babel安裝及使用
參考文件:
http://www.ruanyifeng.com/blog/2016/01/babel.html
下邊兩個是內容一樣
https://blog.csdn.net/huangzhaoyang8888/article/details/80705363
https://zhuanlan.zhihu.com/p/28143410
前提:安裝好node環境
第一步:
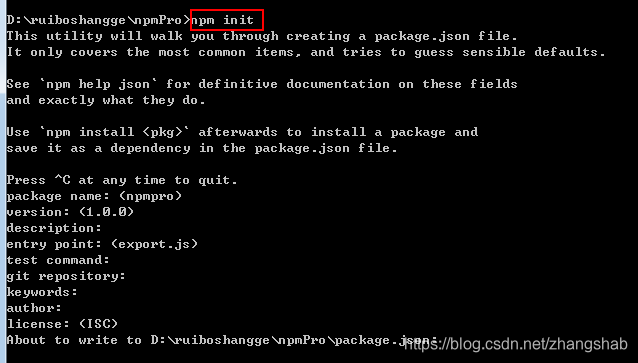
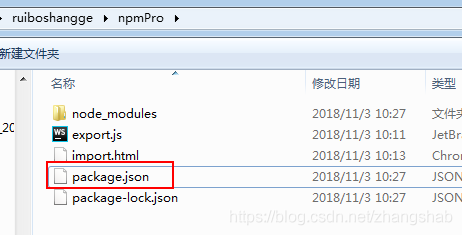
在本地專案路徑下npm init,之後會生成一個package.json檔案


第二步:
之後再執行
本地安裝babel命令列工具 -- 每個專案安裝一個,儘量不要在全域性安裝一個babel。
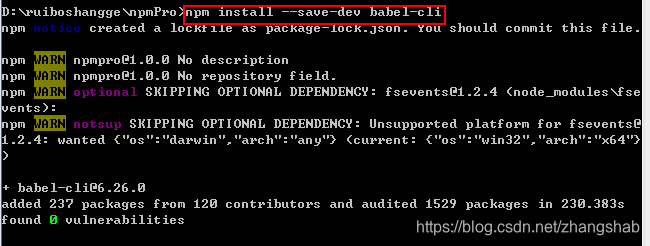
npm install
--save-dev babel-cli

如果你已經全域性安裝了babel,可以使用如下的命令進行解除安裝
npm uninstall --global babel-cli
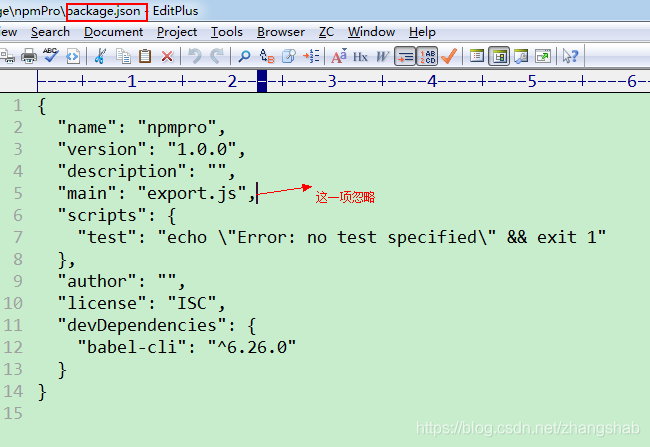
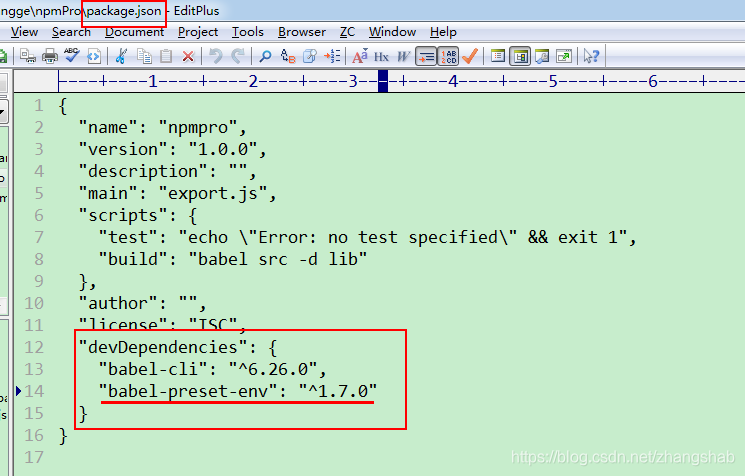
執行完以後,package.json的顯示內容

第三步:在命令列中呼叫babel
下邊兩種方式,選擇一種。推薦第一種
本地安裝的babel是不能夠在直接命令列中執行的,為了在命令列中執行babel,我們有兩個方法,1是需要配置下package.json檔案的scripts項。比如如下程式碼,配置了一個build命令,執行該命令(npm run build)的時候就會在命令列執行babel src -d lib
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
"keywords": [],
|
效果:

第2個方法是你需要可以進入node_modules資料夾,再進入.bin資料夾,然後執行在命令列中執行babel src -d lib。
推薦使用npm run build的方法。
這裡需要解釋babel src -d lib這個命令的意思。這個命令目的是把src資料夾下的檔案都轉譯,轉譯後的檔案放到lib目錄下。
關於babel的命令列使用方法請點這裡
ps:此時無論你是執行npm run build 還是執行babel src -d lib命令(其實兩個方法本質上都是一樣的,都是執行babel src -d lib)命令列都會報錯,原因是現在還沒有src資料夾。可以先不用管它,稍後我們再新建src資料夾。
第四部:建立.babelrc配置檔案
在cmd中鍵入以下命令。
| 1 |
|
這個時候你的資料夾裡就多了一個.babelrc檔案了。windows是不能直接建立空檔名的檔案的,所以必須通過命令列建立。


第五步:
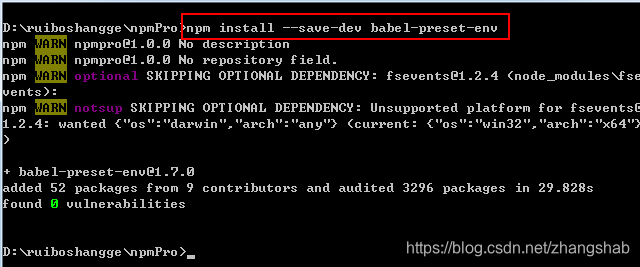
安裝babel的轉譯器
這裡我們以babel-preset-env為例。
在命令列中執行如下程式碼就會安裝babel-preset-env轉譯器。
| 1 |
|
注意:babel命令列工具(babel-cli)跟babel轉譯器是兩個不同的東西,命令列工具並不具有轉譯程式碼的功能,只是為了在命令列中使用babel。要轉碼必須安裝轉譯器,比如babel-preset-env轉譯器或者babel-preset-react轉譯器。要轉譯的時候,還要在.babelrc檔案或者命令列中配置這些轉譯器(presets)選項
效果:


第六步:配置.babelrc檔案
.babelrc用於配置除回撥以外的所有babel api 選項。例如plugins和presets。plugins用於配置我們轉譯所需要的外掛,presets用於配置我們所需要的轉譯器。
.babelrc不是必須的,我們在.babelrc中配置的選項都可以通過命令列新增,比如在命令列執行 babel src -d lib --presets=env 等價於在.babelrc中配置 "presets":["env"]。當然.babelrc要明顯方便很多。
babel在轉譯程式碼的過程中會自動讀取當前目錄.babelrc配置檔案,如果當前目錄沒有的話就遍歷整個目錄樹去尋找,直到找到.babelrc檔案或者含有"babel"欄位的package.json檔案,然後使用這些配置選項來轉譯程式碼。
關於.babelrc的注意點如下。
1、如果沒有.babelrc檔案,或者沒有在其他檔案中設定過babel的presets的配置選型,並且命令列中也沒有配置--presets,那麼程式碼是不會轉譯的。原es6程式碼什麼樣,轉譯後的程式碼還是什麼樣。
2、如果你的.babelrc或者你的命令列使用了你沒有安裝的轉譯器(presets),程式碼就會報錯
3、但.babelrc中的配置跟你在命令列中使用的配置衝突的時候,以.babelrc中的配置為準
| 1 2 3 |
|
關於.babelrc檔案的更多使用方法請點選這裡
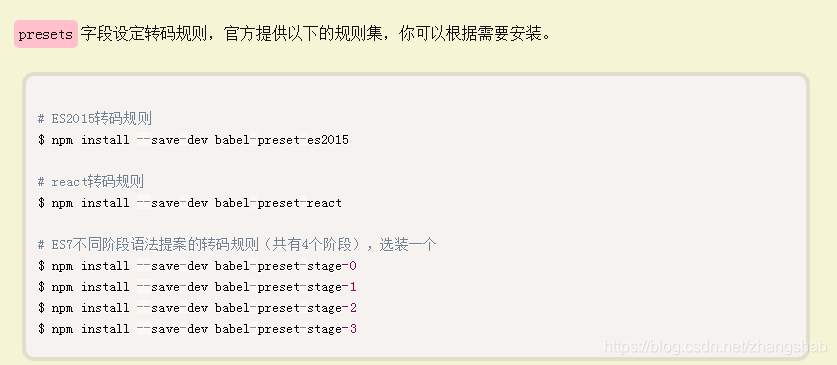
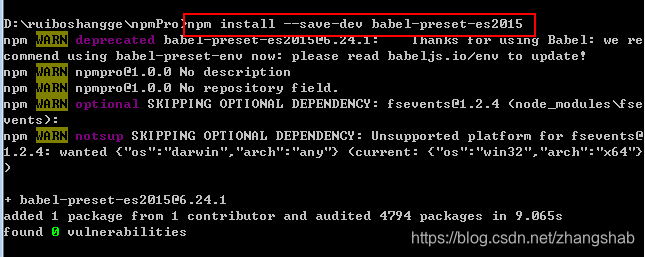
安裝其他的依賴:

# ES2015轉碼規則
$ npm install --save-dev babel-preset-es2015
# react轉碼規則
$ npm install --save-dev babel-preset-react
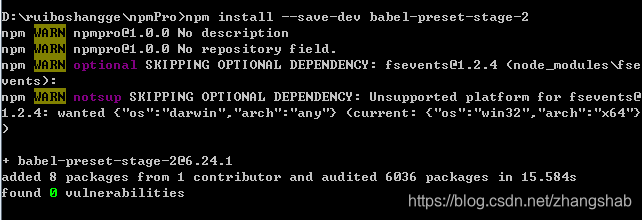
# ES7不同階段語法提案的轉碼規則(共有4個階段),選裝一個
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
$ npm install --save-dev babel-preset-stage-3 
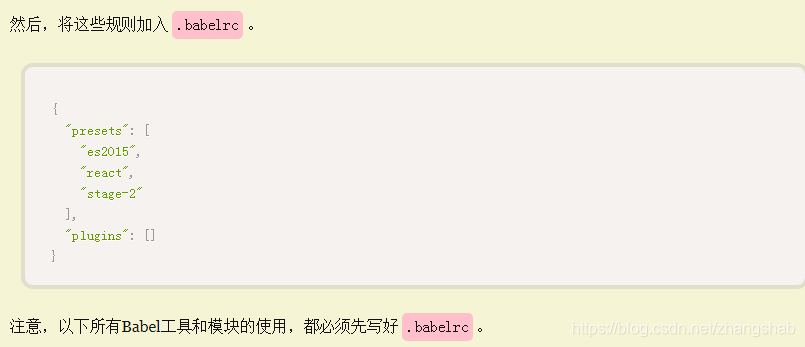
然後,將這些規則加入.babelrc。
{ "presets": [ "es2015", "react", "stage-2" ], "plugins": [] }
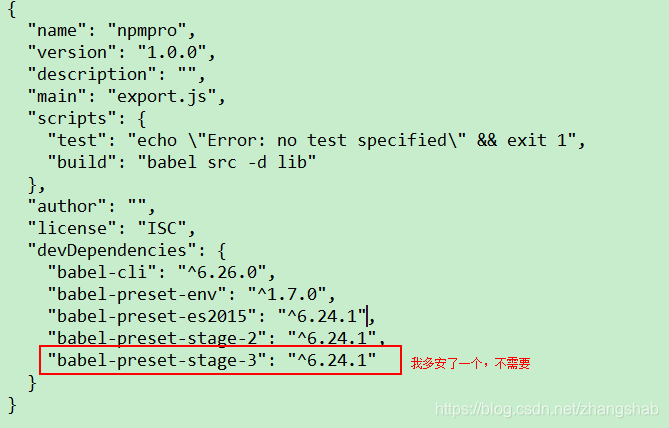
效果:


package.json裡邊的
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-preset-stage-3": "^6.24.1"
}
這些是,用 npm下載完依賴後自動生成的。不用管

第七步:(這一步不算新增的,相當於是替換下第四步的操作)
配置檔案可以不建立可以用其他方式替換:
.babelrc的替代方案
如果你不想生成.babelrc檔案,你可以在你的package.json檔案中對babel進行配置。如果你使用gulp或者webpack之類的管理工具的話,也可以在這裡工具的配置選項裡新增babel的配置選項。
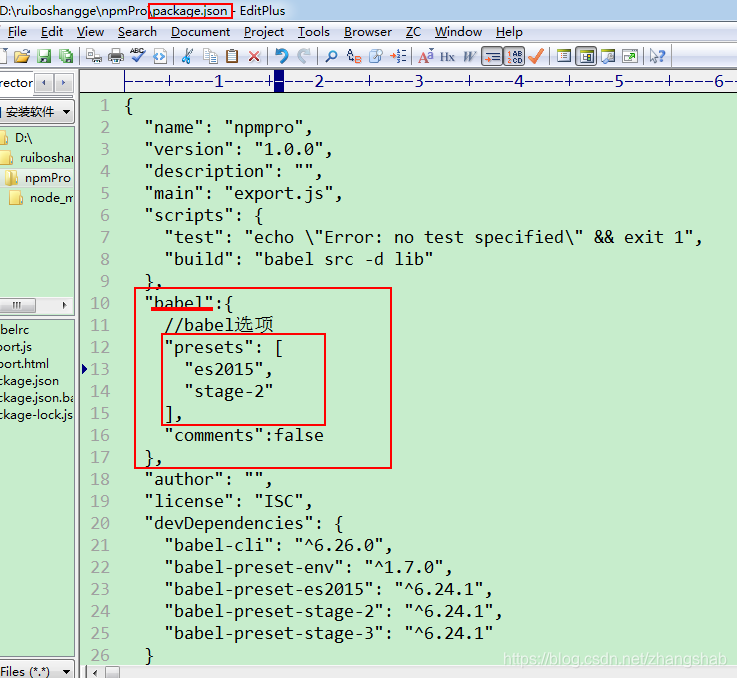
以下以在package.json中配置為例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
在package.json中配置babel等同於使用.babelrc檔案
效果:
babel的配置需要手動自己加入。
json檔案中不可以有註釋

第八步:
編寫es6程式碼
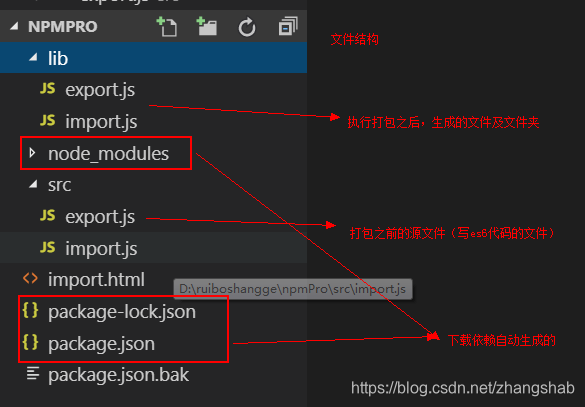
因為我們使用的babel命令是babel src -d lib 所以我們需要在目錄中建立一個叫src的資料夾。目錄結構如下:

npm run build
會在lib資料夾中生成export.js檔案
注意:
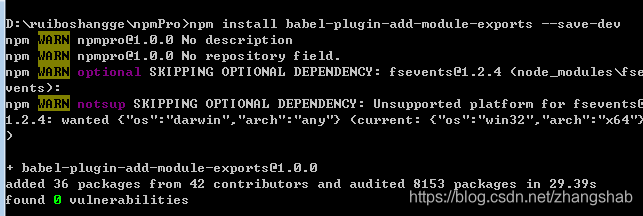
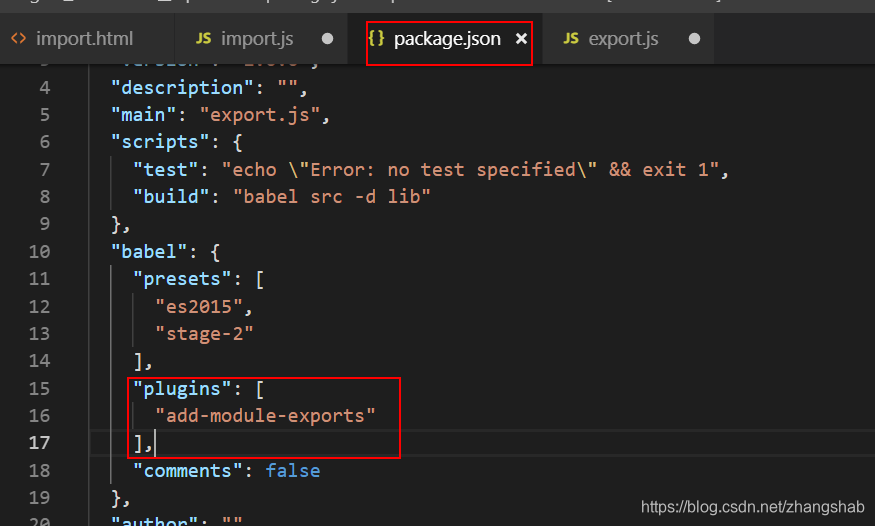
對於 export default {} 支援不好,還得加個外掛 babel-plugin-add-module-exports:
"plugins": [
"add-module-exports"
]
命令:npm install babel-plugin-add-module-exports --save-dev


import.js中的程式碼:
import {bar,foo, fn0, fn1} from "./export.js";
console.log(bar+"_"+foo);
fn0();
fn1();export.js中程式碼:
let bar = "stringBar";
let foo = "stringFoo";
let fn0 = function() {
console.log("fn0");
};
let fn1 = function() {
console.log("fn1");
};
export{ bar , foo, fn0, fn1}
import.html中程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./lib/import.js">
</script>
</body>
</html>
