css 各種三角形
阿新 • • 發佈:2018-12-02
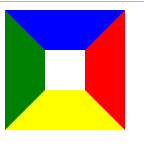
原理
<style>
#triangle{
width: 40px;
height: 40px;
border-width: 40px;
border-style: solid ;
border-color: blue red yellow green;
}
</style>
<body>
<div id="triangle"></div>
</body>

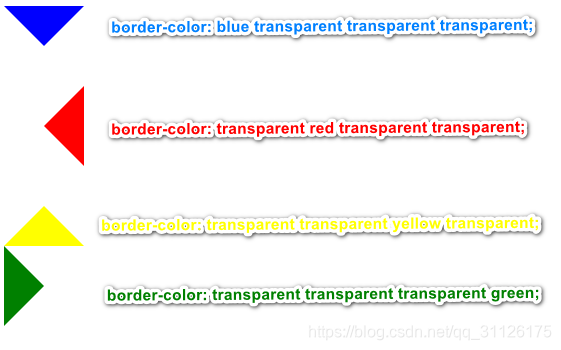
將寬高設定為0,

三角
#triangle 

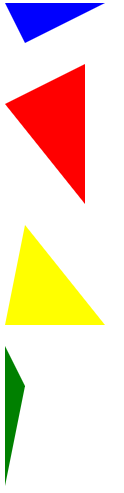
其他形狀及原理
#triangle{
width:0;
height:0;
border-style: solid;
border-width: 40px 80px 100px 20px;
border-color 
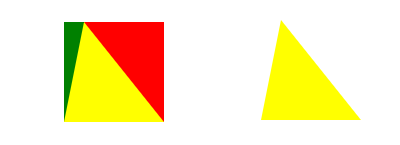
將藍色區域 設為 0;
將黃色左右兩側設為透明;
border-width: 0 80px 100px 20px;
border-color: transparent transparent yellow transparent;

其他同理

直角三角形
width:0;
height:0;
border-style: solid;
border-width: 40px 80px 0 0;
border-color: blue transparent ;

