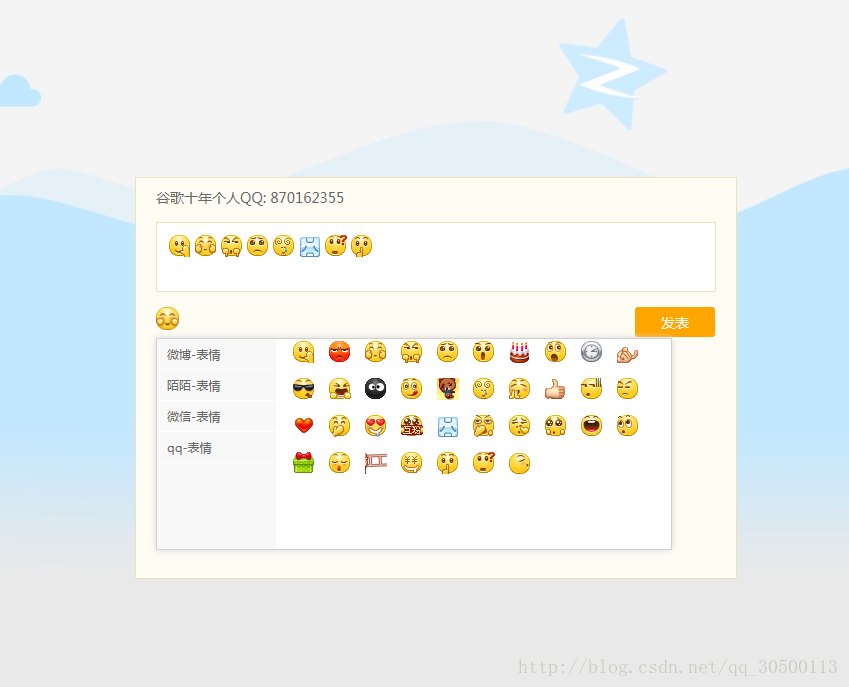
效果圖

1:css樣式部分
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px;font-family:"微軟雅黑";background:url("images/bg.jpg") no-repeat;background-size:cover;color:#666;}
img{border:0;}
ul li{list-style:none;}
.qq{width:600px;height:400px;background 2:HTML部分
<div class="qq">
<p class="q_title">谷歌十年個人QQ: 870162355</p>
<!-- contentEditable="true" 讓div變成可編輯區域 不用textarea -->
<div class="q_msg" contentEditable="true"></div>
<a href="#" class="q_face">
<img src="images/faces/2-121101200423.gif" width="24" height="24" alt="qq表情">
</a>
<button class="btn">發表</button>
<div class="q_allface">
<ul class="f_ul">
<li>微博-表情</li>
<li>陌陌-表情</li>
<li>微信-表情</li>
<li>qq-表情</li>
</ul>
<div class="q_img">
<ul>
<li><img src="images/faces/2-121101200405.gif" ></li>
<li><img src="images/faces/2-121101200406.gif" ></li>
<li><img src="images/faces/2-121101200406-50.gif" ></li>
<li><img src="images/faces/2-121101200406-51.gif" ></li>
<li><img src="images/faces/2-121101200407.gif" ></li>
<li><img src="images/faces/2-121101200407-50.gif" ></li>
<li><img src="images/faces/2-121101200407-51.gif" ></li>
<li><img src="images/faces/2-121101200408.gif" ></li>
<li><img src="images/faces/2-121101200408-50.gif" ></li>
<li><img src="images/faces/2-121101200409.gif" ></li>
<li><img src="images/faces/2-121101200409-50.gif" ></li>
<li><img src="images/faces/2-121101200409-51.gif" ></li>
<li><img src="images/faces/2-121101200410.gif" ></li>
<li><img src="images/faces/2-121101200410-50.gif" ></li>
<li><img src="images/faces/2-121101200410-51.gif" ></li>
<li><img src="images/faces/2-121101200411.gif" ></li>
<li><img src="images/faces/2-121101200412-50.gif"></li>
<li><img src="images/faces/2-121101200412.gif"></li>
<li><img src="images/faces/2-121101200413.gif"></li>
<li><img src="images/faces/2-121101200413-50.gif"></li>
<li><img src="images/faces/2-121101200414.gif"></li>
<li><img src="images/faces/2-121101200414-50.gif"></li>
<li><img src="images/faces/2-121101200415.gif"></li>
<li><img src="images/faces/2-121101200415-50.gif"></li>
<li><img src="images/faces/2-121101200416.gif"></li>
<li><img src="images/faces/2-121101200416-50.gif"></li>
<li><img src="images/faces/2-121101200417.gif"></li>
<li><img src="images/faces/2-121101200418.gif"></li>
<li><img src="images/faces/2-121101200418-50.gif"></li>
<li><img src="images/faces/2-121101200419-50.gif"></li>
<li><img src="images/faces/2-121101200420.gif"></li>
<li><img src="images/faces/2-121101200421.gif"></li>
<li><img src="images/faces/2-121101200421-50.gif"></li>
<li><img src="images/faces/2-121101200424.gif"></li>
<li><img src="images/faces/2-121101200445.gif"></li>
<li><img src="images/faces/2-121101200449.gif"></li>
<li><img src="images/faces/2-121101200447.gif"></li>
</ul>
</div>
</div>
</div>
3:jquery部分
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(".q_face").click(function(){
$(".q_allface").toggle(400);
});
$(".q_img").find("li").click(function(){
//點選的時候克隆一份給上面的文字框裡
var img = $(this).find("img").clone();
//利用append新增上去
$(".q_msg").append(img);
})
</script>效果圖:
