使用css設定三角形
1.在開發中,有時候會用到一些小三角形來強調或者標記元素,這樣以便區分不同的專案,然後把三角形繪製成一個比較明顯的顏色,就達到效果了,那怎麼才能畫出三角形呢,之前我也不清楚,最近看到了有些網頁在使用,在進行標記的時候,都是使用的是背景圖片進行標記,這樣在網頁顯示的時候,感覺有點生硬,畢竟圖片的載入沒有css載入那麼順暢
下面看一段程式碼:這裡設定了一個span 元素為塊級元素,分別設定border的四邊都為不同的顏色:
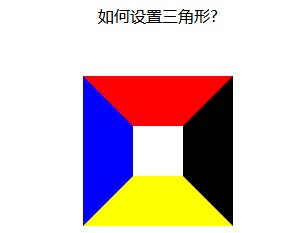
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <metacharset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div { 10 width: 100%; 11 margin: 50px 0; 12 text-align: center; 13 } 14 span { 15 position: relative; 16 margin: 0 auto; 17 display: block; 18 width: 50px; 19 height: 50px; 20 border-style: solid; 21 border-width: 50px; 22 border-top-color: red; 23 border-left-color: blue; 24 border-bottom-color: yellow; 25 border-right-color: black; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="as">如何設定三角形?</div> 31 <div class="jindaobox"> 32 <span class="sanjiao"> 33 </span> 34 </div> 35 </body> 36 </html>
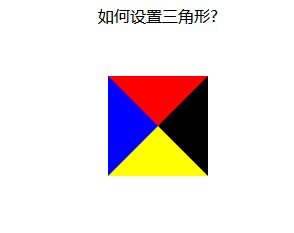
執行結果:發現四面的邊框,居然是這種梯形的結構,如果把梯形上底變為0,不就是我們想要的三角形了麼,而且這是使用html 和css做不來的,不存在使用靜態頁面就可以實行,不存在圖片的不連續顯示問題;
接下來就是把梯形的上底變為0 了

上底變為0 很簡單,只要把元素的高和寬設定為0就可以了
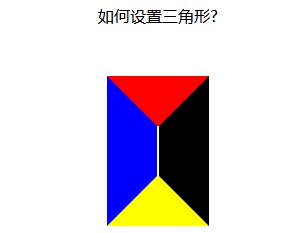
width:----->0 得到上下兩種箭頭
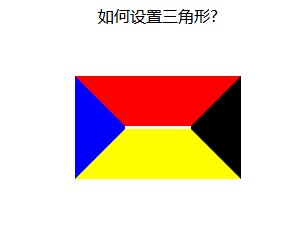
height:------->0 得到左右兩種箭頭

1.當我們想要上箭頭的時候,就把元素的左右邊框和下邊框去掉
2.當我們想要下箭頭的時候,就把元素的左右邊框和上邊框去掉
3.當我們想要左箭頭的時候,就把上下邊框和右邊框去掉
4.當我們想要右箭頭的時候,就把上下邊框和左邊框去掉
想法是好的,試了一下,想要上加箭頭:設定css如下:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 width: 0px; 6 height: 0px; 7 border-style: solid; 8 border-width: 50px; 9 10 /* 設定上邊框和左右邊框寬度為0 開始*/ 11 border-top-width: 0; 12 border-left-width: 0; 13 border-right-width: 0; 14 /* 設定上邊框和左右邊框寬度為0 開始*/ 15 16 border-top-color: red; 17 border-left-color: blue; 18 border-bottom-color: yellow; 19 border-right-color: black; 20 }
執行結果:發現不行啊,什麼都沒有

那我們換個方法:既然設定寬度不行,那我們就設定顏色吧,只要把上,左,右邊框的顏色設定為透明的,不就可以了麼,css 中,剛好有一個設定顏色為透明的值
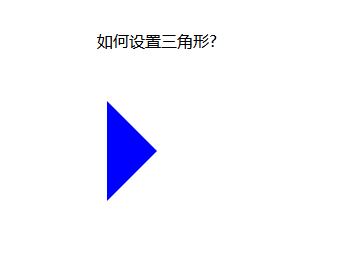
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 width: 0px; 6 height: 0px; 7 border-style: solid; 8 border-width: 50px; 9 10 /* 設定上邊框和左右邊框寬度為0 開始*/ 11 border-top-color: transparent; 12 border-left-color: transparent; 13 border-right-color: transparent; 14 /* 設定上邊框和左右邊框寬度為0 開始*/ 15 16 /* border-top-color: red; 17 border-left-color: blue; */ 18 border-bottom-color: yellow; 19 /* border-right-color: black; */ 20 }
執行結果:OK,大功告成!!!

設定下箭頭:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 width: 0px; 6 height: 0px; 7 border-style: solid; 8 border-width: 50px; 9 10 /* 設定上邊框和左右邊框寬度為0 開始*/ 11 border-bottom-color: transparent; 12 border-left-color: transparent; 13 border-right-color: transparent; 14 /* 設定上邊框和左右邊框寬度為0 開始*/ 15 16 border-top-color: red; 17 /* border-left-color: blue; 18 border-bottom-color: yellow; 19 border-right-color: black; */ 20 }

設定左箭頭:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 width: 0px; 6 height: 0px; 7 border-style: solid; 8 border-width: 50px; 9 10 /* 設定上邊框和左右邊框寬度為0 開始*/ 11 border-top-color: transparent; 12 border-bottom-color: transparent; 13 /* border-left-color: transparent; */ 14 border-right-color: transparent; 15 /* 設定上邊框和左右邊框寬度為0 開始*/ 16 17 /* border-top-color: red; */ 18 border-left-color: blue; 19 /* border-bottom-color: yellow; 20 border-right-color: black; */ 21 }

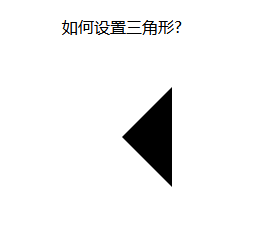
設定右箭頭:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 width: 0px; 6 height: 0px; 7 border-style: solid; 8 border-width: 50px; 9 10 border-top-color: transparent; 11 border-bottom-color: transparent; 12 border-left-color: transparent; 13 /* border-right-color: transparent; */ 14 15 /* border-top-color: red; 16 border-left-color: blue; 17 border-bottom-color: yellow; */ 18 border-right-color: black; 19 }

當然,css 還可寫在一起,這樣看起來要簡單一些:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 width: 0px; 6 height: 0px; 7 /* 先後設定上右下左的border-color屬性都是一樣的,需要哪個箭頭,再設定哪個方向的顏色屬性,這樣,最後設定的屬性覆蓋了前面的屬性,就變成箭頭了 */ 8 border: 50px solid transparent; 9 border-top-color: red; 10 }

以上,是使用html和css兩項綜合起來設定的箭頭,可以不可以再設定簡單一點呢?
下面,我採用class 屬性來設定箭頭,當需要箭頭的時候,直接加上這個class 屬性就可以,當不想要箭頭的時候,去除調這個類就好了
下面來看一個例子:
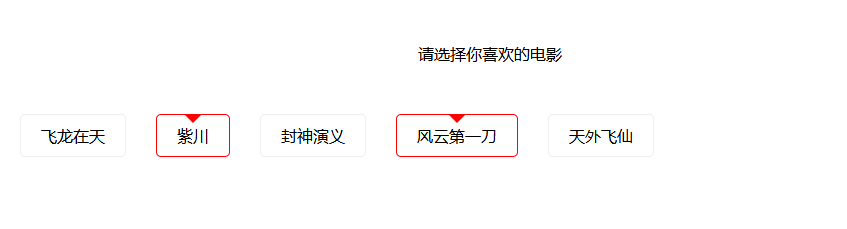
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 div { 11 width: 100%; 12 margin: 50px 0; 13 text-align: center; 14 } 15 16 .jindaobox { 17 position: relative; 18 width: 980px; 19 margin: 20px auto; 20 21 } 22 23 li { 24 list-style: none; 25 float: left; 26 position: relative; 27 border: 1px solid #eee; 28 margin-right: 30px; 29 padding: 10px 20px; 30 border-radius: 5px; 31 -webkit-border-radius: 5px; 32 -moz-border-radius: 5px; 33 -ms-border-radius: 5px; 34 -o-border-radius: 5px; 35 } 36 37 .active { 38 border: 1px solid red !important; 39 40 } 41 42 .active::after { 43 position: absolute; 44 content: ""; 45 height: 0; 46 width: 0; 47 48 border: 8px solid transparent; 49 border-top-color: red; 50 51 top: 0; 52 left: 0; 53 right: 0; 54 margin: auto; 55 } 56 </style> 57 </head> 58 59 <body> 60 <div class="as">請選擇你喜歡的電影</div> 61 <ul class="jindaobox"> 62 <li class="lis">飛龍在天</li> 63 <li class="lis active">紫川</li> 64 <li class="lis">封神演義</li> 65 <li class="lis active">風雲第一刀</li> 66 <li class="lis">天外飛仙</li> 67 </ul> 68 69 </body> 70 71 </html>
執行結果:

這樣,就實現了使用class 屬性控制箭頭的方式,當需要選中時,給li 元素加上一個active class 屬性即可,當不需要時,就去除active class 屬性
