Mac直播伺服器Nginx配置對HLS的支援
安裝 nginx 和 rtmp 模組
有關 nginx 的編譯和安裝比較簡單,請參考上一篇中Mac上搭建直播伺服器Nginx+rtmp。這裡提示以下幾點:
(1) 安裝好 nginx 後,開啟配置檔案:
/usr/local/nginx/conf/nginx.conf
(2) 啟動 nginx 的命令:
$ sudo /usr/local/nginx/sbin/nginx -s stop
$ sudo /usr/local/nginx/sbin/nginx
HLS 直播流配置
找到http-->server,在花括號中增加

server { listen8080; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #HLS配置開始,這個配置為了`客戶端`能夠以http協議獲取HLS的拉流 location /hls { # Serve HLS fragments types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } root html; add_header Cache-Control no-cache; } #HLS配置結束 #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page500 502 503 504 /50x.html; location = /50x.html { root html; } }

找到rtmp下的server在花括號中增加

#在http節點下面(也就是檔案的尾部)加上rtmp配置: rtmp { server { listen 1935; application zbcs { live on; record off; } #增加對HLS支援開始 application hls { live on; hls on; hls_path /usr/local/var/www/hls; hls_fragment 5s; } #增加對HLS支援結束 } }

說明:
- live on; 開啟實時
- hls on; 開啟hls
- hls_path; ts檔案存放路徑
- hls_fragment 5s; 每個TS檔案包含5秒的視訊內容
HLS直播延時
我們知道hls協議是將直播流分成一段一段的小段視訊去下載播放的,所以假設列表裡面的包含5個ts檔案,每個TS檔案包含5秒的視訊內容,那麼整體的延遲就是25秒。因為當你看到這些視訊時,主播已經將視訊錄製好上傳上去了,所以時這樣產生的延遲。當然可以縮短列表的長度和單個ts檔案的大小來降低延遲,極致來說可以縮減列表長度為1,並且ts的時長為1s,但是這樣會造成請求次數增加,增大伺服器壓力,當網速慢時回造成更多的緩衝,所以蘋果官方推薦的ts時長時10s,所以這樣就會大改有30s的延遲。參考資料:
儲存配置檔案,重新載入nginx配置
nginx -s reload
進行推流
ffmpeg推流還是和上一篇的一樣,不過,我們需要推到新配置的hls中,movie 關鍵字可以任何替換
ffmpeg -re -i /Users/jiangys/Documents/Document/demo.mp4 -vcodec copy -f flv rtmp://localhost:1935/hls/movie
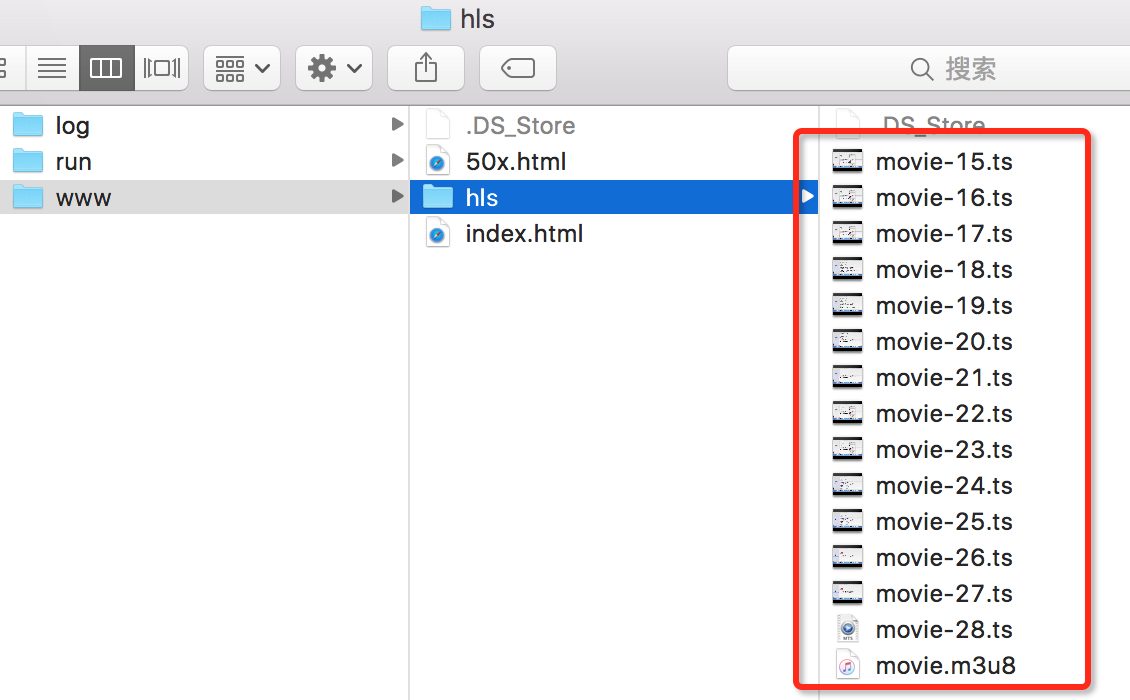
然後,我們在就可以在這個目錄下(這個也是Nginx下html預設配置檔案)
/usr/local/var/www/hls
看到生成一個個ts的檔案,還會生成一個”你的m3u8的檔名稱.m3u8“的檔案

測試拉流
通過上面的配置,我們可以同時通過rtmp和hls兩種播放方式來看到推出來的流。注意,如果使用 http 方式,則是監聽的 8080 埠,這個是在配置檔案裡寫的
(1) 用rtmp:(使用VLC驗證播放)
rtmp://192.168.1.100/hls/movie
(2) 用hls播放
http://192.168.1.100:8080/hls/movie.m3u8
對於hls拉流,除了使用VLC播放之後,我們還可以在Safari瀏覽器裡輸入上面的地址直接播放,也可以用iPad或者iPhone上的Safari來訪問(需要把localhost改為nginx的所在電腦的ip地址)

補充
1 、HLS中,我們想把推流生成的ts檔案存放在指定的目錄下,比如"/tmp/hls"

application hls { live on; hls on; hls_path /tmp/hls; }

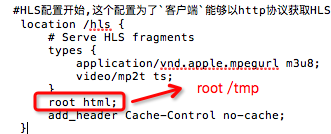
那麼,我們也需要在http-->server中對root 路徑更改為:/tmp 。要不然,會拉不到流。

root html 是指使用當前nginx伺服器根目錄所在位置,指向的是 /usr/local/var/www 這個目錄
參考文章:
