nodejs —— express路由router 學習
阿新 • • 發佈:2018-11-04
文章參考
http://www.cnblogs.com/sword-successful/p/4956461.html
問題:
開發一個web工程,有不同的功能模組,如果路由全部寫在一個js檔案中,那麼這個檔案將會特別巨大,查詢起來也相當困難
解決辦法:
因此根據不同的功能模組,把路由檔案分隔為幾個小的路由檔案,方便快速的定位程式碼,降低程式碼的複雜度
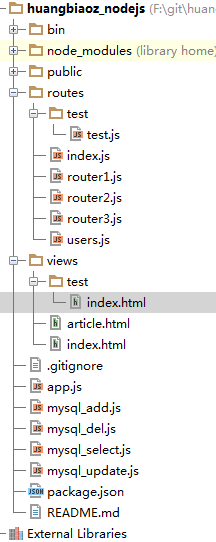
我採用的策略是用檔案目錄來作為模組劃分。
app.js啟動檔案
var express = require("express"); var http = require("http"); // 載入hbs模組 var hbs = require('hbs'); var app = express(); var router = express.Router(); //引入不同的路由檔案 var router1 = require('./routes/router1'); var router2 = require('./routes/router2'); var router3 = require('./routes/router3'); var testRouter = require('./routes/test/test'); //指定不同路由對應的模組 app.use('/router1', router1); app.use('/router2', router2); app.use('/router3', router3); app.use('/test', testRouter); //啟動webapp,監聽3000埠 http.createServer(app).listen(3000);
.routes/test/test.js 路由檔案
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { name: 'Express 路由1' }); }); /* GET home page. */ router.get('/cors', function(req, res, next) { res.render('test/index', { name: 'Express 路由1' }); }); module.exports = router;
views/test/index.html模板內容
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="../public/js/jquery.min.js"></script> <script src="../public/js/hb_common.js"></script> <link rel="stylesheet" href="../public/css/bootstrap.min.css"> <link rel="stylesheet" href="../public/css/hb_wap.css"> <title>test</title> </head> <body > <button class="btn btn-primary" id="btn" onclick="corsGetData()">cors跨域獲取資料</button> <br> </body> <script> function corsGetData(){ alert("dsafdsafdsafsda"); } </script> </html>