[HTML5] Blob物件 寫在前面
[HTML5] Blob物件
寫在前面
本篇主要總結Blob物件屬性及作用,通過DEMO介紹Blob物件的應用場景。
Blob物件
一直以來,JS都沒有比較好的可以直接處理二進位制的方法。而Blob的存在,允許我們可以通過JS直接操作二進位制資料。
一個Blob物件就是一個包含有隻讀原始資料的類檔案物件。Blob物件中的資料並不一定得是JavaScript中的原生形式。File介面基於Blob,繼承了Blob的功能,並且擴充套件支援了使用者計算機上的本地檔案。
Blob物件可以看做是存放二進位制資料的容器,此外還可以通過Blob設定二進位制資料的MIME型別。
建立Blob
通過建構函式
var blob = new Blob(dataArr:Array<any>, opt:{type:string});- dataArray:陣列,包含了要新增到Blob物件中的資料,資料可以是任意多個ArrayBuffer,ArrayBufferView, Blob,或者 DOMString物件。
- opt:物件,用於設定Blob物件的屬性(如:MIME型別)
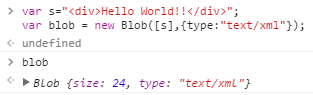
1、建立一個裝填DOMString物件的Blob物件
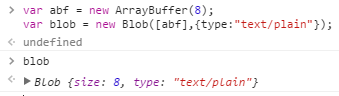
2、建立一個裝填ArrayBuffer物件的Blob物件
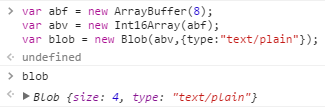
3、建立一個裝填ArrayBufferView物件的Blob物件(ArrayBufferView可基於ArrayBuffer建立,返回值是一個類陣列。如下:建立一個8位元組的ArrayBuffer,在其上建立一個每個陣列元素為2位元組的“檢視”)
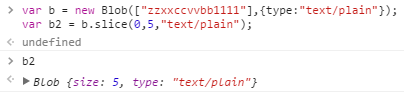
通過Blob.slice()
此方法返回一個新的Blob物件,包含了原Blob物件中指定範圍內的資料
Blob.slice(start:number, end:number, contentType:string)- start:開始索引,預設為0
- end:擷取結束索引(不包括end)
- contentType:新Blob的MIME型別,預設為空字串

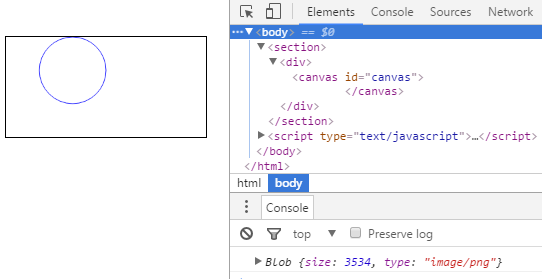
通過canvas.toBlob()
var canvas = document.getElementById("canvas"); canvas.toBlob(function(blob){ console.log(blob); });

應用場景
前面提到,File介面基於Blob,繼承了Blob的功能並進行了擴充套件,故我們可以像使用Blob一樣使用File物件。
分片上傳
通過Blob.slice方法,可以將大檔案分片,輪循向後臺提交各檔案片段,即可實現檔案的分片上傳。
分片上傳邏輯如下:
- 獲取要上傳檔案的檔案物件,根據塊(每片大小)對檔案進行分片
- 通過post方法輪循上傳每片檔案,其中url中拼接querystring用於描述當前上傳的檔案資訊; post body中存放本次要上傳的二進位制資料片段
- 介面每次返回偏移,用於執行下次上傳
下面是分片上傳的簡單實現:
initUpload();
//初始化上傳
function initUpload() {
var chunk = 100 * 1024; //每片大小
var input = document.getElementById("file"); //input file
input.onchange = function (e) {
var file = this.files[0];
var query = {};
var chunks = [];
if (!!file) {
var start = 0;
//檔案分片
for (var i = 0; i < Math.ceil(file.size / chunk); i++) {
var end = start + chunk;
chunks[i] = file.slice(start , end);
start = end;
}
// 採用post方法上傳檔案
// url query上拼接以下引數,用於記錄上傳偏移
// post body中存放本次要上傳的二進位制資料
query = {
fileSize: file.size,
dataSize: chunk,
nextOffset: 0
}
upload(chunks, query, successPerUpload);
}
}
}
// 執行上傳
function upload(chunks, query, cb) {
var queryStr = Object.getOwnPropertyNames(query).map(key => {
return key + "=" + query[key];
}).join("&");
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://xxxx/opload?" + queryStr);
xhr.overrideMimeType("application/octet-stream");
//獲取post body中二進位制資料
var index = Math.floor(query.nextOffset / query.dataSize);
getFileBinary(chunks[index], function (binary) {
if (xhr.sendAsBinary) {
xhr.sendAsBinary(binary);
} else {
xhr.send(binary);
}
});
xhr.onreadystatechange = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
var resp = JSON.parse(xhr.responseText);
// 介面返回nextoffset
// resp = {
// isFinish:false,
// offset:100*1024
// }
if (typeof cb === "function") {
cb.call(this, resp, chunks, query)
}
}
}
}
}
// 每片上傳成功後執行
function successPerUpload(resp, chunks, query) {
if (resp.isFinish === true) {
alert("上傳成功");
} else {
//未上傳完畢
query.offset = resp.offset;
upload(chunks, query, successPerUpload);
}
}
// 獲取檔案二進位制資料
function getFileBinary(file, cb) {
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function (e) {
if (typeof cb === "function") {
cb.call(this, this.result);
}
}
}以上是檔案分片上傳前端的簡單實現,當然,此功能還可以更加完善,如後臺需要對合並後的檔案大小進行校驗;或者前端加密檔案,全部上傳完畢後後端解密校驗等,此處不做贅述。
通過URL下載檔案
window.URL物件可以為斑點物件生成一個網路地址,結合一個標籤的下載屬性,可以實現點選URL檔案下載
實現如下:
createDownload("download.txt","download file");
function createDownload(fileName, content){
var blob = new Blob([content]);
var link = document.createElement("a");
link.innerHTML = fileName;
link.download = fileName;
link.href = URL.createObjectURL(blob);
document.getElementsByTagName("body")[0].appendChild(link);
}執行後頁面上會生成此斑點物件的地址,點選後可下載:檢視下載結果:

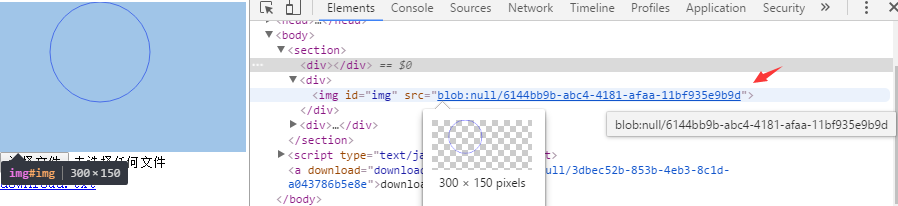
通過URL顯示圖片
我們知道,IMG SRC的屬性及背景的URL屬性,都可以通過接收圖片的網路地址或BASE64來顯示圖片,同樣的,我們也可以把圖片轉化為斑點物件,生成URL(URL.createObjectURL(BLOB)) ,來顯示圖片。
小結
本文主要介紹了斑點物件的屬性和使用場景,其實我們可以看到,BLOB物件作為一個裝填二進位制資料的基本物件,其作用也僅僅是一個容器,而真正的業務功能則需要通過的FileReader,網址,帆布等物件實現,之後會繼續對這些物件的功能和應用場景進行歸納。
參考資料
[1] MDN_Blob
[2] W3C Working Draft
