iOS第三方登入 微信登入 第三方登入微信詳解AF3.0
專案地址 : https://github.com/zhonggaorong/weixinLoginDemo
最新版本的微信登入實現步驟實現:
1.在進行微信OAuth2.0授權登入接入之前,在微信開放平臺註冊開發者帳號,並擁有一個已稽核通過的移動應用,並獲得相應的AppID和AppSecret,申請微信登入且通過稽核後,可開始接入流程。 地址: 點選開啟連結
2. 下載最新的SDK 地址: 點選開啟連結

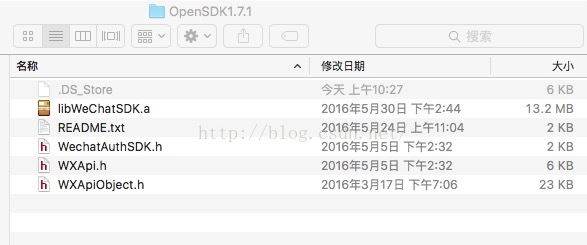
SDK內容如下:
結構解析:
從上到下依次說明:
1. 靜態庫,直接拖入工程。
2. ready.text自己看
3. 授權SDK。
4. 登入方法所在類。
5. 一些常用的物件類。
iOS微信登入注意事項:
- 1、目前移動應用上微信登入只提供原生的登入方式,需要使用者安裝微信客戶端才能配合使用。
- 2、對於Android應用,建議總是顯示微信登入按鈕,當用戶手機沒有安裝微信客戶端時,請引導使用者下載安裝微信客戶端。
-
3、對於iOS應用,考慮到iOS應用商店稽核指南中的相關規定,建議開發者接入微信登入時,先檢測使用者手機是否已安裝微信客戶端(使用sdk中isWXAppInstalled函式 ),對未安裝的使用者隱藏微信登入按鈕,只提供其他登入方式(比如手機號註冊登入、遊客登入等)。
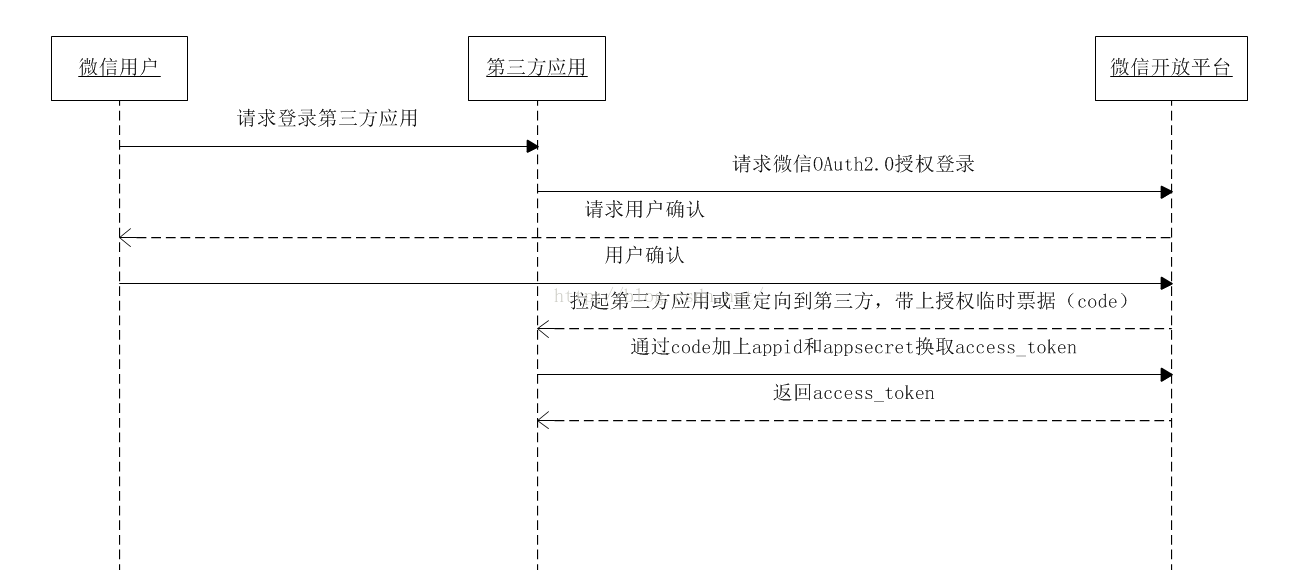
iOS微信登入大致流程:
- 1. 第三方發起微信授權登入請求,微信使用者允許授權第三方應用後,微信會拉起應用或重定向到第三方網站,並且帶上授權臨時票據code引數;
- 2. 通過code引數加上AppID和AppSecret等,通過API換取access_token;
- 3. 通過access_token進行介面呼叫,獲取使用者基本資料資源或幫助使用者實現基本操作。
示意圖:
接下來就進入正題:
1.配置工程
1. 新建一個工程。
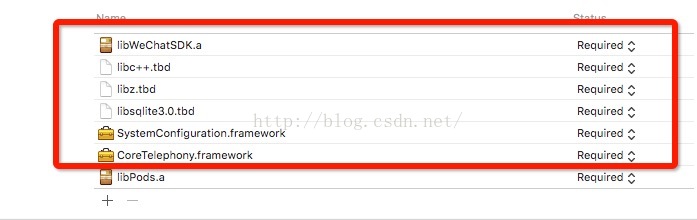
2. 把下載下來的sdk中的.h檔案與靜態庫全部拖入工程。

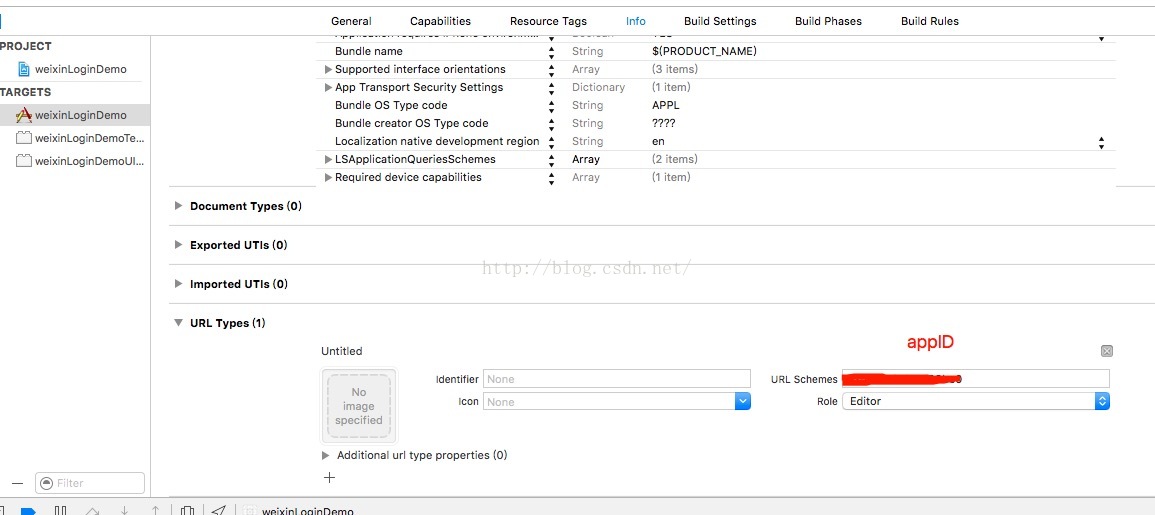
4. URL - Types (加入 appid) target - Info - URL Types
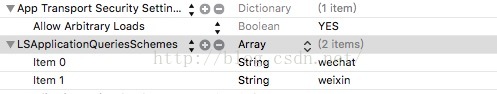
 5. 白名單
當程式出現此錯誤
5. 白名單
當程式出現此錯誤- -canOpenURL: failed for URL: "weixin://app/wx5efead4057f98bc0/" - error: "This app is not allowed to query for scheme weixin"

App Transport Security 這個是讓程式還是用http進行請求。 LSApplicationQueriesSchemes 這個是增加微信的白名單。
6. 現在編譯應該是沒有問題了。 2. 終於到令人興奮的程式碼部分了。 直接上程式碼。
- //
- // AppDelegate.m
- // weixinLoginDemo
- //
- // Created by 張國榮 on 16/6/20.
- // Copyright © 2016年 BateOrganization. All rights reserved.
- //
- #import "AppDelegate.h"
- #import "WXApi.h"
- //微信開發者ID
- #define URL_APPID @"app id"
- @end
- @implementation AppDelegate
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- //向微信註冊應用。
- [WXApi registerApp:URL_APPID withDescription:@"wechat"];
- returnYES;
- }
- -(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
- /*! @brief 處理微信通過URL啟動App時傳遞的資料
- *
- * 需要在 application:openURL:sourceApplication:annotation:或者application:handleOpenURL中呼叫。
- * @param url 微信啟動第三方應用時傳遞過來的URL
- * @param delegate WXApiDelegate物件,用來接收微信觸發的訊息。
- * @return 成功返回YES,失敗返回NO。
- */
- return [WXApi handleOpenURL:url delegate:self];
- }
- /*! 微信回撥,不管是登入還是分享成功與否,都是走這個方法 @brief 傳送一個sendReq後,收到微信的迴應
- *
- * 收到一個來自微信的處理結果。呼叫一次sendReq後會收到onResp。
- * 可能收到的處理結果有SendMessageToWXResp、SendAuthResp等。
- * @param resp具體的迴應內容,是自動釋放的
- */
- -(void) onResp:(BaseResp*)resp{
- NSLog(@"resp %d",resp.errCode);
- /*
- enum WXErrCode {
- WXSuccess = 0, 成功
- WXErrCodeCommon = -1, 普通錯誤型別
- WXErrCodeUserCancel = -2, 使用者點選取消並返回
- WXErrCodeSentFail = -3, 傳送失敗
- WXErrCodeAuthDeny = -4, 授權失敗
- WXErrCodeUnsupport = -5, 微信不支援
- };
- */
- if ([resp isKindOfClass:[SendAuthResp class]]) { //授權登入的類。
- if (resp.errCode == 0) { //成功。
- //這裡處理回撥的方法 。 通過代理吧對應的登入訊息傳送過去。
- if ([_wxDelegate respondsToSelector:@selector(loginSuccessByCode:)]) {
- SendAuthResp *resp2 = (SendAuthResp *)resp;
- [_wxDelegate loginSuccessByCode:resp2.code];
- }
- }else{ //失敗
- NSLog(@"error %@",resp.errStr);
- UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"登入失敗" message:[NSString stringWithFormat:@"reason : %@",resp.errStr] delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"確定", nil nil];
- [alert show];
- }
- }
- }
- @end
- //
- // ViewController.m
- // weixinLoginDemo
- //
- // Created by 張國榮 on 16/6/20.
- // Copyright © 2016年 BateOrganization. All rights reserved.
- //
- #import "ViewController.h"
- #import "WXApi.h"
- #import "AppDelegate.h"
- //微信開發者ID
- #define URL_APPID @"appid"
- #define URL_SECRET @"app secret"
- #import "AFNetworking.h"
- @interface ViewController ()<WXDelegate>
- {
- AppDelegate *appdelegate;
- }
- @end
- @implementation ViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
-
相關推薦
iOS第三方登入 微信登入 第三方登入微信詳解AF3.0
專案地址 : https://github.com/zhonggaorong/weixinLoginDemo 最新版本的微信登入實現步驟實現: 1.在進行微信OAuth2.0授權登入接入之前,在微信開放平臺註冊開發者帳號,並擁有一個已稽核通過的移動應用,並獲得相應的AppID和AppSecret
單點登入之第三方登入微信登入
前言: 使用微信登入第三方應用主要是運用在移動端但是鑑於目前微信活躍使用者基數太龐大部分web網站也採用了這個方式 應用案例: 這是京東登入,可以看見選擇的登入方式有微信,微信二維碼登陸可以避免輸入密碼,提高安全性. 準備工作 用官方的話來
怎樣在電腦上登入微信,福利到,如何登入電腦微信
微信是我們社交中重要的一部分,通過微信我們能夠很輕鬆的與異地好友面對面的視訊聊天。手機版微信我們使用很多,那麼電腦又該如何使用呢。現在就為大家講解下如何登陸電腦版微信,實現電腦微信的登入。 因為要在電腦上面要登陸微信,所以我們首先要下載微信軟體,在電腦上面安裝。可以直接使用瀏覽
第三方登入——微博登入
上一篇文章第三方登陸——OAuth2.0協議中我們大概瞭解了一下第三方登入的原理。瞭解到網站要想通過第三方賬號登入進去,必須向第三方網站提交申請材料,只有通過認證的網站才可以使用該網站的賬號登入進去。那麼,今天小編就以微博登入為例,就關於網站如何接入一探究竟。
iOS開發之第三方登入微信-- 史上最全最新第三方登入微信方式實現
// // ViewController.m // weixinLoginDemo // // Created by 張國榮 on 16/6/20. // Copyright © 2016年 BateOrganization. All rights reserved. // #import "Vie
第三方登入微信授權
工作中遇到了微信授權,記錄一下做個筆記,省了以後忘了 [微信公眾平臺|開發文件] http://mp.weixin.qq.com/wiki/home/。 首先,啥時候會用到微信授權 使用者想在微信上訪問第三方網頁,需要微信授權。授權之後可以獲取到使用者資訊 微信
微信和支付寶支付模式詳解及實現二
配置 其余 logs https 朋友 一個 target 多租戶 對比 繼上篇《微信和支付寶支付模式詳解及實現》到現在已經有半年時間了,這期間不少朋友在公號留言支付相關的問題,最近正好也在處理公司支付相關的對接,打算寫這篇來做一個更進一步的介紹,同時根據主要的幾個支付
微信小程序頁面傳值詳解
comm glob ring div ear article tle 使用 dsm 我們知道,在微信小程序中,從一個頁面轉到另一個頁面,一般情況下可以通過navigate或redirect時候的url來攜帶參數,然後在目標頁面的onLoad函數參數中獲取這些ur
微信傳送永久圖片素材介面----詳解
本文采用倒敘模式. 我寫這個主要是因為微信開發文件的說明實在太坑了,為了更多.NET 開發人員能順利上傳微信圖片素材,分享一下: 先看看最後的呼叫成功的方法: /// <summary> ///
使用 monkeyrunner 自動登入微信
monkeyrunner 是sdk 自帶的一款命令解析器,屬於高階測試,接下來我給大家介紹一下如何使用monkeyrunner 自動登入微信,首先呢我們先給環境配置好。 2.配置Python 下載py 3.7 版本,連結:https://pan.baidu.com/s
微信小程式setData()方法的詳解以及對陣列/json操作
一、setData()方法: 1、引數接受一個物件,以key,value的形式表示; 2、引數和變數名稱一致,可用一個值代替(es6新語法特性) 如上圖所示,在this.data中設定ceshi這條資料,在方法中,我們定義ceshi變數讓其等於that.data.ce
android高仿微信表情輸入與鍵盤輸入詳解-解決跳閃與表情切換問題
private void unlockContentHeightDelayed() { mEditText.postDelayed(new Runnable() { @Override public void run() { ((LinearLa
關於wxpy的小實驗(一):實現登入微信、訊息接收、處理、回覆和人臉檢測處理反饋
概述:本文主要是博主想分享一下最近在學習python和opencv時做的一些小實驗和作為自己程式設計之路剛開始的一個小筆記。在剛接觸python時發現了有一個叫wxpy的東西,他可以實現讓微信自動接收、
微信支付-企業付款到個人詳解
微信支付-企業付款到個人 企業付款實現企業向個人付款,實現付款到使用者零錢。專案實現了企業付款到個人和企業付款個人賬單查詢。程式碼包括簽名實現,雙向證書驗證,付款功能等 支付流程 付款功能 企業付款到授權使用者的零錢 企業付款注意注意: 1、所有
Android通過外部瀏覽器呼叫微信H5支付,Android+PHP詳解
看了好多關於講解微信H5支付開發的文章,大多數都是通過微信內部瀏覽器來呼叫支付介面(其實就是公眾號支付),可能是因為H5支付介面剛開放不久吧。 微信官方體驗連結:http://wxpay.wxutil.com/mch/pay/h5.v2.php,請在
php微信掃碼支付模式一詳解
最近有個專案要用到微信支付,在此之前沒有研究過這方面,遇到了很多坑,剛剛解決了一些問題,先記錄一下,後期完善後會貼上完整專案。模式一比模式二要複雜一點,就是本地回撥的區別 看了官方的sdk和demo,我還是摸不著頭腦,歸根結底是沒有弄清楚給的邏輯。 下面上官方邏輯圖
Android 網路請求登入後更新頁面實現 Handler+HTTP請求詳解
為了實現登入功能,我們需要一下幾步:1、獲取UI資料,並向伺服器傳送請求2、等待返回資料,解析3、將返回資料更新到UI執行緒中為了完成以上幾步,我根據每步的功能提出自己的解決方法,順便整理出對應的知識供大家參考。Handler眾所周知,Android程式執行會開啟一個UI執行
微信小程式 資料訪問例項詳解
先簡單說一下,小程式的結構 如圖所示 1、每個檢視(.wxml)只需要新增對應名字的指令碼(.js)和樣式(.wxss)就可以了,不需要引用,page下面的指令碼以及樣式都是繼承至最外面的app.js , app.wxcss 2、指令碼也就是.js檔案,他有固定格式:p
微信和支付寶支付模式詳解及實現(.Net標準庫)
支付基本上是很多產品都必須的一個模組,大家最熟悉的應該就是微信和支付寶支付了,不過更多的可能還是停留在直接sdk的呼叫上,甚至和業務系統高度耦合,網上也存在各種解決方案,但大多形式各異,東拼西湊而成。所以這裡我介紹下OSS.PayCenter開源跨平臺支付元件 及
微信小程式畫布使用範例詳解
今天關於微信小程式的畫布,做了個簡單的範例,大家來看看吧 wxml的程式碼 <canvas style="width: 300px; height: 200px;" canvas-id="fourCanvas" bindtouchstart="star