前端發展歷程
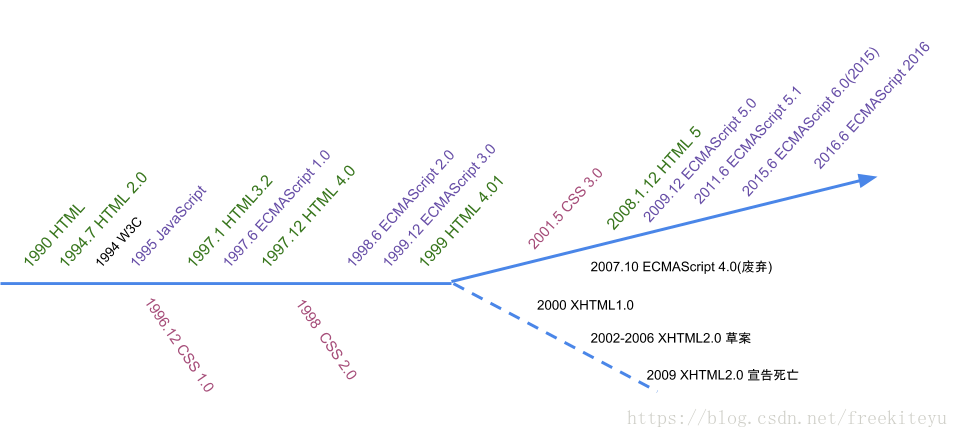
前端發展歷程:

1990 HTML
1990 年,Tim 以超文字語言 HTML 為基礎在 NeXT 電腦上發明了最原始的 Web 瀏覽器。
1991 年,Tim 作為佈道者在 Internet 上廣泛推廣 Web 的理念,與此同時,美國國家超算應用中心(National Center for Supercomputer Applications)對此表現出了濃厚的興趣,並開發了名為 Mosaic 的瀏覽器,於 1993 年 4 月進行了釋出。
1994 年 5 月,第一屆全球資訊網大會在日內瓦召開。
1994.7 HTML 2.0 規範釋出
1994 年 9 月,因特網工程任務組(Internet Engineering Task Force)設立了 HTML 工作組。
1994 年 11 月,Mosaic 瀏覽器的開發人員建立了網景公司(Netscape Communications Corp.),併發布了 Mosaic Netscape 1.0 beta 瀏覽器,後改名為 Navigator。
1994 全球資訊網聯盟(World Wide Web Consortium)成立,簡稱 W3C
1994 年底,由 Tim 牽頭的全球資訊網聯盟(World Wide Web Consortium)成立,這標誌著全球資訊網的正式誕生。
此時的網頁以 HTML 為主,是純靜態的網頁,網頁是“只讀”的,資訊流只能通過伺服器到客戶端單向流通,由此世界進入了 Web 1.0 時代。
1995 網景推出 JavaScript
1995 年,網景工程師 Brendan Eich 花了10天時間設計了 JavaScript 語言。起初這種指令碼語言叫做 Mocha,後改名 LiveScript,後來為了藉助 Java 語言創造良好的營銷效果最終改名為 JavaScript。網景公司把這種指令碼語言嵌入到了 Navigator 2.0 之中,使其能在瀏覽器中執行。
與此相對的是,1996 年,微軟釋出了 VBScript 和 JScript。JScript 是對 JavaScript 進行逆向工程的實現,並內置於 Internet Explorer 3 中。但是 JavaScript 與 JScript 兩種語言的實現存在差別,這導致了程式設計師開發的網頁不能同時相容 Navigator 和 Internet Explorer 瀏覽器。 Internet Explorer 開始搶奪 Netscape 的市場份額,這導致了第一次瀏覽器戰爭。
第一次瀏覽器戰爭:
1996 年 11 月,為了確保 JavaScript 的市場領導地位,網景將 JavaScript 提交到歐洲計算機制造商協會(European Computer Manufacturers Association)以便將其進行國際標準化。
1996.12 W3C 推出了 CSS 1.0 規範
1997.1 HTML3.2 作為 W3C 推薦標準釋出
1997.6 ECMA 以 JavaScript 語言為基礎制定了 ECMAScript 1.0 標準規範
1997 年 6 月,ECMA 以 JavaScript 語言為基礎制定了 ECMAScript 標準規範 ECMA-262。JavaScript 是 ECMAScript 規範最著名的實現之一,除此之外,ActionScript 和 JScript 也都是 ECMAScript 規範的實現語言。自此,瀏覽器廠商都開始逐步實現 ECMAScript 規範。
1997.12 HTML 4.0 規範釋出
1998 W3C 推出了 CSS 2.0 規範
1998.6 ECMAScript 2 規範釋出
1998 年 6 月,ECMAScript 2 規範釋出,並通過 ISO 生成了正式的國際標準 ISO/IEC 16262 。
1999.12 ECMAScript 3 規範釋出
1999 年 12 月,ECMAScript 3 規範釋出,在此後的十年間,ECMAScript 規範基本沒有發生變動。ECMAScript 3 成為當今主流瀏覽器最廣泛使用和實現的語言規範基礎。
第一次瀏覽器戰爭以 IE 瀏覽器完勝 Netscape 而結束,IE 開始統領瀏覽器市場,份額的最高峰達到 2002 年的 96%。隨著第一輪大戰的結束,瀏覽器的創新也隨之減少。
第二次瀏覽器大戰:
前端相容性框架的出現
IE 在第一次瀏覽器大戰中擊敗 Netscape 贏得勝利,壟斷了瀏覽器市場。作為獨裁者,IE 並不遵循 W3C 的標準,IE 成了事實標準。
Netscape 於 1998 年被 AOL 收購前建立了 Mozilla 社群,Firefox 於 2004 年 11 月首次釋出,並且 9 個月內下載量超過 6000 萬,獲取了巨大的成功,IE 的主導地位首次受到了挑戰, Firefox 被認為是 Netscape 的精神續作。
之後 Firefox 瀏覽器一路奮起直追,逐漸蠶食 IE 市場份額,這引發了第二次瀏覽器戰爭。在 2008 年底時,Firefox 的市場份額達到了 25% 以上,IE 則跌至 65% 以下。
第二次瀏覽器戰爭中,隨著以 Firefox 和 Opera 為首的 W3C 陣營與 IE 對抗程度的加劇,瀏覽器碎片化問題越來越嚴重,不同的瀏覽器執行不同的標準,對於開發人員來說這是一個惡夢。
為了解決瀏覽器相容性問題,Dojo、jQuery、YUI、ExtJS、MooTools 等前端 Framework 相繼誕生。前端開發人員用這些 Framework 頻繁傳送 AJAX 請求到後臺,在得到資料後,再用這些 Framework 更新 DOM 樹。
HTML 5
1999年,W3C釋出了 HTML 4.01 版本,在之後的幾年,沒有再發布更新的 Web 標準。隨著Web的迅猛發展,舊的Web標準已不能滿足 Web 應用的快速增長。
2004 年 6 月,Mozilla 基金會和 Opera 軟體公司在全球資訊網聯盟(W3C)所主辦的研討會上提出了一份聯合建議書,其中包括 Web Forms 2.0 的初步規範草案。建議舉行一次投票,以表決 W3C 是否應該擴充套件 HTML 和 DOM,從而滿足 Web 應用中的新需求。研討會最後以 8 票贊成,14 票反對否決此建議,這引起一些人的不滿,不久後,部分瀏覽器廠商宣佈成立網頁超文字技術工作小組(WHATWG),以繼續推動該規範的開發工作,該組織再度提出 Web Applications 1.0 規範草案,後來這兩種規範合併形成 HTML5。2007 年,獲得 W3C 接納,併成立了新的 HTML 工作團隊。2008 年 1 月 22 日,第一份正式草案發布。
2008.12 Chrome 釋出,JavaScript 引擎 V8
HTML5 草案發布不久,Google 在 2008 年 12 月釋出了 Chrome 瀏覽器,加入了第二次瀏覽器大戰當中。Chrome 使用了 Safari 開源的 WebKit 作為佈局引擎,並且研發了高效的 JavaScript 引擎 V8。
ECMAScript 6
JavaScript 語言是 ECMAScript 標準的一種實現,截止 2017 年 2 月,ECMAScript 一共釋出了 7 個版本。
1997 年 6 月, ECMAScript 1.0 標準釋出。
1998 年 6 月,ECMAScript 2.0 釋出。
1999 年 12 月,ECMAScript 3.0 釋出。
2007 年 10 月,Mozilla 主張的 ECMAScript 4.0 版草案發布,對 3.0 版做了大幅升級,該草案遭到了以 Yahoo、Microsoft、Google 為首的大公司的強烈反對,JavaScript 語言的創造者 Brendan Eich 和 IE 架構師 Chris Wilson 甚至在部落格上就ES4向後相容性問題打起了口水仗,最後由於各方分歧太大,ECMA 開會決定廢棄中止 ECMAScript 4.0 草案。經各方妥協,在保證向下相容的情況下,將部分增強的功能放到 ECMAScript 3.1 標準中,將原有 ECMAScript 4.0 草案中激進的功能放到以後的標準中。不久,ECMAScript 3.1 就改名為 ECMAScript 5。
2009 年 12 月,本著’Don’t break the web’原則,ECMAScript 5 釋出。新增了 strict 模式、屬性 getter 和 setter 等。
2011 年 6 月,ECMAScript 5.1 釋出。
2015 年 6 月,ECMAScript 6.0 釋出。該版本增加了許多新的語法,包括支援 let、const、Arrow function、Class、Module、Promise、Iterator、Generator、Set、Map、async、Symbol、Proxy、Reflect、Decorator 等。TC39 委員會計劃以後每年都發佈一個新版本的 ECMAScript,所以 ECMAScript 6.0 改名為 ECMAScript 2015。
2016 年 6 月,在 ECMAScript 2015 的基礎上進行了部分增強,釋出了 ECMAScript 2016。
在 ECMAScript 的各個版本中,ECMAScript 6.0 無疑最受人矚目的,它增加了許多新特性,極大拓展了 JavaScript 語法和能力,以至於許多瀏覽器都只能支援部分 ES6 中的新特性。隨之,Babel 和 TypeScript 逐漸流行起來,編寫 ES6 程式碼,然後用 Babel 或 TypeScript 將其編譯為 ES5 等瀏覽器支援的 JavaScript。
文章部分來源於:https://blog.csdn.net/freekiteyu/article/details/7992704
