前端佈局之定位佈局、浮動佈局的理解
css的基本佈局、定位佈局、浮動佈局
1.1.基本佈局
標準文字流
標準流指的是在不使用其他的與排列和定位相關的特殊CSS規則時,各種元素的排列規則。網頁在解析的時候,遵循於從上向下,從左向右的一個順序,這個順序就是來源於標準文字流。
標準文字流等級森嚴,標籤分為兩種等級:塊級元素和行內元素。
塊級元素總是以塊的形式表現出來,並且跟同級的兄弟塊依次豎直排列,左右自動伸展,直到包含它的元素的邊界,在水平方向不能並排。
行內元素不佔據單獨的空間,依附於塊級元素,行內元素沒有自己的區域。
什麼是脫離文字流?
簡單說,就是將元素從普通的佈局排版中拿走,別的元素會當它不存在,拿走之後不影響其他快元素佈局,不佔普通文件的空間。
塊級元素和行內元素
塊級元素(預設會自動換行):
<div>、<h1>-<h6>、<p>、<ul>、<li>、<ol>、<dl>、<dt>、<table> 、<tr>、<blockquote>、<address>、<caption>
1. 一個塊元素獨佔一行。
2. 元素的行高以及頂和底邊距都可設定。
3. 元素寬度在不設定的情況下,是它本身父元素的100%,除非設定一個寬度。
行內元素(預設不會換行):
<img>、<label>、<input> 、<span>、<th>、<td>、<a>、<b>、<q>
1. 和其它元素都在一行上。
2. 元素的高度以及頂部和底部邊距不可設定。
3. 元素的高度就是他所包含的圖片或文字的寬度。
共同點:它們的共同點是都是DOM樹中的一個節點。
1.什麼是定位佈局:
定位的基本思想為,它允許你定義元素框相對於其正常位置應該出現的位置,或者相對於父元素、另一個元素甚至瀏覽器視窗本身的位置。
2. 定位佈局的原理:
css中定位佈局基於position屬性。
1.在父元素沒有設定相對定位或絕對定位的時候,元素相對於根元素html元素進行絕對定位。
2.父元素設定了相對定位或絕對定位,元素會相對於離自己最近的設定相對定位或絕對定位的父元素進行定位。這裡離自己最近的父元素定位不是預設的static。
3. 定位佈局的生成:
position有四個值:absolute/relative/fixed/static(絕對/相對/固定/靜態(預設)),通過定位屬性可以設定一些不規則的佈局,使用TLBR(top,left,bottom,right,下同)來調整元素位置。
position的預設值為static,當靜態定位時,元素會依據正常的文字流佈局。
4. 定位佈局的影響:
1. static未脫離文字流,對文字流沒有影響
2. relative未脫離文字流,就算有偏移,其在文字流中的位置依然存在
3. fixed、absolute是徹底脫離文字流的,它不會影響其他元素的佈局
1.什麼是浮動佈局:
在我們佈局的時用到的一種技術,能夠方便我們進行佈局,通過讓元素浮動,我們可以使元素在水平上左右移動,再通過margin屬性調整位置
2.浮動佈局的原理:
使當前元素脫離普通流,相當於浮動起來一樣,浮動的框可以左右移動,直至它的外邊緣遇到包含框或者另一個浮動框的邊緣
3.浮動的生成:
使用css屬性float:left/right/none 左浮動/右浮動/不浮動(預設)
4.浮動的影響:
1. 對附近的元素佈局造成改變,使得佈局混亂;
2. 浮動後的元素可以設定寬度和高度等,也就是說元素浮動後會變成塊級元素,但我更傾向於說元素變成inline-block型別的元素,即同時擁有塊級與行內元素的特徵;
3. 因為浮動元素脫離了普通流,會出現一種高度塌陷的現象:原來的父容器高度是當前子元素撐開的,但是當子元素浮動後,脫離普通流,那父容器的高度就會坍塌。
5.清除浮動 clear:both
使用clear元素清除外面浮動,解決外面元素浮動對自己的影響
優點:通俗易懂,容易掌握
缺點:可以想象通過此方法,會新增多少無意義的空標籤,有違結構與表現的分離
- 閉合浮動
常用屬性:overflow:hidden;display:table
當前塊級中,其子元素使用了浮動,會給當前塊內部和塊外部的佈局帶來影響,所以將當前塊中的浮動閉合,能將影響最大化清除。
浮動沒有閉合:
沒有閉合元素,父元素的高度為0
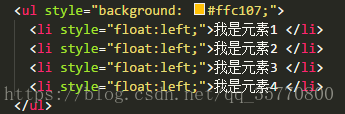
程式碼示例:
顯示結果:
結論:子元素脫離文字流,不佔有文字的高度,導致父元素高度塌陷,所以背景設定的黃色沒有顯示。
推薦閉合方式
使用偽元素 :after,用元素閉合浮動。
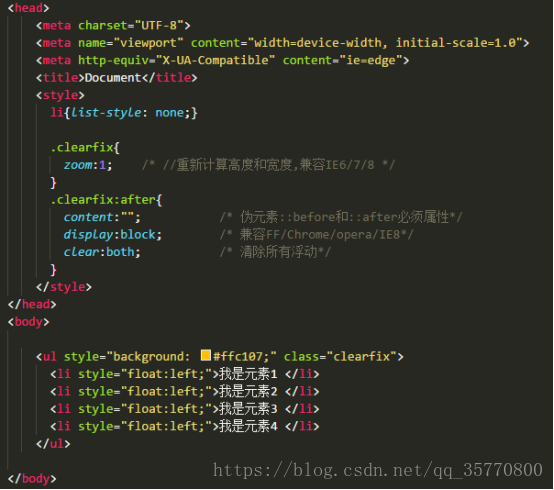
程式碼示例:
顯示結果:
結論: 給box1新增上clearfix 這class,可以清除浮動。
display:block 使生成的元素以塊級元素顯示,佔滿剩餘空間;
clear:both 清除外部元素的浮動,控制子元素高度對父元素的影響;
閉合浮動之後:父元素的高度為21px(chrome預設字型行高),顯示黃色背景。
二、Position屬性概況
一.Position各屬性的理解
1.1 static的理解和用法
static定位,也叫靜態定位,預設值。是html元素預設的定位方式,它遵循正常的文字流,佔用文件空間,該定位方式下,top、right、bottom、left、z-index等屬性是無效的。
程式碼示例:
顯示結果:
結論:值為static的情況下,元素相較於它的正常位置沒有任何改變。
1.2 fixed的理解和用法
fixed定位,又叫固定定位。它脫離了文字流,並且能夠根據top、right、left、bottom屬性進行定位。它是根據視窗為原點進行偏移定位的,不會隨滾動條的滾動而進行偏移。
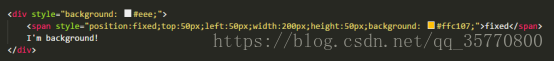
程式碼示例:
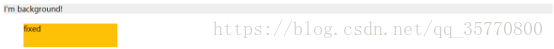
顯示結果:
結論:
1. 值為fixed的情況下,元素相較於瀏覽器視窗偏移了距離頭部50px,距離左邊50px;
2. 原本的行內元素變成了塊狀元素;
3. 普通文字流沒有為它保留位置;
1.3 relative的理解和用法
relative定位,又叫相對定位,遵循正常的文字流,生成相對定位的元素,相對於其正常位置進行定位。
top、right、left、bottom屬性是生效的。
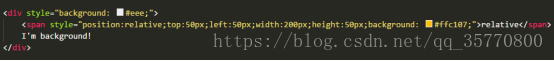
程式碼示例:
顯示結果:
1.4 absolute的理解和用法
absolute定位,也叫絕對定位,脫離文字流,只能根據祖先類元素(父類以上)進行定位,而且這個祖先類還必須是以position屬性非static方式定位的。
使用絕對定位,它會從父類開始找起,尋找以position屬性非static方式定位的祖先類元素,直到<html>標籤為止。
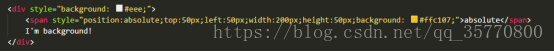
程式碼示例:
顯示結果:
1.值為absolute的情況下,元素相較於<html>根元素偏移了距離頭部50px,距離左邊50px;
結論:
- 值為relative的情況下,元素相較於原本位置偏移了距離頭部50px,距離左邊50px;
- 普通文字流為它保留了位置;
2. 原本的行內元素變成了塊狀元素;
3. 普通文字流沒有為它保留位置;
1.5 inherit的理解和用法
inherit 關鍵字指定一個屬性應從父元素繼承它的值。
inherit 關鍵字可用於任何 HTML 元素上的任何 CSS 屬性。所以,position也有inherit值
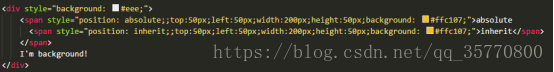
程式碼示例:
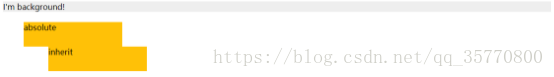
顯示結果:
結論:
1.值為inherit的情況下,子元素繼承了父元素absolute的值,相較於父元素元素偏移了距離頭部50px,距離左邊50px;
2. 原本的行內元素變成了塊狀元素;
3. 普通文字流沒有為它保留位置;
二、屬性值是否受TRBL影響
思路:給每個屬性值的top,right,bottom,left都設定成50px;看頁面會怎樣渲染,由此看出TRBL是否生效。
Static
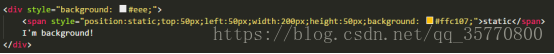
程式碼示例:
顯示結果:
結論:position的值為static時,TRBL都不生效。
Fixed
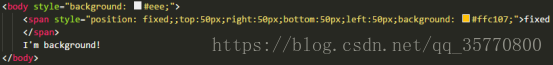
程式碼示例:
顯示結果:
結論:position的值為fixed時,TRBL都生效。
Fixed定位垂直水平居中的
Relative
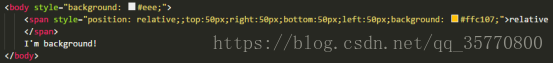
程式碼示例:
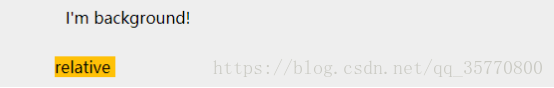
顯示結果:
結論:position的值為relative時,TRBL只有TL生效;
如果top和bottom同時存在,那麼只有top生效;
如果left和right同時存在,那麼只有left生效;
Absolute
程式碼示例:
顯示結果:
結論:position的值為absolute時,TRBL都生效。
三.position屬性各值的特點
static
1. 根據文字流定位;如果該標籤是頁面最外層標籤,則根據<body>進行定位
2. 不可以設定定位屬性,即不受TRBL,z-index影響;
3. 不脫離文字流;不影響其他元素位置;
4. 不會把行內元素變為行內塊元素
Fixed
1. 以瀏覽器視窗為原點進行定位;
2. 可以設定定位屬性,受TRBL, z-index影響;會把行內元素變為塊狀元素
3. 脫離文字流;不影響其他元素位置;
4. 會把行內元素變為行內塊元素
Relative
1. 根據元素原本位置進行定位;如果該標籤是頁面最外層標籤,則根據<body>進行定位
2. 可以設定定位屬性,即受TRBL, z-index影響;如果top和bottom同時存在,那麼只有top生效;如果left和right同時存在,那麼只有left生效
3. 未脫離文字流,但其在文字流中的位置依然存在;不影響其他元素位置;
4.不會把行內元素變為行內塊元素
Absolute
1. 從父元素開始找起,尋找以position屬性非static方式定位的祖先類元素,如果父元素沒有position屬性,則根據<html>口進行定位;
2. 可以設定定位屬性,即受TRBL, z-index影響
3. 脫離文字流;不影響其他元素位置;
4. 會把行內元素變為行內塊元素
四:主要元素之間的關係與異同
relative和absolute的關係
這兩個元素經常搭配使用:子絕父相。父元素相對定位,子元素絕對定位,然後設定子元素的TRBL值。
不同點:
1. relative未脫離文字流,但其在文字流中的位置依然存在;absolute脫離文字流,但其在正常流中的位置不在存在。
2. relative定位方式總是相對於文字流中最近的父元素,無論其父元素是何種定位方式;
absolute定位方式是.從父元素開始找起,尋找以position屬性非static方式定位的祖先類元素,如果父元素沒有position屬性,則根據<html>口進行定位;
Fixed和absolute的異同
相同點:
1. 脫離文字流,不佔文字流的位置,不影響其他元素的顯示;
2. 會將行內元素轉換為行內塊狀元素,將display置為inline-block
3. 覆蓋非定位文件元素
4. 沒有滾動條的情況下沒有差異
不同點:
1. fixed基於瀏覽器視窗定位;absolute基於非static值的父元素或<html>定位
2. 在有滾動條的情況下,fixed定位不會隨滾動條移動而移動,而absolute則會隨滾動條移動
五. z-index屬性介紹
z-index,又稱為物件的層疊順序。它的特性分為如下4點:
- 同級元素間的堆疊,它用一個整數來定義堆疊的層次,整數值越大,則被層疊在越上面;
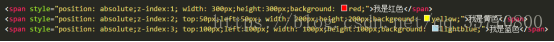
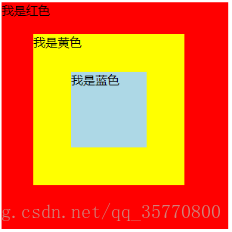
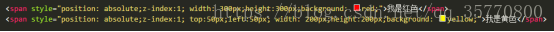
示例程式碼:
顯示結果:
結論:紅色塊的層高為1,黃色塊的層高為2,藍色塊的層高為3,紅色在最下,黃色在中間,藍色在最上面;所以同級元素之間,整數值越大,則被層疊在越上面。
- 兩個同級元素的此屬性具有同樣的值,那麼將依據它們在HTML文件中流的順序層疊,寫在後面的將會覆蓋前面的。
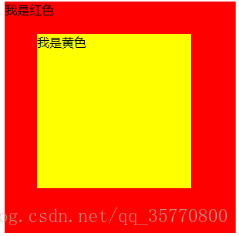
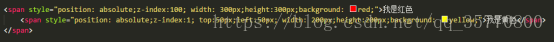
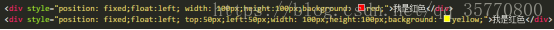
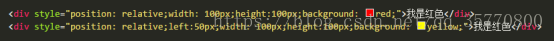
示例程式碼:
顯示結果:
結論:紅色塊和黃色塊的層高都為1,黃色塊顯示在紅色塊的上面;所以依據它們在HTML文件中流的順序層疊,寫在後面的將會覆蓋前面的。
- 父子關係是無法用z-index來設定上下關係的,一定是子級在上父級在下。
程式碼示例:
顯示結果:
結論:紅色是父元素,黃色是子元素,雖然紅色的層高為100,黃色層高為1,黃色還是顯示在紅色元素的上方,由此可見,父子關係是用z-index來設定層疊順序是無效的。
- 使用static 定位或無position定位的元素z-index屬性是無效的。
程式碼示例:
顯示結果:
結論:紅色元素和黃色元素的同級的,紅色元素層高為100,黃色元素為1,但黃色元素還是顯示在紅色
元素的上方,由此可見,使用static 定位,層高是無效的。
本章總結:
對本人而言,加深了position各值之間的定位的理解,熟悉專業術語,增強了對各屬性理解的表達能力。
為快速選擇最合適的定位模式,顯示出最好的效果奠定了堅實的理論基礎。
- float的屬性概況
一.float各屬性的理解
1.none
預設值。元素不浮動,並會顯示在其在文字中出現的位置。
程式碼示例:
顯示結果:
結論:按照正常的文字流顯示。
2.left
元素向左移動
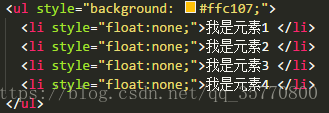
程式碼示例:
顯示結果:
結論:元素脫離文字流向左移動;li標籤按照順序依次顯示;ul的高度塌陷,所以黃色背景沒有顯示。
雖然float:left是脫離文字流的,但不是絕對脫離的,所以會導致文字環繞它;常見於一些文章中圖片和文字的環繞效果排版,這也是這個屬性設計的初衷。
程式碼示例:
顯示結果:
3.right
元素向右浮動。
程式碼示例:
顯示結果:
結論:元素脫離文字流向右浮動;li標籤按照倒序依次顯示;ul的高度塌陷,所以黃色背景沒有顯示。
跟float:left一樣,float:right也是脫離文字流的,但也不是絕對脫離的,所以會導致文字環繞它;
程式碼示例:
顯示結果:
4.inherit
規定應該從父元素繼承 float 屬性的值。
沒有設定float屬性時
程式碼示例:
顯示結果:
結論:按照正常的文字流顯示。
父類設定了float:left值時
程式碼示例:
顯示結果:
結論:float會把元素設定為行內塊,所以ul和li都被渲染成行內塊顯示,ul會隨li的寬高變化而變化;
li標籤按順序依次顯示。
父類設定了float:right值時
程式碼示例:
顯示結果:
結論:float會把元素設定為行內塊,所以ul和li都被渲染成行內塊顯示,ul會隨li的寬高變化而變化;li標籤按倒序依次顯示。
float的破壞性
float的破壞性主要是指它會使父容器的高度塌陷,也就是父元素在高度計算的時候會忽略浮動的元素
四、Position 和 float 的結合使用
1.static與 left、right 的結合使用
無float屬性時:
程式碼示例:
顯示結果:
有float屬性時:
程式碼示例:
顯示結果:
結論:position:static時,距離左邊50px沒有生效,float:left把塊狀元素轉換成了行內塊元素;
2.fixed與 left、right 的結合使用
無float屬性時:
程式碼示例:
顯示結果:
有float屬性時:
程式碼示例:
顯示結果:
結論:position:fixed時,有無float屬性顯示的結果相同,由此可見,fixed定位時,float設定值是無效的。
3. relative與 left、right 的結合使用
無float屬性時:
程式碼示例:
顯示結果:
有float屬性時:
程式碼示例:
顯示結果:
結論:position:relative時,無float屬性時元素的按塊狀的規則顯示的;
有float屬性時元素是按行內塊的規則顯示的
4. absolute與 left、right 的結合使用
無float屬性時:
程式碼示例:
顯示結果:
有float屬性時:
程式碼示例:
顯示結果:
結論:position:absolute時,有無float屬性顯示的結果相同,由此可見,absolute定位時,float設定值是無效的。
五、定位佈局和浮動佈局的異同
相同:
1. 浮動和絕對定位/固定定位都是脫離文字流;
2. float和absolute/fixed都能引起父元素的高度塌陷
3. fixed和absolute, float:left/right,都可以將行內元素轉換成塊狀元素;
不同:
1. 絕對定位/固定定位是徹底脫離文字流,不會影響其他元素的佈局;浮動佈局是會影響的,會導致文字環繞它。
2. float 的父元素高度塌陷是有辦法清除的;absolute/fixed是完全脫離文字流,這種情況的高度塌陷是沒辦法清除的;
3. 絕對定位/固定定位時,文字會直接覆蓋普通文字流的元素;float佈局時,其他元素會環繞顯示,不會遮擋其他元素;