詳解Angular6.0使用路由步驟(共7步)
阿新 • • 發佈:2018-11-03
今天寫的有點兒多了,前幾天一直寫js基礎.今天想聊聊angular6.0的路由實現.因為有公司已經開始轉向angular6.0了.寫完趕緊吃飯去了.
宣告一下,以下路由的實現是基於angular6.0 腳手架 實現的. 腳手架的安裝方法不在此討論範圍內.
第一步:建立一個路由檔案.
通過指令ng g module 模組名稱;來建立一個路由模組檔案;

第二步: 在app.component.html模板檔案中,定義路由渲染的位置;
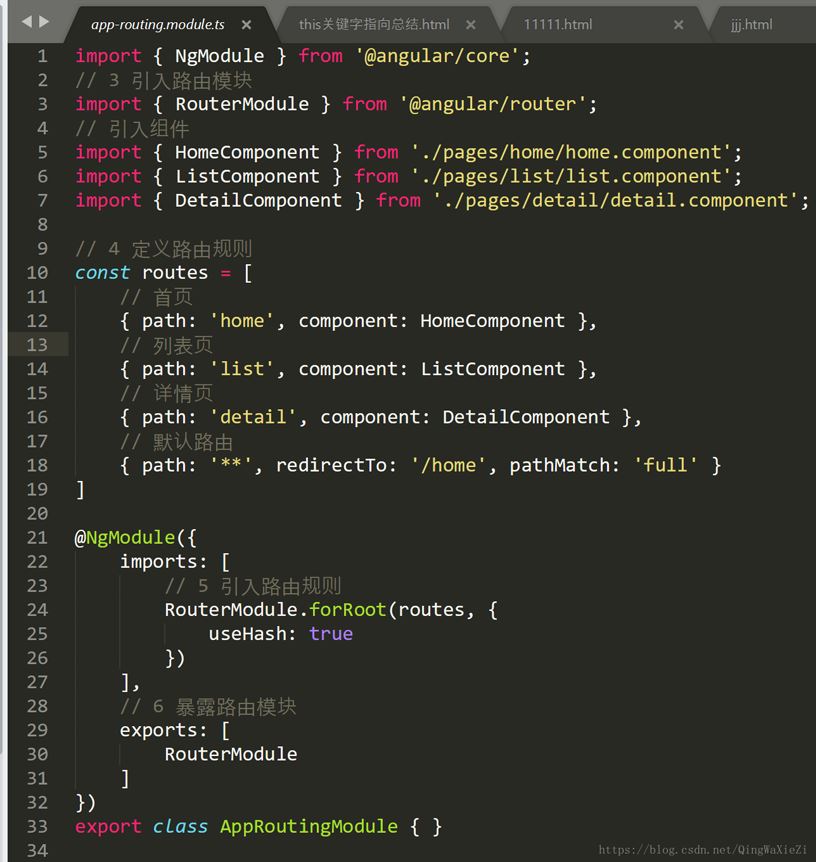
第三步: 引入路由模組以及路由規則模組(在app-routing.module.ts中);因為第三步到第六步都是在這個檔案內完成的.所以直接上圖;這樣大家看的也更清晰;
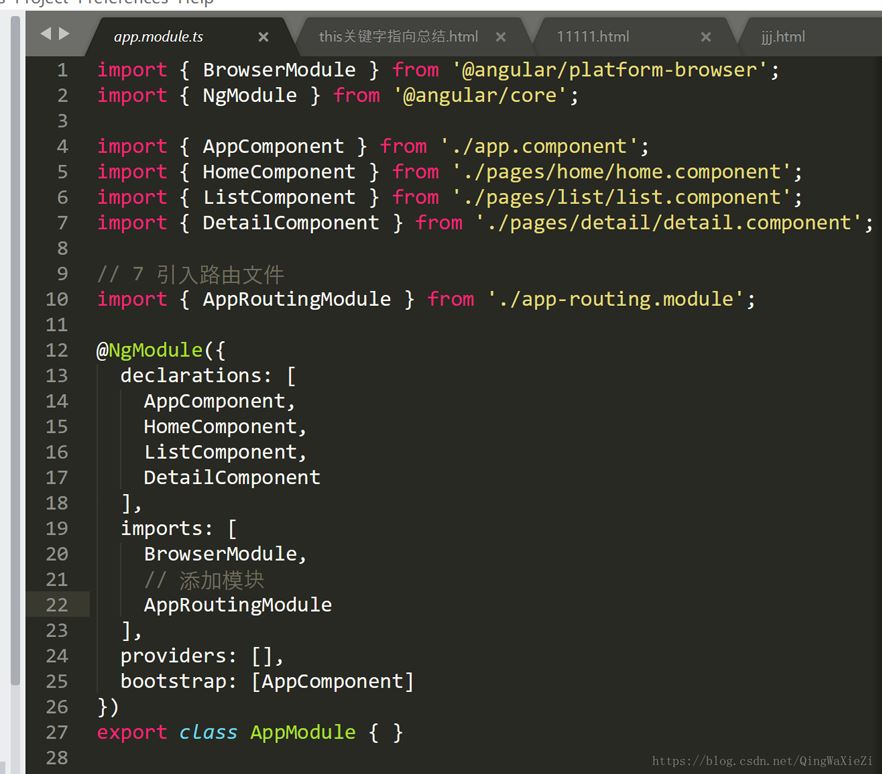
第七步: 在app.module.ts中,將路由模組引入,並寫入imports中;
ok,這樣路由就算配置完成了;這裡有幾點需要說明:
1. angular預設的路由採用的是path策略規則,如果要使用hash規則,我們可以在forRoot方法中,傳遞配置物件,設定;
useHash:true; 相信大家已經看到了;
2. 設定預設路由使用"**";這個一定要記住,是兩個**.因為angular1.0是使用的一個*;
3.設定重定向通過redirectTo重定向到預設路由;
好了,angular6.0路由的配置就介紹到這裡了.希望對各位小夥伴有幫助.如有不足,歡迎指正;