struts2實現選擇i18n語言選擇切換
struts2實現選擇i18n語言選擇切換
【新手學習記錄,僅供參考!】
1.專案準備
首先當然是我們得建立一個struts2的web專案,並且已經實現了一個簡單的功能。
以下通過登入功能來舉例說明。
2.指定全域性國際化資原始檔
在struts.xml中配置i18n資原始檔。
<constant name="struts.custom.i18n.resources" value="souvenir"/>
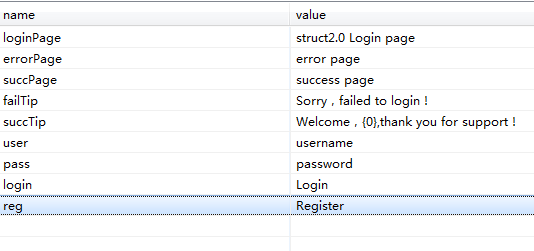
3.配置語言資源配置檔案
這裡以中英兩種語言作為例子。
需要分別配置souvenir_en_US.properties以及souvenir_en_US.properties

4.在jsp頁面中進行呼叫
<title><s:text name="loginPage"/></title>
</head>
<body>
<s:form action="login">
<s:textfield name="username" key="user"/>
<s:password name="password" key="pass"/>
<s:submit name="submit" key="login"></s:submit>
</s:form>這時,系統已經實現了i18n,只是預設根據瀏覽器的語言配置來載入的資原始檔。
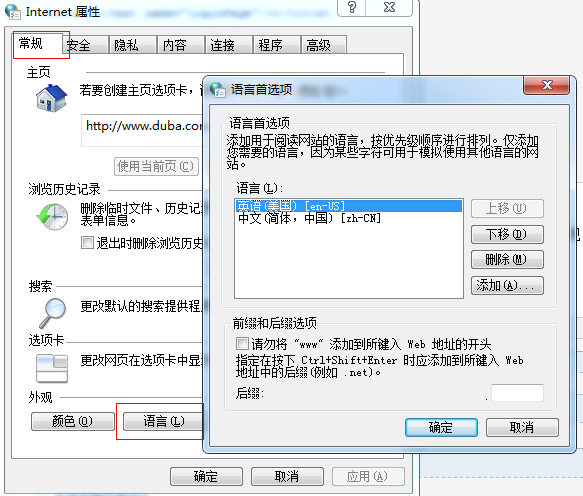
我們可以事先修改一下IE的Internet選項中的語言配置,來驗證i18n功能是否成功實現。

比如我們將英文設定為預設語言,這時重新開啟剛才jsp登入頁面,就會發現提示語言變為英文。
5.新增語言選擇功能
在jsp頁面增加兩個語言選擇的連結:
<br/> <s:a href="chlang?lang=zh">簡體中文</s:a> <br/> <s:a href="chlang?lang=en">English</s:a>
這裡實則上是呼叫的chlang這個action來進行語言選擇的處理,同時傳遞了語言引數。
6.配置和實現chlang這個action
首先在struts.xml中增加chlang的配置,方法與之前其他的action配置類似
這裡由於是進行語言切換,所以預設都是跳轉到login頁面
<action name="chlang" class="org.souvenir.app.action.LoginAction" method="chlang">
<result>/login.jsp</result>
</action>
然後在LoginAction類中實現chlang方法
public String chlang(){
Locale locale = null;
System.out.println("lang:"+lang);
if (lang.equals("zh")) {
// 顯示中文
locale = Locale.CHINA;
System.out.println("======" + lang+locale);
} else {
// 顯示英文
locale = Locale.US;
}
ActionContext.getContext().setLocale(locale);
ServletActionContext.getRequest().getSession().setAttribute("WW_TRANS_I18N_LOCALE", locale);
return SUCCESS;
}
邏輯比較簡單,根據使用者選擇語言引數來判斷並修改需要載入語言資源。
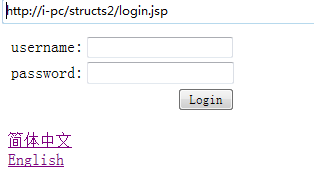
7.效果預覽
預設開啟login.jsp頁面時,由於我的瀏覽器已經修改語言為英語,所以預設載入英文。

然後我們選擇“簡體中文”進行語言切換,效果如下:

8.總結
簡單小結一下,其實原理還是比較簡單的。
首先是瀏覽器根據IE預設配置載入對應的語言資源
然後是使用者主動選擇語言切換後,系統通過action處理請求,然後返回相應的頁面,從而實現多語言的效果。

