解決在Vue專案中時常因為程式碼縮排導致頁面報錯的問題
阿新 • • 發佈:2018-12-27
前言
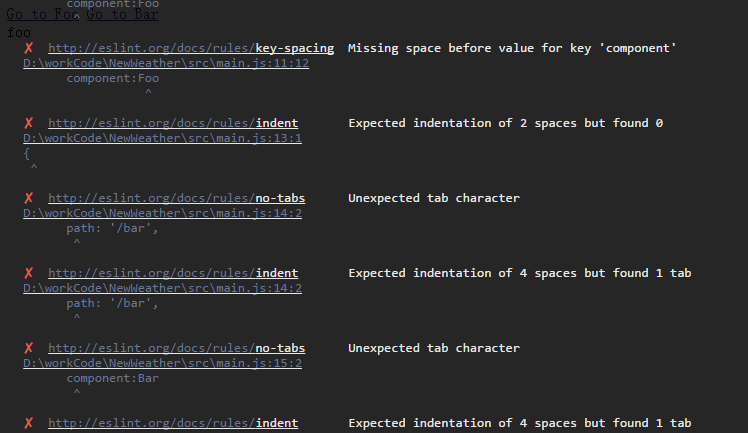
如果我們初次使用vue-cli來構建單頁SPA應用,在擼程式碼的過程中有可能會遇到這種因為程式碼縮排導致
頁面報錯的問題,導致我們煩不勝煩。接下來我們就來看一看如何解決這個小問題。。。
原因分析
通過檢視package.json檔案我們可以發現,在檔案中預設安裝了eslint-loader模組,eslint-loader模組是目前相對比較流行的程式碼檢測工具,可以檢測書寫的程式碼是否符合統一規範,可以在一些比較大型的專案開發中統一開發人員的程式碼風格,這也就是為什麼程式碼縮排有可能導致頁面報錯的原因(程式碼縮排不符合規範)。
解決辦法
方法一:瞭解eslint-loader
方法二:關閉eslint
如果實在普通的webpack專案中我們只需要開啟webpack.config.js檔案,然後去除ESlint在檔案中的配置程式碼就可以了;
如果是在vue專案中,我們需要開啟專案根目錄下的build資料夾並且開啟該資料夾下的webpack.base.conf.js檔案,然後去除ESlint在檔案中的配置程式碼就可以了。
檢視更多文章請點選進入我的個人部落格