Cesium: 3D 模型
阿新 • • 發佈:2018-11-04
轉:https://blog.csdn.net/UmGsoil/article/details/74572877
Cesium支援3D模型,包括關鍵幀動畫,面板的改變還有單個節點的選擇等,Cesium還提供了了一個基於網路的工具,將COLLADA模型轉換為glTF,方便和優化模型新增
還記得我們在實體新增的時候新增過一個3D模型麼,具體是這樣的
var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706), model : { uri : '../../SampleData/models/CesiumGround/Cesium_Ground.gltf' } }); viewer.trackedEntity = entity;
我們將3D模型直接以實體的形式新增進去,效果很不錯,這次我們換種形式
var viewer = new Cesium.Viewer('cesiumContainer'); var scene = viewer.scene; var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame( Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 0.0)); var model = scene.primitives.add(Cesium.Model.fromGltf({ url : '../Apps/SampleData/models/CesiumGround/Cesium_Ground.gltf', modelMatrix : modelMatrix, minimumPixelSize : 512, maximumScale : 200000 }));
你會發現這個模型卻沒有自帶動畫效果,讓我們來給他加上動畫
Cesium.when(model.readyPromise).then(function(model) {
model.activeAnimations.addAll({
//永久重複
loop : Cesium.ModelAnimationLoop.REPEAT
});
});這時候就有動畫效果了,這個動畫效果我們也是可以控制的,比如讓它慢一點或者回放一遍
model.activeAnimations.addAll({ loop : Cesium.ModelAnimationLoop.REPEAT, //這個半速是相對於Cesium的clock來說的 speedup : 0.5, reverse : true });
那麼這兩種方法有什麼區別呢?
追溯一下原始碼可以發現,其實用實體(entities)建立的3D模型最終通過GeometryInstance轉化成了primitives,也就是說兩者根本上是一樣的,不過用實體方式建立會更簡單一點。
順帶稍微查了下,用實體方式建立因為在用GeometryInstance會進行一個分類處理,能夠充分利用GPU效能,所以在效能上還會更優化一些
我們還可以精準的選擇3D模型上的一個個小的部件
//獲得當前滑鼠在模型上觸碰位置的名字
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(
function (movement) {
//當滑鼠移動時獲取移動的末位置
var pick = scene.pick(movement.endPosition);
//簡單來說就是這個點上有東西,那就打log
if (Cesium.defined(pick) && Cesium.defined(pick.node) && Cesium.defined(pick.mesh)) {
console.log('node: ' + pick.node.name + '. mesh: ' + pick.mesh.name);
}
},
Cesium.ScreenSpaceEventType.MOUSE_MOVE
);可以看到控制檯把每個部件的名字都打印出來了
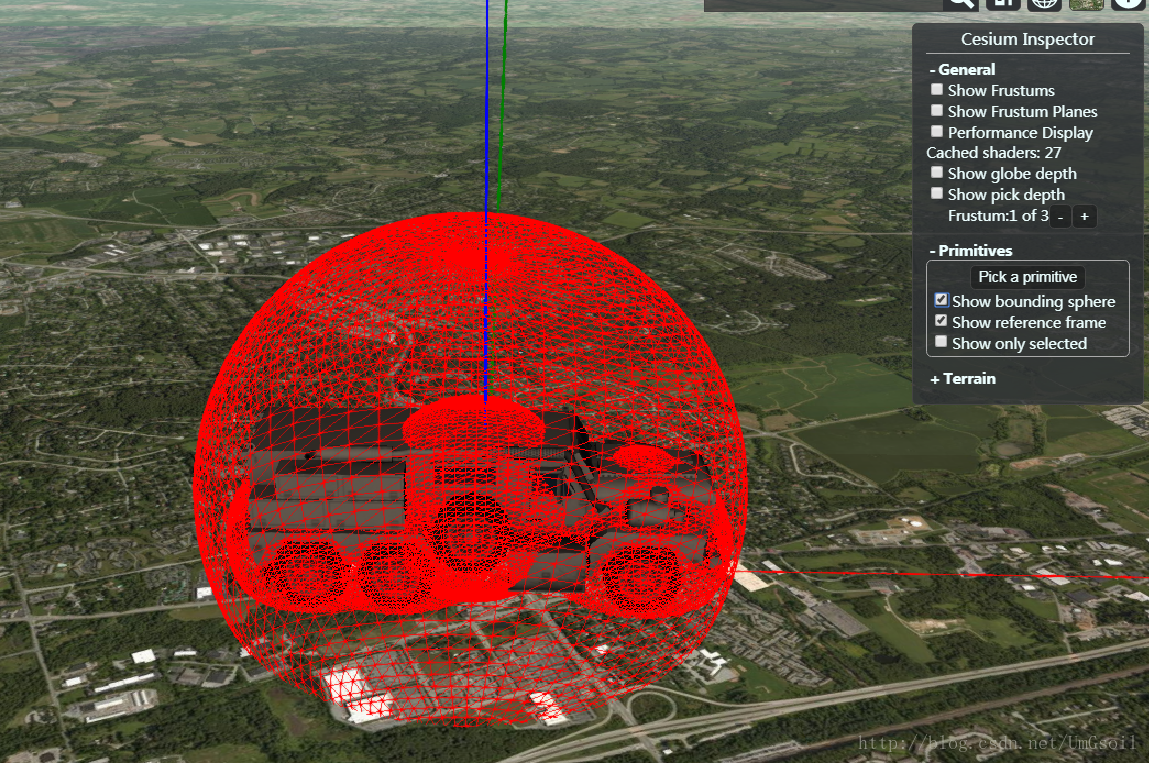
Cesium還為我們提供了一個檢查器,我們可以通過這個檢查器來檢視我們模型的邊界、軸座標等,當前這個檢查器的功能不止在3D模型上,還有拾取當前點的經緯度等其他功能
viewer.extend(Cesium.viewerCesiumInspectorMixin);
點開primitives,pick我們這個模型就可以了
我們還可以給模型改變一下屬性
var viewer = new Cesium.Viewer('cesiumContainer')
var entity = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706),
model : {
uri : '../../SampleData/models/CesiumGround/Cesium_Ground.gltf',
//模型顏色,透明度
color : Cesium.Color.fromAlpha(Cesium.Color.RED, parseFloat(0.5)),
//輪廓線
silhouetteColor : Cesium.Color.fromAlpha(Cesium.Color.GREEN, parseFloat(0.5)),
//模型樣式['Highlight', 'Replace', 'Mix']
colorBlendMode : Cesium.ColorBlendMode.MIX,
//colorBlendAmount需要選擇mix後將colorBlendAmountEnabled設定為true才能使用
colorBlendAmountEnabled : true,
colorBlendAmount : parseFloat(0.8)
}
});
viewer.trackedEntity = entity;