小白使用clipboard剪貼簿外掛
阿新 • • 發佈:2018-11-04
clipboard外掛可以方便的將元件中的文字(或者是其他目標文字)複製到剪貼簿上。我們可以在下面的網址獲得到:
https://www.bootcdn.cn/clipboard.js/
api: https://www.bootcdn.cn/clipboard.js/readme/
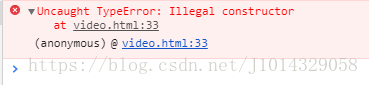
首先說一個遇到的問題。新版本中的建構函式是clipboardJS(),而不是clipboard()。因此在構造物件時,若遇到了下圖的錯誤(非法構造器),則是構造方法寫錯了。
一、簡單的demo
1. 引入clipboard.min.js
<script src="https://cdn.bootcss.com/clipboard.js/2.0.1/clipboard.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>2.編輯元件
<div id="phone" class="tel" data-clipboard-text="" > 電話號碼是:17788889999 </div>
3.編輯js
<script type="text/javascript"> //id選擇器:"#id";class選擇器:".tel"; var clipboard=new ClipboardJS("#phone"); clipboard.on('success', function(e) { console.info('text',e.text); }); $("#phone").attr({ "data-clipboard-text": "17788889999" }); </script>
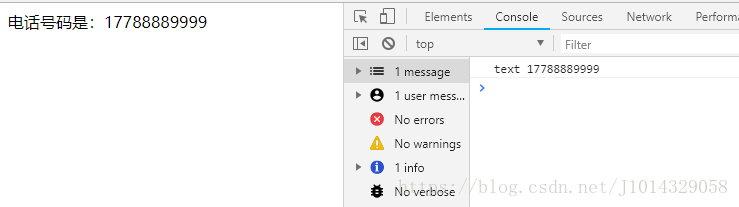
4.展示效果
點選文字後
二、使用詳解
1. 從指定的目標源賦值文字
data-clipboard-target:指向影印節點。可以使用id選擇器(#id)、標籤選擇器(div)等。
data-clipboard-action:該屬性不指定,則預設值是copy;可以指定為cut。cut只能在input和textare標籤中起作用。
<!-- eg1: -->
<input id="foo" type="text" value="hello" />
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#foo">點選複製</button>
<!-- eg2: -->
<textarea id="bar">hello</textarea>
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">點選複製</button>
<!-- eg3: -->
<div>hello_div</div>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="div">點選複製</button>
//js可以供以上三個例子使用:
<script>
// 這裡使用的是button的class的值。也可以使用id值(#id)
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action); //copy或者cut操作
console.info('Text:', e.text); //複製的文字內容
console.info('Trigger:', e.trigger); //觸發的元素
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
</script>
2.通過函式指定要複製的文字
下面四個例子分別對應四個不同的複製方法
<!-- eg1:複製target函式指定的結點內容 -->
<button class="btn">點選複製</button>
<div>這裡是被複制的內容</div>
<script>
var clipboard = new ClipboardJS('.btn', {
//通過target指定要影印的節點
target: function() {
return document.querySelector('div');
}
});
clipboard.on('success', function(e) {
console.info("複製的內容",e.text);
});
clipboard.on('error', function(e) {
console.error("e",e);
});
</script>
<!-- eg2:複製text函式的返回值內容 -->
<button id="btn">點選複製</button>
<script>
var clipboard = new ClipboardJS('#btn', {
// 點選按鈕,直接複製text函式的返回值
text: function() {
return '這裡是被複制的文字內容';
}
});
clipboard.on('success', function(e) {
console.info("複製的內容",e.text);
});
clipboard.on('error', function(e) {
console.error("e",e);
});
</script>
<!-- eg3:通過指定的節點物件,傳參給Clipboard。複製data-clipboard-text中的內容 -->
<div id="btn" data-clipboard-text="這裡是被複制的內容">
<span>點選複製</span>
</div>
<script>
/*var btn = document.getElementById('#btn');
var clipboard = new ClipboardJS(btn);*/
var clipboard = new ClipboardJS("#btn");
clipboard.on('success', function(e) {
console.info("複製的內容",e.text);
});
clipboard.on('error', function(e) {
console.error("e",e);
});
</script>
<!-- eg4:複製多個dom結點中指定的文字內容 -->
<button class="button" data-clipboard-text="這裡是被複制的文字內容1">無論點選哪一個按鈕都複製三個按鈕中屬性指定的文字內容1</button>
<button class="button" data-clipboard-text="這裡是被複制的文字內容2">無論點選哪一個按鈕都複製三個按鈕中屬性指定的文字內容2</button>
<button class="button" data-clipboard-text="這裡是被複制的文字內容3">無論點選哪一個按鈕都複製三個按鈕中屬性指定的文字內容3</button>
<script>
/**
//通過標籤結點構造物件
var btns = document.querySelectorAll('button');
var clipboard = new Clipboard(btns);
*/
//通過類名構造物件
var clipboard = new Clipboard(".button");
clipboard.on('success', function(e) {
console.info("e",e);
});
clipboard.on('error', function(e) {
console.error("e",e);
});
</script>