2017前端發展回顧
譯者按: 老技術日趨成熟,新技術層出不窮。
- 原文: A recap of front-end development in 2017
- 譯者: Fundebug
為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用於學習。

前端開發在2017年依然持續火熱,本文將對熱點事件做一個總結。
16版的React和MIT協議
在前端領域,React一直獨占鰲頭。2017年又發布了一個重大的版本更新 version 16。在新版本中,引入了fiber結構來支持異步UI渲染。該版本也提供了一些錯誤機制方便處理未預料的應用失敗,以及很多其它功能。
不過,最令人驚訝的不是它的新功能新特性,而是對開源協議的更改。Facebook新的協議使得很多公司不再使用React。另外,Jest, Flow, Immutable.js和GraphQL也使用了該協議。
Progressive Web Apps (PWA)
我們一直在尋找一個可以使用網頁技術完美支持其它客戶端的方法。谷歌專研於對網頁應用增強,將它轉換為progressive web apps(PWA’s)。這一思路在2017年被大眾迅速接受。PWA使用現代的瀏覽器技術使得訪問網頁應用的體驗和原生移動應用一樣。並且在性能上有了大幅度的提升,而且支持離線訪問,像推送通知這樣原生APP才有的功能也支持了。PWA主要是配合manifest.json使用了服務工作線程(service workders)。
Yarn的出現完善了JS軟件包系統
NPM自從誕生以來已經成長巨大,但是卻缺失一些很重要的特性,好在被Yarn支持了。Yarn最主要的功能就是包緩存、一個保證構建確定的鎖文件、並行操作、平鋪依賴關系。這些功能非常有用,以至於NPM在5.9版本也實現了。Yarn累計已經有10億次下載(現在平均每個月125萬),在Github上有28000+的收藏。就算你沒有使用Yarn,Yarn對整個包管理系統的提升也讓你受益。
CSS網格單元布局
CSS終於支持網格單元布局,瀏覽器很快也會進行支持。在過去,我們需要使用表格(table),float,flex和inline-block來實現網格布局。如今,原生的CSS網格布局讓我們可以定義行列。趕緊來學習吧: https://gridbyexample.com/。
主流瀏覽器支持WebAssembly
WebAssembly(wasm)已經開始被所有主流瀏覽器支持。wasm是一個針對瀏覽器的腳本,它是一種底層級(low-level)字節碼格式。因為它的底層性,執行效率可以非常高。而且還提供了JavaScript API供前端開發者接入。火狐已經聲明所有瀏覽器對wasm的支持。詳情查看: WebAssembly support now shipping in all major browsers
Serverless架構
2017年Serverless應用持續增熱,這是一種新的可以提高性能又減少資源耗費的架構。你的客戶端完全從服務器從分離出來,這樣就可以只關註應用本身而不是架構。一個常見的實現方法是用AWS API Gateway和AWS Lambda函數作為後臺服務。如果想體驗一下,從這篇博客開始吧:A crash course on Serverless with Node.js。
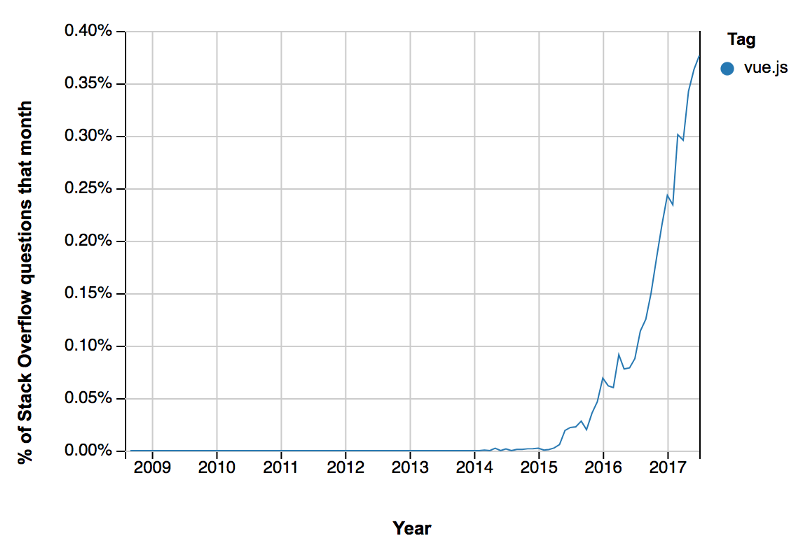
Vue.js持續火爆
盡管React占據這主流市場,尤雨溪大神的Vue作為一個後起之秀大放異彩。Vue基於組建的架構,它已經成為繼React之後的首選。Vue已經被大型公司使用比如GitLab。

Fundebug是全棧JavaScript錯誤監控平臺,支持各種前端和後端框架,可以幫助您第一時間發現BUG!
CSS-in-JS
JavaScript的技術不斷的演進,生態系統逐漸穩定。CSS技術也不斷在進步。2017年,主要的進步一些單調的特性改進和吸收CSS-in-JS,也就是說我們可以通過寫JS代碼來定義CSS。現在還不清楚該技術是否能否主導未來的CSS走向,不多這種新穎的技術確實解決了基於組件開發的應用中很多的問題。
2017年,Max Stoiber, Glen Maddern, Phil Plückthun開發的styled-components占據了主導地位。Kye Hohenberger開發的Emotion庫被廣泛使用。Glamorous也是一個不錯的選擇,由PayPal的Kent C. Doods, 和一批充滿激情的開發者維護。閱讀這篇文章了解更多: CSS-in-JS Roundup: Styling React Components。
靜態網站生成
2017年靜態網站生成也開始熱起來。像Gatsby這樣的網站可以使用React等現代工具來構建靜態網頁。不是所有的網站都需要復雜的網頁技術。靜態網站生成會給您更加極致的網頁訪問速度。如果您在尋找合適的例子,React官方文檔就是使用Gatsby生成的。
靜態網站生成有一套工具簡稱為JAMStack:JavaScript,APIs,Markup。JAMStack使用預編譯好的HTML文件,可復用的APIs以及JavaScript代碼來處理請求。Netlify是一個很好的工具並且提供免費的Host服務。Brian Douglas 寫了一篇很好的文章:通過實現Hacker News來對比JAMStack和服務端渲染APP的優劣。
GraphQL
GraphQL日趨火爆,有勝過REST之勢。Samer Buna甚至宣傳REST已死。GraphQL允許客戶端自定義數據,然後一次獲取。而REST方案需要維護獲取很多無效數據。Github的新版API已經使用GraphQL重寫。Johannes Schickling為此開發了Graphcool(GraphQL Backend Development Framework)框架。
React Router 4
由Ryan Florence和Michael Jackson開發的React Router最開始僅僅是React中可以使用的一個router包,而現在已經完全變成真正的React Router,成為React的部件之一。所有的API都基本穩定,React Training Team承諾該項目不會有大的變動,可以放心使用。
Angular快速發布了v4和v5
在悄悄地跳過Angular 3之後,Angular 4在3月23號正式發布。在Angular 4中,Angular團隊吸收了社區項目Angular Universal。Angular Universal提供了服務端渲染Angular應用的機制。Angular Animation從@angular/core中移出。如果你需要使用,需要手動引入。Angular的AOT編譯(Ahead Of Time compilation)經過重構,性能提升。而生成的代碼的體積也大幅縮小,最多可達60%。
在版本5中實現了一些等待了很久的改進功能。Angular 5提供了@angular/service-worker,因此創建PWA變得非常簡單。Angular的編譯器經過優化,編譯時間縮短。Angular Router將所有生命周期Hook暴露,包括ActivationStart, ActivationEnd, ResolveStart, and ResolveEnd。
TypeScript和Flow
TypeScript有大量的開發者擁泵,Flow提供了一個靈活地引入類型的方法可以避免對現有代碼進行大量的重構。很多開發者都抱怨JavaScript沒有類型,微軟設計的TypeScript應運而生,在最新版本的Angular中,TypeScript已經是默認配置。Flow是Facebook實驗室研發的一個類型檢查工具。
2018年我們期待什麽
- 在找到基於組件架構APP適合的CSS方式之前,CSS技術還將持續發酵;
- 越來越多的公司會使用統一的代碼庫來處理移動端和網頁端,比如React Native和Flutter;
- 隨著離線能力和和移動的無縫銜接,網頁APP會更加接近原生;
- WebAssembly將會前進一大步;
- GraphQL持續挑戰REST;
- Flow和TypeScript使得JavaScript更加地結構化;
- 容器技術會影響到前端架構的設計;
- 虛擬現實會繼續成熟,依托於大量成熟的庫A-Frame,React VR,Google VR;
- 將會有人使用區塊鏈和web3.js開發出很酷的應用;

版權聲明: 轉載時請註明作者Fundebug以及本文地址: https://blog.fundebug.com/2017/12/25/a-recap-of-frontend-dev-2017/
2017前端發展回顧
