vue專案中 讓頁面的title顯示的是對應的路由

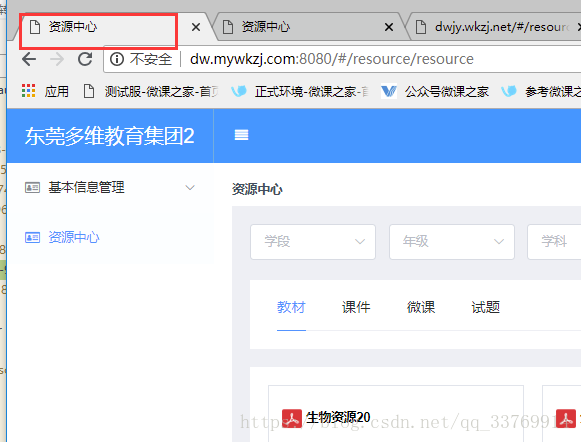
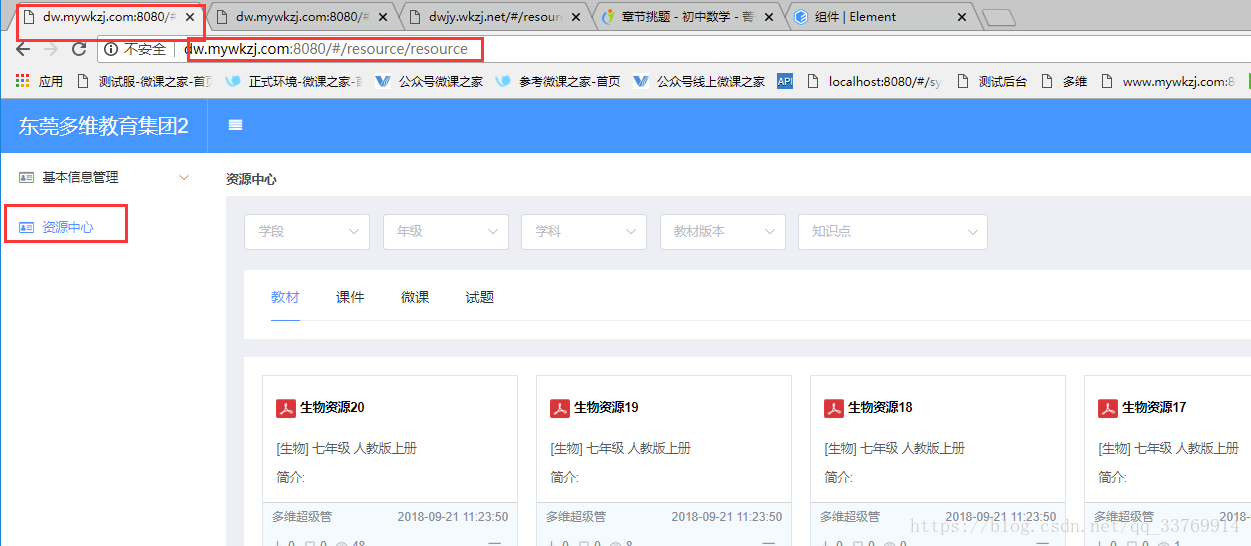
這個頁面我看的是資源中心的頁面。如果什麼也不設定你看到的就是一個網址的連結在title的位置。
我想讓他看到對應的路由就當前而言就是資源中心幾個字替換那上面的網址。
你只需要在main.js裡面新增下面。
router.beforeEach((to, from, next) => {
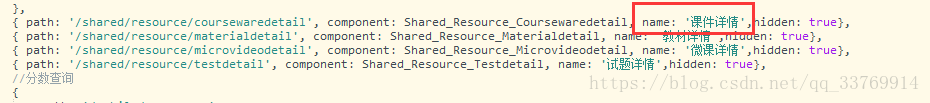
document.title=to.name;//讓頁面顯示路由對應的name值。
})
document.title就是上面的title。而to.name就是我們在路由頁面定義的name值。
這樣寫好以後可以看到效果。
相關推薦
vue專案中 讓頁面的title顯示的是對應的路由
】 這個頁面我看的是資源中心的頁面。如果什麼也不設定你看到的就是一個網址的連結在title的位置。 我想讓他看到對應的路由就當前而言就是資源中心幾個字替換那上面的網址。 你只需要在main.js裡面新增下面。 router.beforeEach((to, from, next) =&
PDF.js —— vue專案中使用pdf.js顯示pdf檔案(流)
前言:專案中有一個需要預覽下載pdf的需求,網上找了很久,決定使用 pdf.js 完成。 第一步: 首先肯定是匯入外掛,我是從官網直接下載,連結:點選開啟連結,注意需要放在static檔案目錄下 注意:這裡面有核心的pdf.js和pdf.worker.js,以及展示pdf的vi
vue專案中,圖片無法顯示時,顯示預設圖片,但預設圖片路徑出錯
設定img的onerror,不能正常顯示圖片,路徑不對解決方法 <img :src="img.url" alt="圖片" width="100%" :onerror="defaultImg"/> export default { name: "pass-co
springMVC專案中JSP頁面不顯示圖片
要在spring檔案中配置靜態檔案引用,有兩種方式: 一 <mvc:default-servlet-handler/> 二 <mvc:resources mapping="/images/**" location="/images/"
vue專案中,頁面重新整理回到頁面頂部的方法
在Vue專案中,訪問過的頁面,在滾動到某個位置後,再次重新整理頁面,頁面仍處於上次訪問過的位置。為了想頁面回到頂部,只需要對路由進行修改,在router下index.js中:export default new Router({ routes: [{...}], sc
在vue專案中引用element-ui時 讓el-input 獲取焦點的方法
在製作專案的時候遇到一個需求,點選一個按鈕彈出一個input輸入框,並讓輸入框獲得焦點,專案中引用了element-ui 在網上查找了很多方法,但是在實際使用中發現了一個問題無論是使用$ref獲取input元素然後使用focus方法還是使用餓了麼元件自帶的autoFocus都只有在第一次點選按鈕的時候可以讓
Vue專案中引入iconfont 圖示庫 和 圖示顯示成小方塊的問題解決
這兩天弄了個vue的小demo ,引入了iconfont 的圖示,沒想到是噩耗的開始,一直顯示的是小方塊,一步步排查踩坑把問題解決。 首先看看官方對專案引入iconfont 的介紹。 unicode引用 unicode是字型在網頁端最原始的應用方式,特點是: 相容性最
解決在Vue專案中時常因為程式碼縮排導致頁面報錯的問題
前言 如果我們初次使用vue-cli來構建單頁SPA應用,在擼程式碼的過程中有可能會遇到這種因為程式碼縮排導致 頁面報錯的問題,導致我們煩不勝煩。接下來我們就來看一看如何解決這個小問題。。。
專案中彈出頁面的顯示層次問題 CSS中z-index屬性
z-index最大值: IE FireFox Safari的z-index最大值是2147483647 。 Opera的最大值是2147483584.。 IE Safari Opera在超過其最大值時按最大值處理。 FireFox 在超過最大值時會資料溢位正負不定,但有一點可以肯定絕對不會高於2147
Vue專案中設定每個單頁面的標題
兩種實現方法,第一種方法引入外掛,第二種為程式設計方式實現(推薦)首先在路由檔案index.js中給每個單頁面路由新增titleroutes: [{ path: '/', name: '
【Vue中的坑】vue專案中動態繫結src不顯示圖片解決方法
v-for繫結src的資料如下: data() { return { img_src:"../../assets/images/mirror-service.png" } } 渲染之後,發現圖片不顯示,上網查詢之後發現是應為
Vue專案中,防止頁面被縮放和放大
現在vue的腳手架生成專案之後我們會發現index.html頁面中。 在head標籤中,我們會看到meta標籤中有一條顯示是 <meta name="viewport" content="width=device-width,initial-sca
vue專案中,元件裡單獨引入對應css
我的css檔案,放在src資料夾下的assets資料夾下css內。 根據你具體的檔案路徑配置,引入在當前頁面路徑下的css (不是在main.js裡引入,main.js引入是公共css與js,之前文章有在main.js引入步驟)
vue專案在同一頁面中引入多個echarts圖表 ,並實現封裝,自適應和動態資料改變
vue-Echarts公司最近做專案需要用到圖表,以前是使用echarts,現在也是用這個,沒什麼好糾結的! 但是最近發現以前每次做圖表之類的都沒有封裝,每次做圖表都要從新去配置之類的,寫了好多重複程式碼,感覺很累啊,所以自己把圖表封裝成子元件使用,程式碼工作量減輕了很多,而
KafkaManager中Group下不顯示對應Topic的解決方案
consumer image 正常 圖片 set pre sets bubuko 問題 一、軟件版本 Kafka:0.8.2.1 KafkaManager:1.2.9.10 二、問題現象 點擊Consumer下某個組,顯示如下圖所示的異常: 查看Kafk
vue專案中禁止移動端雙擊放大,雙手拉大放大的方法
在vue打包後生成的dist目錄檔案下下面有index.html 開啟裡面 把原來的這個 <meta name=viewport content="width=device-width,initial-scale=1"> 替換成這個就行了 <meta cont
解決關於 vue專案中 點選按鈕路由多了個問號
問題描述: 在vue專案開發過程中,點選按鈕結果頁面重新整理了一遍 後來發現路徑變成了 localhost:8080/?#/login 原因: 這裡是 form 表單,點選了button 按鈕,觸發了他的預設事件,就是觸發了提交這個行為。 解決方案 使用@click
如何在移動端的CAD看圖中讓圖紙居中顯示?
如何在移動端的CAD看圖中讓圖紙居中顯示?現在很多CAD行業的小夥伴們都有這樣的一個煩惱,那就是在編輯器完CAD圖紙後,要在CAD看圖軟體中對dwg格式的圖紙進行檢視,但是在檢視的過程中有的檢視不到,這是怎麼回事了,那是因為圖紙內容太大,沒有讓圖紙居中的緣故,那麼如何在移動端的CAD看圖中讓圖紙居中小說?具體
把圖片公式轉化為文字內容。vue專案中引入MathJax.js
這是個圖片的公式,有img標籤引入。 我們想要轉成下面的效果: 在vue專案中引入MathJax.js 首先在index.html頁面 <script type="text/javascript" src="https://cdn.ma
vue專案中webpack配置代理,解決跨域問題
在config資料夾中的index.js檔案配置 主要是這句話 proxyTable: { //本地測試介面 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, sec