CodeBlocks 配色方案設置
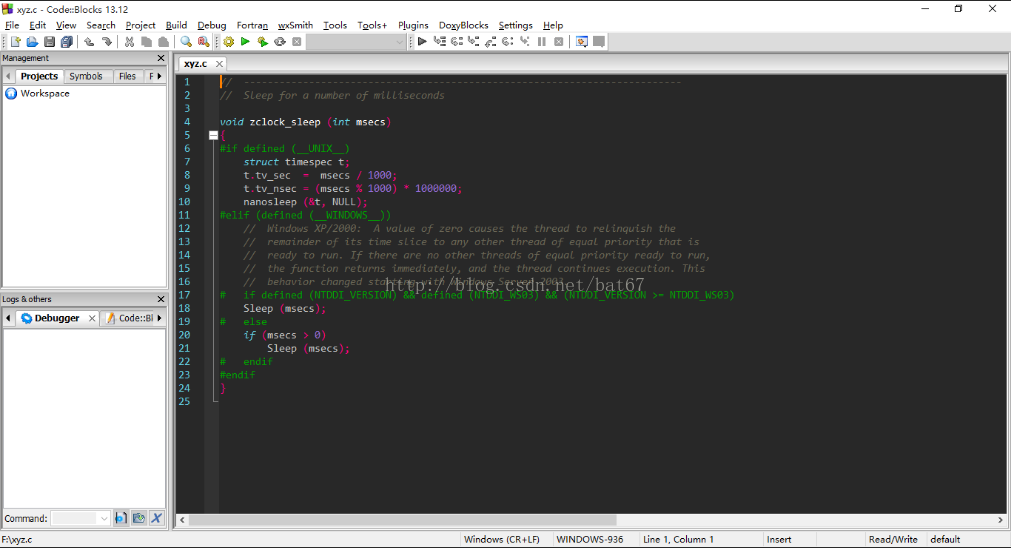
最終效果(官方sublime修改版)
官方配色
codeblocks是一個功能很強大編程軟件,我們在安裝codeblocks後軟件默認的是白底黑字界面,這種界面在長時間寫代碼時會對眼睛造成很大傷害,增加眼疲勞,因此我們需要一個清晰幹凈明了,不刺眼的編程界面。下面教我們如何配置一個養眼的編程界面。
官方地址 Syntax highlighting custom colour themes
有幾種經典方案,包括vim, desert, sublime, ulipad, oblivion, darkgray
使用方法
確保codeblocks已經關閉,原來的可以自己修改conf配置文件,也可以用Code::Blocks提供的工具導入來修改配置文件。下面介紹這兩種方法。
第二種方法:
首先進入codeblocks官網找到colour theme代碼,鏈接如下 Syntax
highlighting custom colour themes
將配色方案的代碼,保存為default.conf
找到CodeBlocks/default.conf,註意default.conf文件不再你的安裝文件夾下,而是在系統盤下,以win7系統為例。 C:\Users\yourusername\AppData\Roaming\CodeBlocks 目下下的default.conf
然後用我們從官網上弄來的配色方案替換default.conf
註意
原來的配色文件一定要備份好,要不弄崩了,就只能重裝CB了。
打開CodeBlocks建立新的c/c++文件就會發現背景變化,同時也可以在編輯環境設置中看到我們配色文件中的其他配色方案。
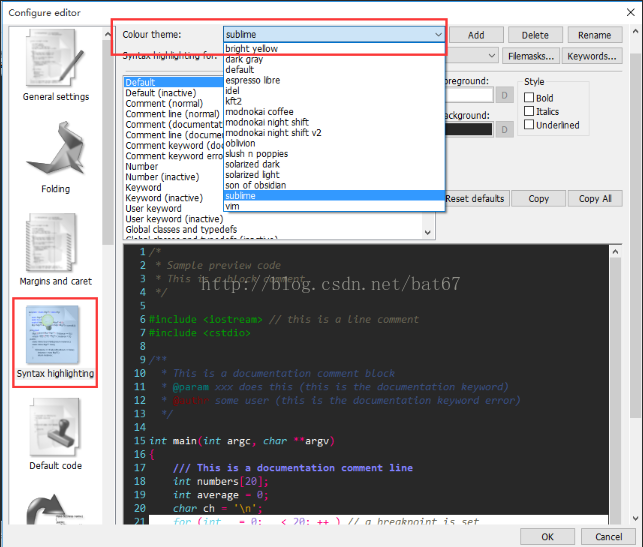
如果想要改變其他風格可以在Settings>Editor>Syntax Highlighting在colour
theme中選擇你想要的風格,你也可以自定義各種顏色。
重啟codeblocks後,在Settings->Editor->左側Syntax highlighting,可以看到配色方案已經添加成功:
這些配色方案還是有些不完美的,所以要進行配色方案進行小修改。
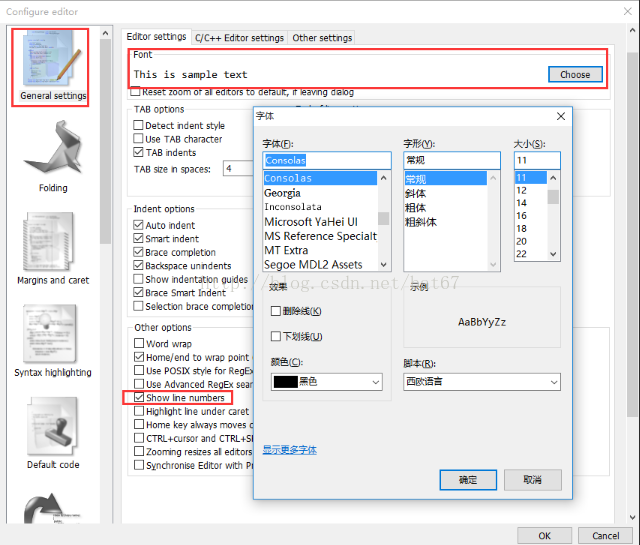
在Settings->Editor->左側General settings,修改字體為Consolas,字號選擇11號,同時把下面的show line numbers選中
Consolas字體的斜體簡直不要太好看~~~
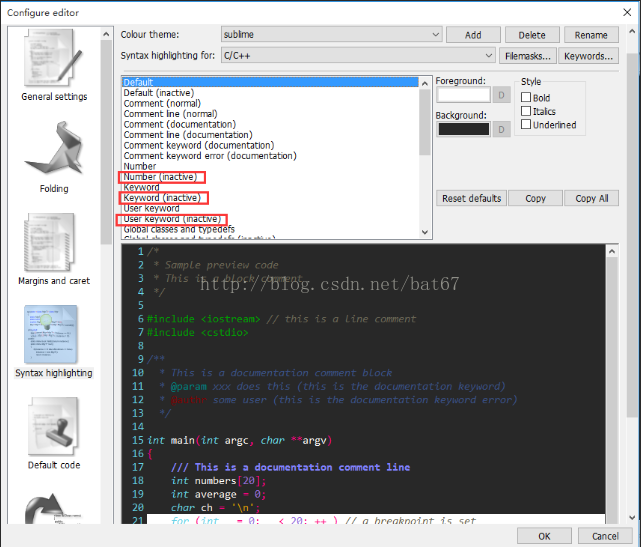
回到配色方案那裏,這裏使用sumblime配色,需要調整的地方就是代碼中未激的區域(inactive),比如:
#if 0
int element;
#endif
把所有的inactive區域全部調整與正常代碼相同的配色,包括粗細,斜體什麽的。
Default(inactive)這個建議不要動,個人覺得這個還是挺好的。
下面到Settings->Editor->左側Margins and caret,選中Dynamic setting,讓行號區域的寬度自動變化。
再設置Caret,把光標和顏色設置一下,不然黑色的背景配上黑色的光標,就會。。。
初步完成,接著你就會發現,line number那個區域簡直巨醜!
下面折騰行號區域和折疊圖標區域。
Settings->Environment->左側Colours,把下圖中框出來的設置一下
Line numbers background設置為編輯器的背景色
Line numbers foreground隨你喜歡設置了。
Margin chrome背景與前景色設置比背景色稍淺一些的顏色,這樣可以有區分。
至此全部完成。
把Logs框框移到旁邊或者直接關掉,再把工具欄不常用的全部關掉,讓代碼編輯區最大化,瞬間美觀多了~
CodeBlocks 配色方案設置