HTML中浮動佈局float與定位佈局position的區分
阿新 • • 發佈:2018-11-05
浮動 float
取值
right/left:元素向右/左浮動。
注意
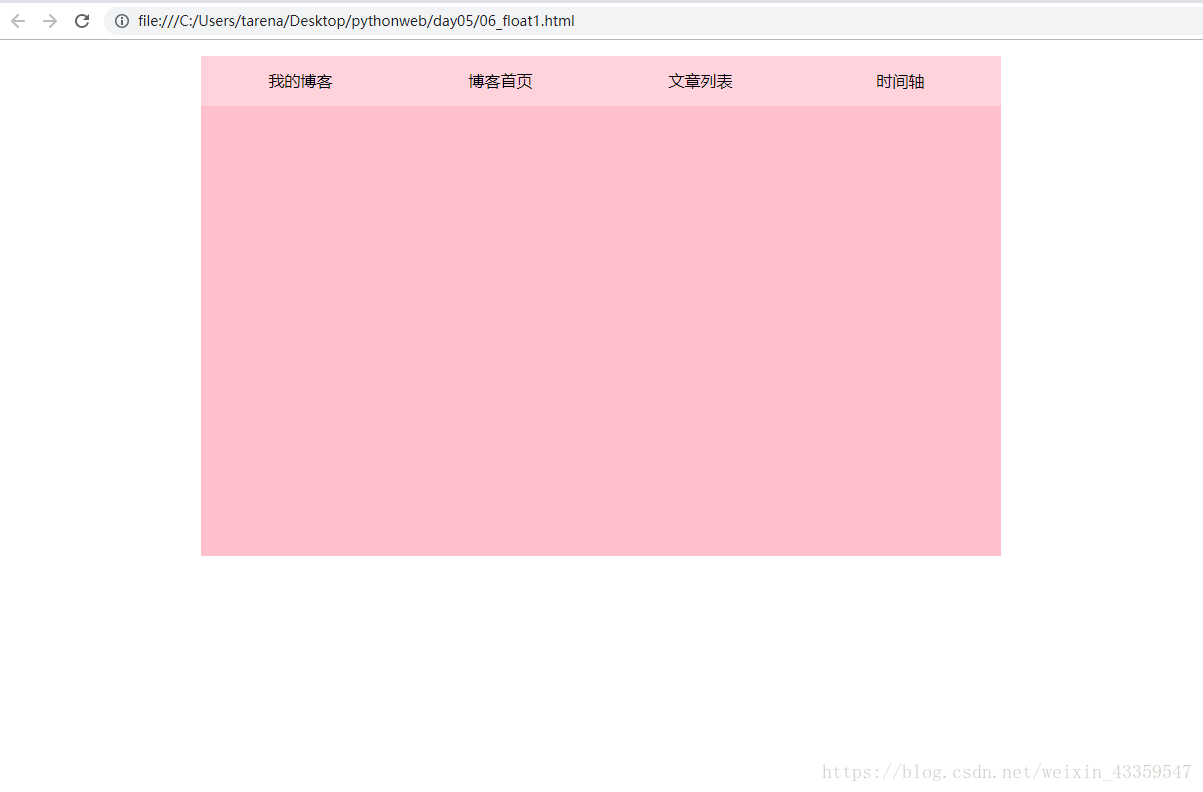
- 元素設定為浮動之後,就可以設定寬高(如下圖所示:li元素的寬高)
- 元素設定為浮動之後,會脫離文件流,在文件中不佔位。(即漂浮在文件流的上方,height為0)
- 元素浮動之後,後邊的正常元素會上移,佔據原本浮動元素所在的位置(如圖中所示,li元素浮動之後,後面的div元素會上浮,佔據了浮動元素的位置,使其呈現淺的粉色)
- 多個元素同時左浮或者右浮,浮動元素會停靠在前一個元素的邊緣位置(如圖中所示的4個li元素,改變了以前佔據一行的屬性,改變為緊靠前一個元素的邊緣)
- 如下圖
<style type="text/css">
body{margin:0;}
#nav,#main{width: 800px;margin:0 auto;}
#nav{background-color: springgreen;
/*父元素指定高度*/
/*height:50px;*/
/*overflow:hidden;*/
}
#nav ul{list-style: none; padding: 0px;margin:0px;}
/*將li元素設定為浮動並且規定寬高便可同行顯示,背景顏色設定為白色,透明度為0.3*/
#nav li{float:left; 效果如下圖所示
- 元素設定為浮動之後,就可以設定寬高(如圖所示:li元素的寬高)
- 元素設定為浮動之後,會脫離文件流,在文件中不佔位。(即漂浮在文件流的上方)
- 元素浮動之後,後邊的正常元素會上移,佔據原本浮動元素所在的位置(如圖中所示,li元素浮動之後,後面的div元素會上浮,佔據了浮動元素的位置,使其呈現淺的粉色)
- 多個元素同時左浮或者右浮,浮動元素會停靠在前一個元素的邊緣位置(如圖中所示的4個li元素,改變了以前佔據一行的屬性,改變為緊靠前一個元素的邊緣)
浮動元素對父元素的影響
由於浮動元素在文件中不佔位,一旦子元素全部浮動,父元素的高度變為0,影響父元素背景顏色,背景圖片的顯示,影響後面其他元素的佈局
- 解決辦法(如圖中所示:或者新增p元素或者設定父元素div的高度或者設定overflow:hidden)
- 指定父元素的高度
- 父元素中設定overflow:hidden
- 父元素之後新增空的塊元素,並且設定clear:both
定位佈局 position
1 定位佈局
屬性:top/bottom/right/left
作用:配合已經定位的元素進行位置移動
取值:畫素值
1.top:以元素的上邊界為基準移動元素
2.bottom:以元素的下邊界為基準移動元素
3.right:以元素的右邊界為基準移動元素
4.left:以元素的左邊界為基準移動元素
2 定位方式
相對定位 position:relative
元素採用相對定位時,會參照它在文件中原來的位置進行偏移。(子元素需要絕對定位時,常用於祖先元素的設定)
絕對定位 position:absolute
- 特點
- 絕對定位的元素,會脫離文件流,元素在文件中不佔位
- 絕對定位的元素,會參照離他最近並且已經定位的的祖先元素,進行偏移
- 如果沒有已經定位的祖先元素,則元素會參照body進行定位
- 注意
- 元素一旦設定為絕對定位,就可以設定寬高了;
- 經常使用“父相子絕”的佈局方式,即父元素採用相對定位以方便子元素的絕對定位
- 浮動與絕對定位都可以使元素脫流:float+調整margin 等價於 absolute+偏移屬性
- 浮動與相對定位是可以共存的,設定相對定位只是為了方便子元素的定位佈局
- 堆疊次序
*設定 已定位元素的z-index值,值越大,排序位置越靠上。
注:永續都是子元素在上,父元素在下,不受z-index值影響。
固定定位 position:fixed
作用:使元素定位在瀏覽器視窗的某個位置
- 注意:
- 固定定位的元素是參照瀏覽器視窗的位置進行定位
- 設定固定定位之後的元素為塊元素
絕對定位與相對定位的例子如下
<style type="text/css">
body{margin:0;}
#box{width: 300px;height:300px;background-color: plum;
margin-top:50px;margin-left: 50px;position:relative;
top:50px;left: 50px;}
.d1{width:50px;height:50px;background-color: pink;
position:absolute;top:50px;left:50px;}
h1{margin-top: 40px;background-color: orange;}
</style>
<body>
<div id="box">
<div class="d1"></div>
</div>
<h1>一級標題</h1>
</body>
效果如下圖所示
id為box的div元素設定為相對定位之後,在原本的位置上,分別向下,向右分別偏移50px;
而class為d1的div元素則以父元素"#box"的基礎上,分別向下,向右分別偏移50px;
h1的一級標題則按照紫色快的原來位置進行定位