手動搭建 webpack + react 框架
手動搭建 webpack + react 框架
準備
建立空專案資料夾。

建議安裝cnpm,下文所有npm可以用cnpm代替
npm install -g cnpm --registry=https://registry.npm.taobao.org
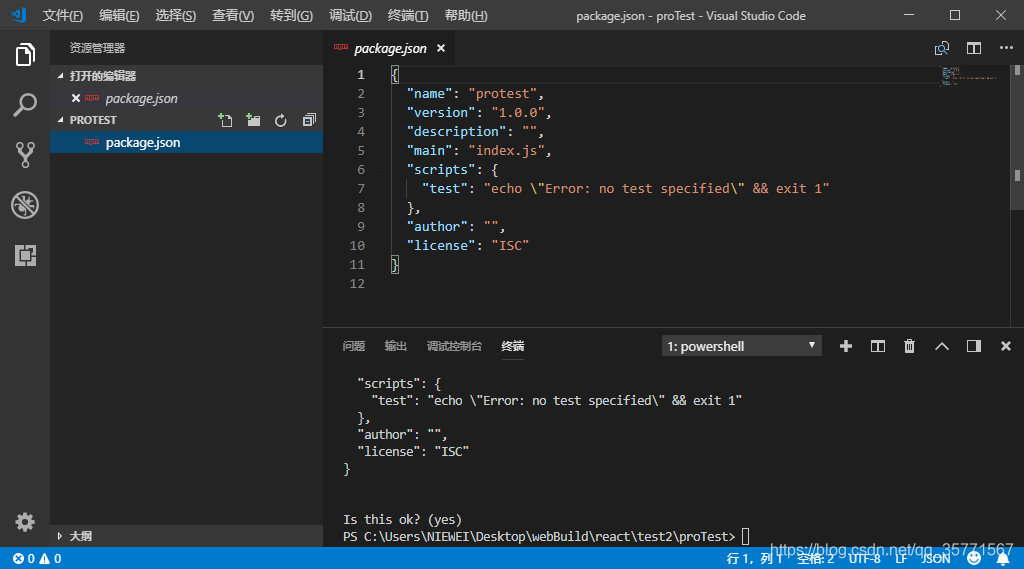
初始化 npm 環境
npm init 一路回車即可

依賴安裝
npm i webpack -D
npm i webpack-cli -D (因為webpak 到 4版本以上 就需要這個 ,不然會報錯)
建立目錄及配置檔案
建立 src資料夾,src下建立webpack打包入口檔案 index.js
建立webpack.config.js 並編寫配置檔案。
const path = require('path') // 引入‘path’,為了在這裡使用絕對路徑,避免相對路徑在不同系統時出現不必要的問題
var webpack = require('webpack')
module.exports = {
// 應用入口
entry: {
app: path.join(__dirname, './src/index.js') // index.js作為打包的入口
},
// 輸出目錄
output: {
filename: 'build.js',
// filename: '[name].[hash:8].js', //name代表entry對應的名字; hash代表 整個app打包完成後根據內容加上hash。一旦整個檔案內容變更,hash就會變化 修改package.json 下
在script中新增如下程式碼:
"build": "webpack --mode production"
執行
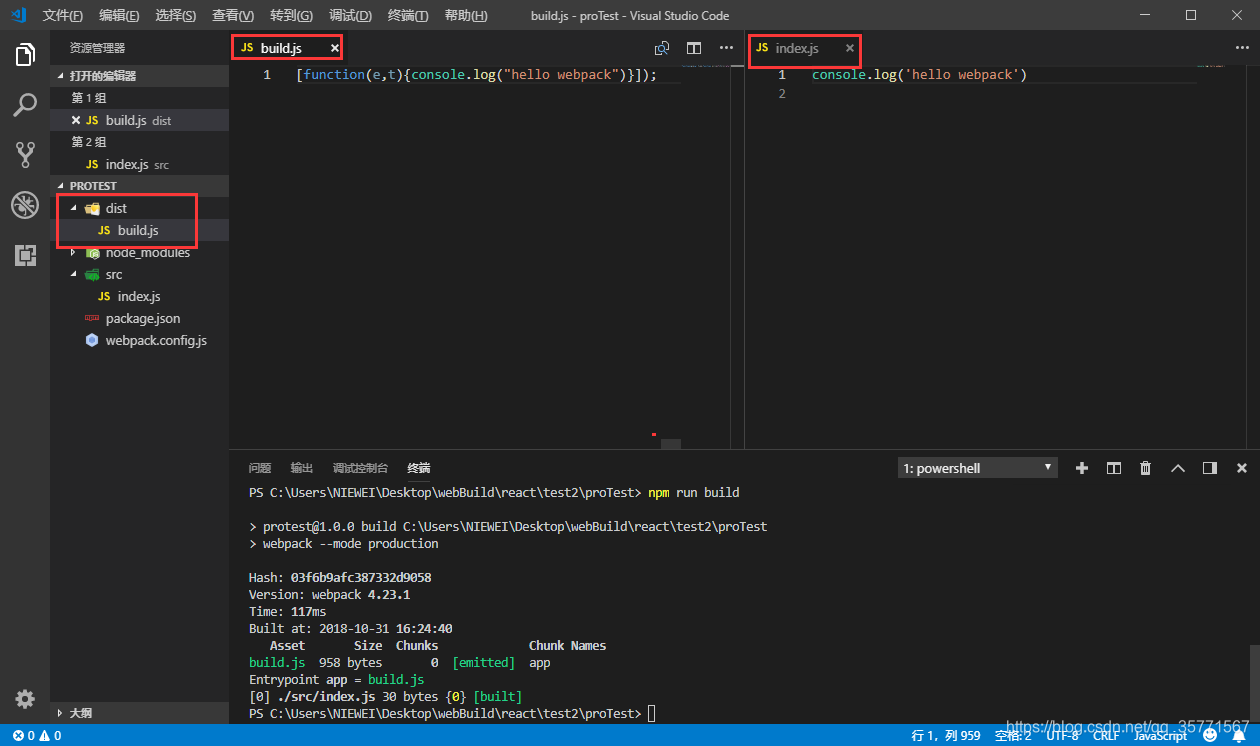
npm run build
就可以把src下面的index.js檔案打包出來了,在dist資料夾可以看到打包檔案
build.js最後可以看到寫的內容
需要引入 babel-loader 來編譯 es6
npm i babel-core babel-loader babel-preset-env -D npm install babel babel-cli -D npm install babel-preset-react babel-preset-es2015 -D
然後配置loader
const path = require('path') // 引入‘path’,為了在這裡使用絕對路徑,避免相對路徑在不同系統時出現不必要的問題
var webpack = require('webpack')
module.exports = {
// 應用入口
entry: {
app: path.join(__dirname, './src/index.js') // index.js作為打包的入口
},
// 輸出目錄
output: {
filename: 'build.js',
// filename: '[name].[hash:8].js', //name代表entry對應的名字; hash代表 整個app打包完成後根據內容加上hash。一旦整個檔案內容變更,hash就會變化
path: path.join(__dirname, 'dist'), // 打包好之後的輸出路徑
},
module: {
rules: [{
test: /\.(js|jsx)$/, //使用loader的目標檔案。這裡是.js
use: {
loader: 'babel-loader',
options: {
presets: ["env", "react"] //['@babel/preset-react']
},
},
exclude: [
path.join(__dirname, '../node_modules') // 由於node_modules都是編譯過的檔案,這裡我們不讓babel去處理其下面的js檔案
]
}]
}
}
在專案根目錄下建立 babel 的配置檔案: .babelrc (前面有個點)
{
"presets": [
["es2015", {"loose": true}],
"react"
]
}
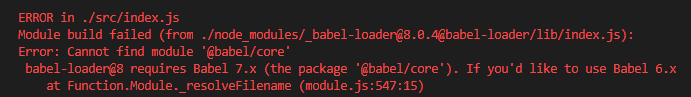
此時再執行 npm run build可能報錯,

原因是"babel-loader": "^8.x.x"版本的問題,與babel-core 6.x.x不相容,把loader降到7.1.5版本即可解決: npm i -D [email protected]
使用html模板
使用 html-webpack-plugin 外掛,webpack 可以根據你的配置生成你想要的檔案 html
npm i html-webpack-plugin -D
修改配置檔案,新增plugins:
const HTMLPlugin = require('html-webpack-plugin')
······
······
plugins: [
new HTMLPlugin({
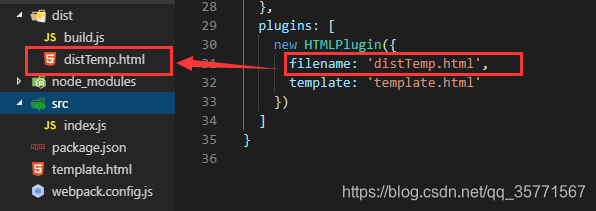
filename: 'distTemp.html', //制定的檔案,預設
template: 'template.html' //制定html生成使用的模板檔案
}) // 生成一個html頁面,同時在webpack編譯的時候。把我們所生成的entry都注入到這個html頁面中,路徑都是根據我們output配置的來走的。
]
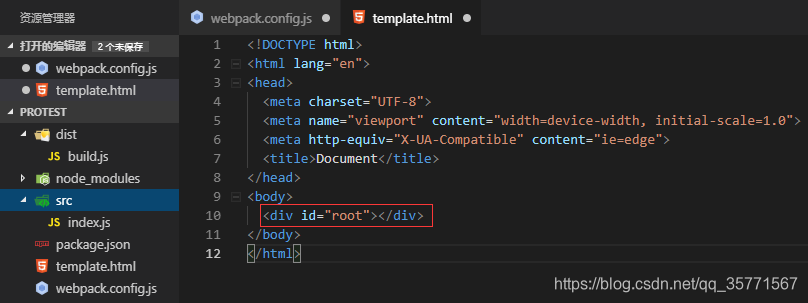
建立html模板

再執行 npm run build
dist資料夾下就會多一個html檔案

開發模式下啟動伺服器並實時重新整理
npm i webpack-dev-server -D
在package.json中script中新增
"dev": "webpack-dev-server --mode development --open",
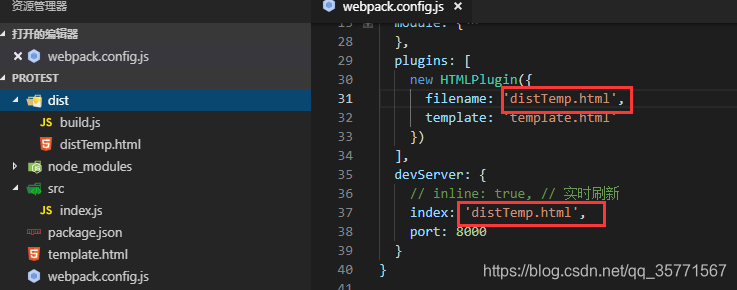
修改配置檔案:
devServer.index一定要和HTMLPlugin.filename一致,否則報錯

執行 npm run dev 就會自動開啟瀏覽器了,頁面就是模板頁面
安裝 react 模組
npm i react -D
npm i react-dom -D
修改入口檔案,編寫react程式碼,
import React from 'react'
import ReactDom from 'react-dom'
// var React = require('react')
// var ReactDom = require('react-dom')
// 推薦使用import方式(es6標準),不推薦使用require方式(CommonJS/AMD規範)
let names = ['aa', 'bb']
class Dome extends React.Component{
render() {
return (
<div>
{
names.map(function(name) {
return <div key={name}> Hello { name } </div>
})
}
</div>
)
}
}
export default Dome
ReactDom.render(<Dome />, document.getElementById('root'))
儲存,執行npm run dev
最後推薦並致謝以下內容
webpack中文文件: https://www.webpackjs.com/concepts/
英文文件(推薦): https://webpack.js.org/concepts/
幾本關於webpack的書:
1、 https://zhaoda.net/webpack-handbook/index.html
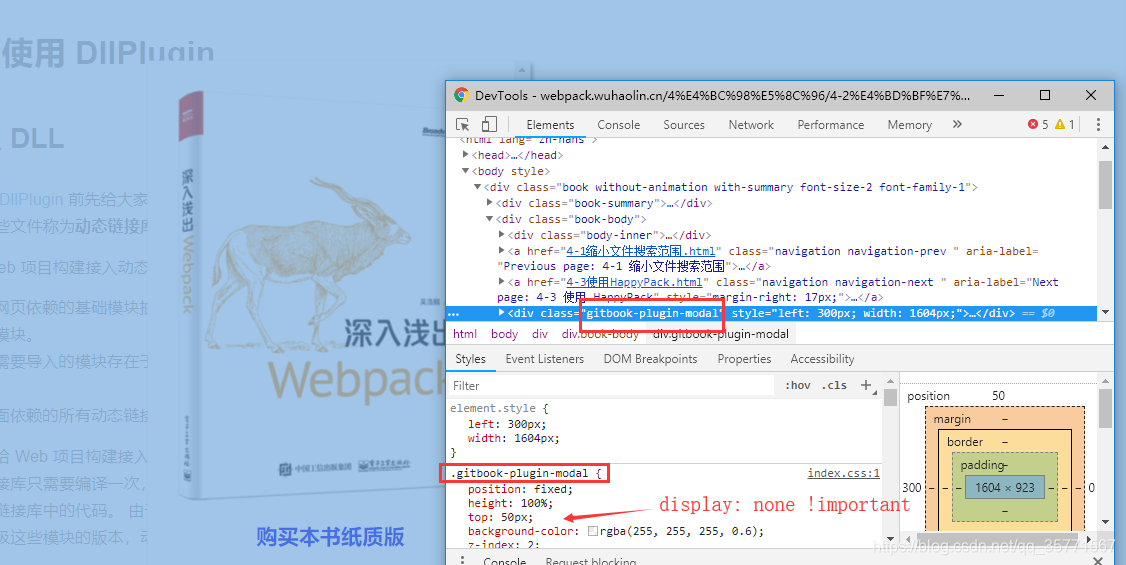
2、 http://webpack.wuhaolin.cn/
3、 https://fakefish.github.io/react-webpack-cookbook/Getting-started.html
第二本有彈出購買的遮罩層時,F12,幹掉就行了