雪碧圖佈局
阿新 • • 發佈:2018-11-03
最近公司專案需要增加一個需求,需要給元件設定動畫型別,而每種動畫型別都需要一個對應的動畫圖示,這裡就使用了雪碧圖。
一、什麼是雪碧圖
百度百科:CSS雪碧 即CSS Sprite,也有人叫它CSS精靈,是一種CSS影象合併技術,該方法是將小圖示和背景影象合併到一張圖片上,然後利用css的背景定位來顯示需要顯示的圖片部分。
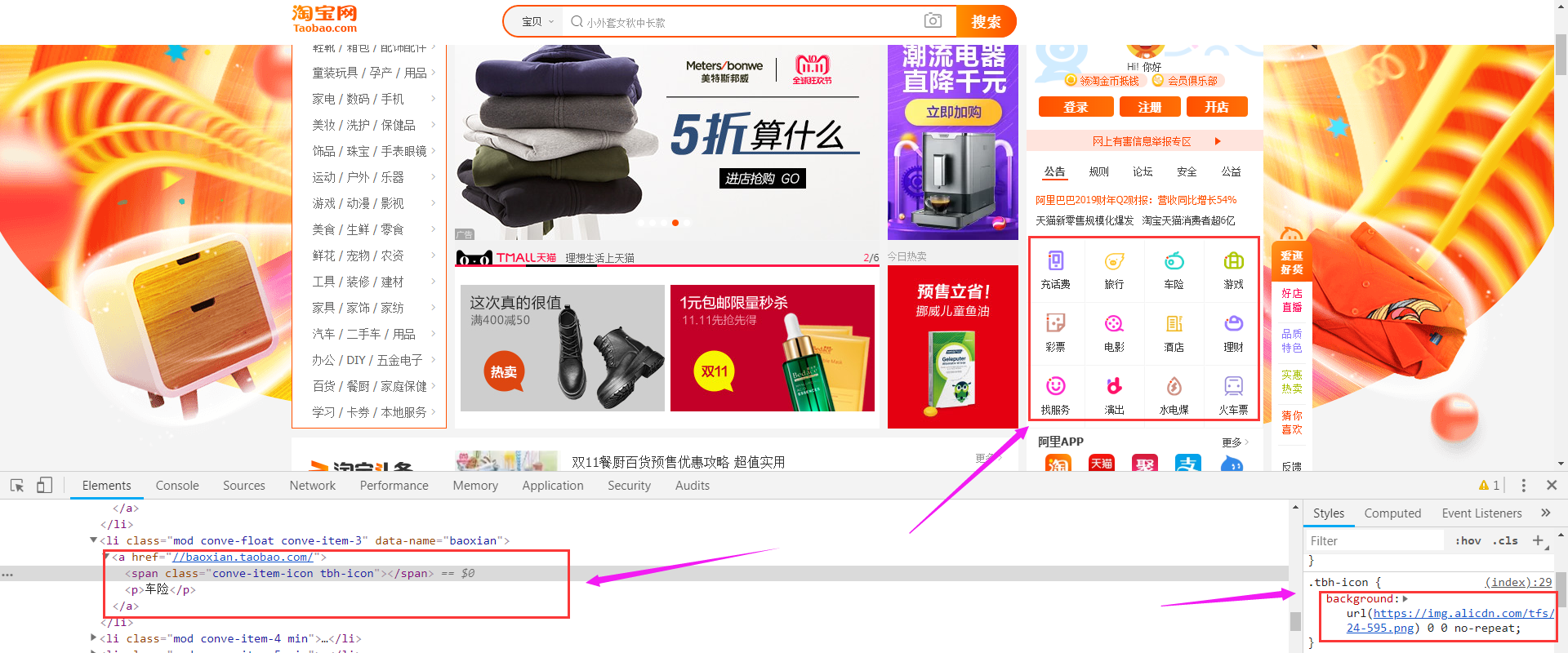
舉個栗子:淘寶首頁

上圖中的圖示,實際就是如下一張背景圖

二、為什麼要用雪碧圖
減少Http請求數量,加速內容顯示。因為每請求一次,就會和伺服器建立一次連結,而建立連結是需要額外的時間的。
三、雪碧圖佈局
下面的程式碼為使用淘寶的背景圖簡單的實現以下效果
1 <template> 2 <div class="anima"> 3 <ul class="list"> 4 <li class="list-1"> 5 <i></i> 6 <p>充話費</p> 7 </li> 8 <li class="list-2"> 9 <i></i> 10 <p>旅行</p> 11 </li> 12 <li class="list-3"> 13 <i></i> 14 <p>車險</p> 15 </li> 16 </ul> 17 </div> 18 </template> 19 <script> 20 export default {}; 21 </script> 22 <style lang="less"scoped> 23 .anima { 24 .list { 25 li { 26 cursor: pointer; 27 width: 60px; 28 height: 60px; 29 text-align: center; 30 float: left; 31 i { 32 background: url(/static/images/bj.png); 33 display: block; 34 width: 24px; 35 height: 24px; 36 } 37 p { 38 height: 24px; 39 width: 100%; 40 text-align: center; 41 line-height: 24px; 42 } 43 } 44 .list-1 { 45 i { 46 background-position: 0 0; 47 margin-left: 20px; 48 } 49 } 50 51 .list-2 { 52 i { 53 background-position: 0 -87px; 54 margin-left: 20px; 55 } 56 } 57 58 .list-3 { 59 i { 60 background-position: 0 -44px; 61 margin-left: 20px; 62 } 63 } 64 } 65 } 66 </style>
實現效果如下圖

最後:一般製作雪碧圖的時每個小圖示的寬高應該是一樣的,方便我們定位~
