nodejs Express路由傳引數據互動express.Router() router.get
阿新 • • 發佈:2019-01-09
路由是指如何定義應用的端點(URIs)以及如何響應客戶端的請求。
路由是由一個 URI、HTTP 請求(GET、POST等)和若干個控制代碼組成,它的結構如下: app.METHOD(path, [callback…], callback), app 是 express 物件的一個例項, METHOD 是一個 HTTP 請求方法, path 是伺服器上的路徑, callback 是當路由匹配時要執行的函式。
下面是一個基本的路由示例:


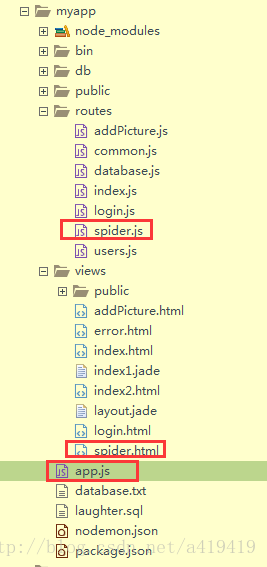
在app.js中部分程式碼:
var app = express();
// view engine setup
app.set('views', path.join 在spider.js中:
var express = require('express');
//初始化路由
var router = express.Router();
router.get('/' 在spider.html中:
<title><%= title%></title>其他程式碼沒有貼出來,展示的程式碼僅僅說明一下如何有後臺給的資料。
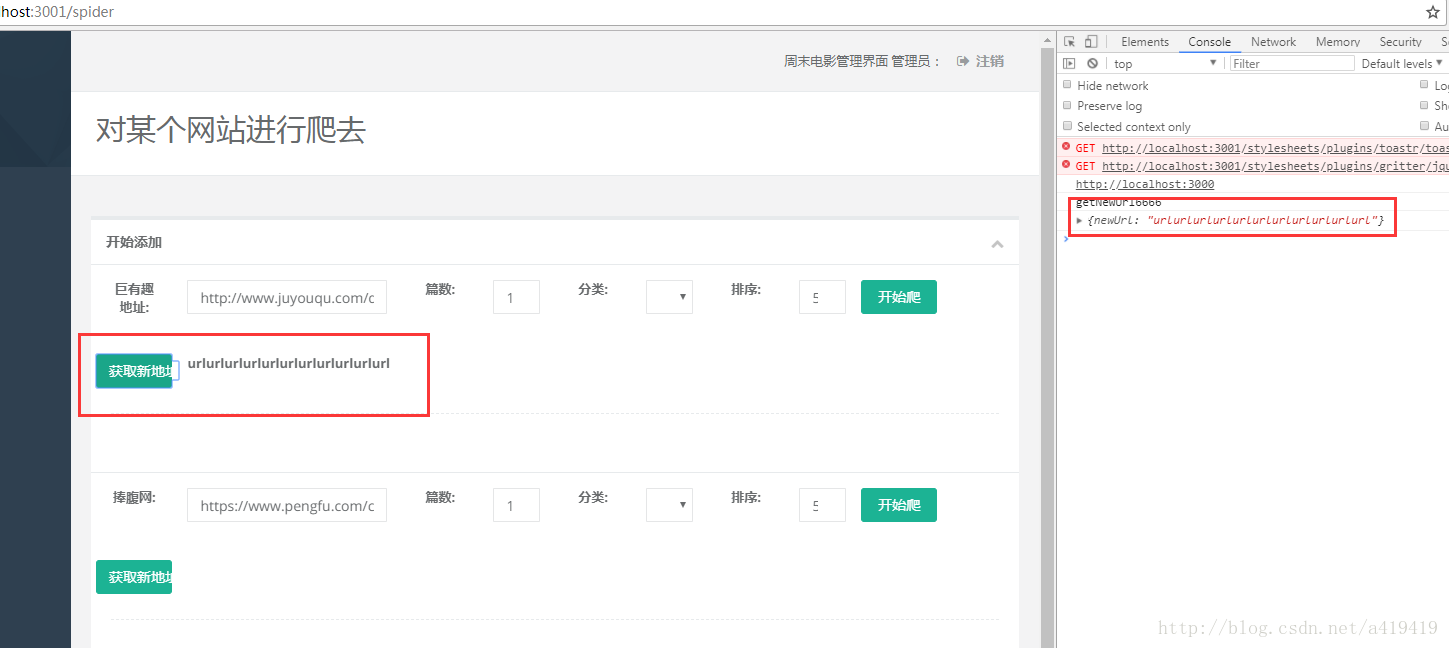
對應前端向後臺傳送請求的做法是:

在spider.html中:
<div class="form-group row">
<button 在spider.js中:
//獲取對應網站的地址
router.get('/getInfoByType',function(req,res, next){
/*處理瀏覽器同源策略問題*/
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.json({newUrl:'urlurlurlurlurlurlurlurlurlurlurl'});
});謝謝點贊和關注!
