vue專案使用vue-i18n和iView切換多語言
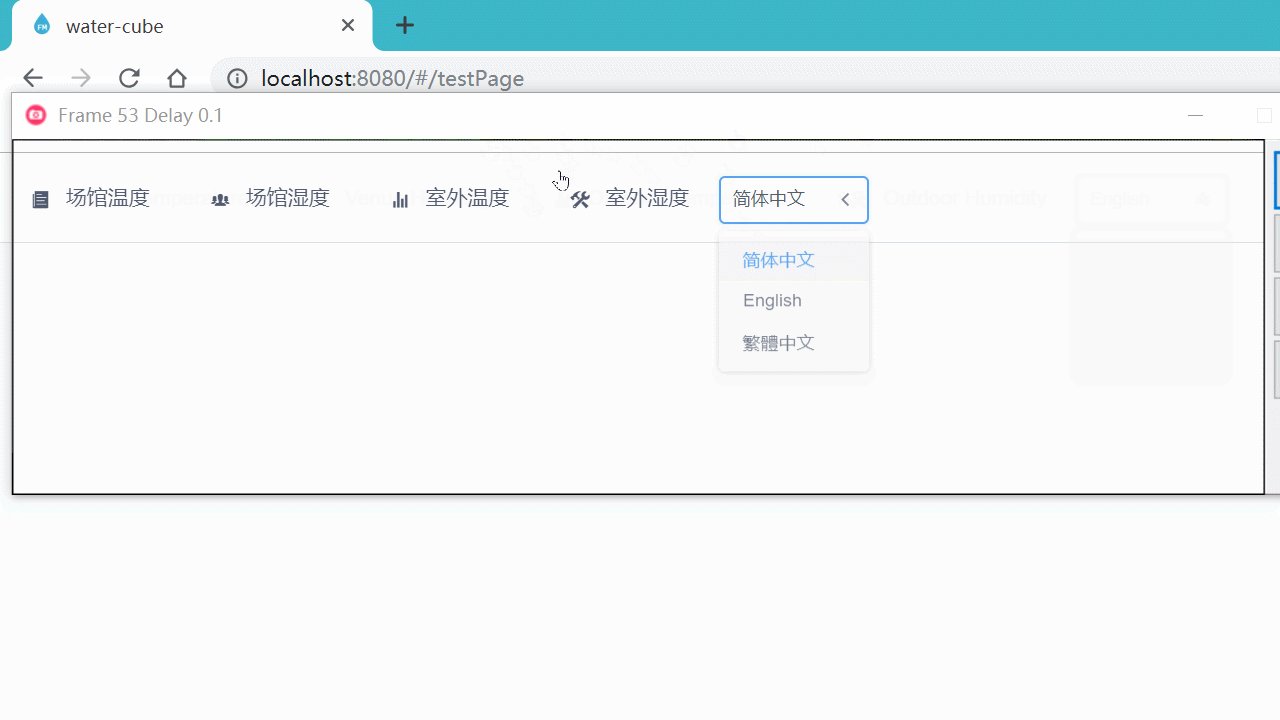
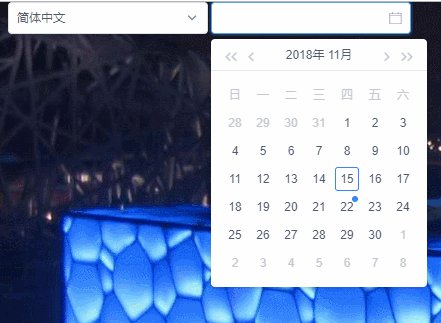
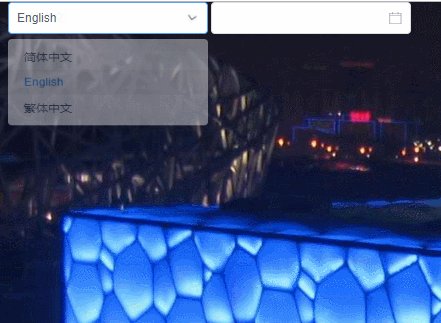
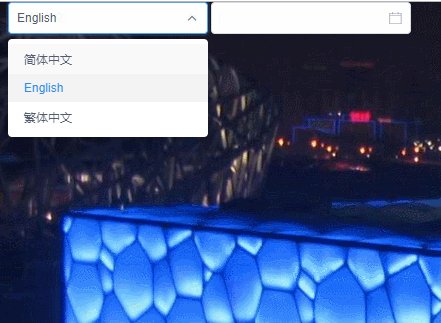
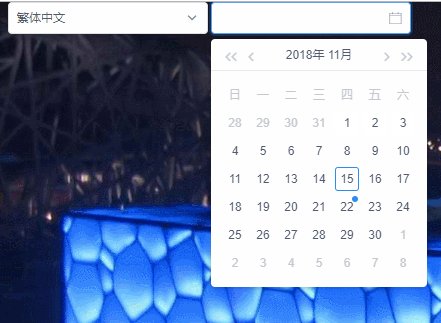
效果圖:

當然,如果使用iview元件,元件也會對應切換語言。
這裡,假設已經用vue-cli腳手架建立了專案,熟悉vue-router,而且已經引入了iview UI。
第一步:
我們在main.js引入vue-i18n
import VueI18n from "vue-i18n";
在次目錄下新建一個language資料夾,裡面分別新建3個檔案en-US.js、zh-CN.js、zh-TW.js檔案,來存放不同語言的文字。分別加入如下程式碼:
en-US.js
module.exports = { venueTemperature: "Venue Temperature", venueHumidity:"Venue Humidity", outdoorTemperature: "Outdoor Temperature", outdoorHumidity: "Outdoor Humidity" };
zh-CN.js
module.exports = { venueTemperature: "場館溫度", venueHumidity: "場館溼度", outdoorTemperature: "室外溫度", outdoorHumidity: "室外溼度" };
zh-TW.js
module.exports = { venueTemperature:"場館溫度", venueHumidity: "場館濕度", outdoorTemperature: "室外溫度", outdoorHumidity: "室外濕度" };
第二步:
根據iview官網的國際化示例,我們引入iview的語言包(前3個檔案)。
在main.js檔案裡面繼續引入自己寫的語言包(後3個)
import zhLocale from "iview/src/locale/lang/zh-CN"; import enLocale from "iview/src/locale/lang/en-US"; import twLocale from "iview/src/locale/lang/zh-TW"; import cn from"./language/zh-CN"; import tw from "./language/zh-TW"; import us from "./language/en-US";
第三步:
繼續在main.js檔案裡面使用vue-i18n
Vue.use(VueI18n);
Vue.locale = () => {};
第四步:
把自己寫的語言包和iview的語言包合併,這裡使用Object.assign()。因為在改變我們自己寫的語言包的時候,也同時要改變iview元件的語言。
message就是合併後的語言包物件,然後傳進VueI18n中,最後在Vue中引用。
這裡還用本地儲存記錄當前選中的語言是哪一種。
其中,'zh', 'en', 'tc',是我們自己定義的key值,locale接收到哪個就顯示對應哪種語言。
const messages = { zh: Object.assign(cn, zhLocale), en: Object.assign(us, enLocale), tc: Object.assign(tw, twLocale) }; // 設定引數,建立 Vuei18n 的例項。 const i18n = new VueI18n({ locale: localStorage.getItem("language") || "zh", // set locale messages // set locale messages }); new Vue({ el: "#app", router, i18n, components: { App }, template: "<App/>" });
第五步:
在你的元件裡面寫一個select來切換語言
用{{$t(' ')}}來引入對應的值,像這裡我們定好了“場館溫度”的key值為venueTemperature,所有就寫:{{$t("venueTemperature")}}
<Menu mode="horizontal">
<MenuItem name="1">
<Icon type="ios-paper" />
{{$t("venueTemperature")}}
</MenuItem>
<MenuItem name="2">
<Icon type="ios-people" />
{{$t("venueHumidity")}}
</MenuItem>
<MenuItem name="3">
<Icon type="ios-stats" />
{{$t("outdoorTemperature")}}
</MenuItem>
<MenuItem name="4">
<Icon type="ios-construct" />
{{$t("outdoorHumidity")}}
</MenuItem>
<Select v-model="locale" @on-change="changeLangFn" style="width:100px" placeholder="切換語言">
<Option v-for="(item,index) in changeLang" :value="item.value" :key="index">{{item.label}}</Option>
</Select>
</Menu>
第六步:
給select元件賦值,讓它能都記錄選中的是哪一種語言
寫一個changeLangFn來更換語言,給 this.$i18n.locale 傳對應的key值(我們在main.js檔案定義的),就會顯示對應的語言。
同時用本地儲存把key值存給language。
export default { data() { return { locale: [], changeLang: [ { value: "zh", label: "簡體中文" }, { value: "en", label: "English" }, { value: "tc", label: "繁體中文" } ] }; }, mounted() { // this.$i18n.locale 要傳key this.locale = this.$i18n.locale; this.changeLangFn(this.locale); }, methods: { // 切換多語言 changeLangFn(val) { let chan = this.changeLang; for (let i in chan) { if (chan[i].value === val) { this.locale = this.$i18n.locale = chan[i].value; localStorage.setItem("language", chan[i].value); } } } } };
在此,就已經OK,如果有引入iview元件,也是有語言切換的。

最後:
main.js檔案內容為:

import Vue from "vue"; import App from "./App"; import router from "./router"; import iView from "iview"; import "iview/dist/styles/iview.css"; import VueI18n from "vue-i18n"; import zhLocale from "iview/src/locale/lang/zh-CN"; import enLocale from "iview/src/locale/lang/en-US"; import twLocale from "iview/src/locale/lang/zh-TW"; import cn from "./language/zh-CN"; import tw from "./language/zh-TW"; import us from "./language/en-US"; Vue.use(iView); Vue.use(VueI18n); Vue.locale = () => {}; Vue.config.productionTip = false; const messages = { zh: Object.assign(cn, zhLocale), en: Object.assign(us, enLocale), tc: Object.assign(tw, twLocale) }; // 設定引數,建立 Vuei18n 的例項。 const i18n = new VueI18n({ locale: localStorage.getItem("language") || "zh", // set locale messages // set locale messages }); new Vue({ el: "#app", router, i18n, components: { App }, template: "<App/>" });View Code
自己寫的元件Header.vue

<template>
<div class="header_nav">
<Menu mode="horizontal">
<MenuItem name="1">
<Icon type="ios-paper" />
{{$t("venueTemperature")}}
</MenuItem>
<MenuItem name="2">
<Icon type="ios-people" />
{{$t("venueHumidity")}}
</MenuItem>
<MenuItem name="3">
<Icon type="ios-stats" />
{{$t("outdoorTemperature")}}
</MenuItem>
<MenuItem name="4">
<Icon type="ios-construct" />
{{$t("outdoorHumidity")}}
</MenuItem>
<Select v-model="locale" @on-change="changeLangFn" style="width:100px" placeholder="切換語言">
<Option v-for="(item,index) in changeLang" :value="item.value" :key="index">{{item.label}}</Option>
</Select>
</Menu>
</div>
</template>
<script>
export default {
data() {
return {
locale: [],
changeLang: [
{
value: "zh",
label: "簡體中文"
},
{
value: "en",
label: "English"
},
{
value: "tc",
label: "繁體中文"
}
]
};
},
mounted() {
// this.$i18n.locale 要傳key
this.locale = this.$i18n.locale;
this.changeLangFn(this.locale);
},
methods: {
// 切換多語言
changeLangFn(val) {
let chan = this.changeLang;
for (let i in chan) {
if (chan[i].value === val) {
this.locale = this.$i18n.locale = chan[i].value;
localStorage.setItem("language", chan[i].value);
}
}
}
}
};
</script>
View Code

