CodeBlocks配色方案修改教程
主要內容轉載自:http://blog.csdn.net/bat67 https://blog.csdn.net/bat67/article/details/76102436
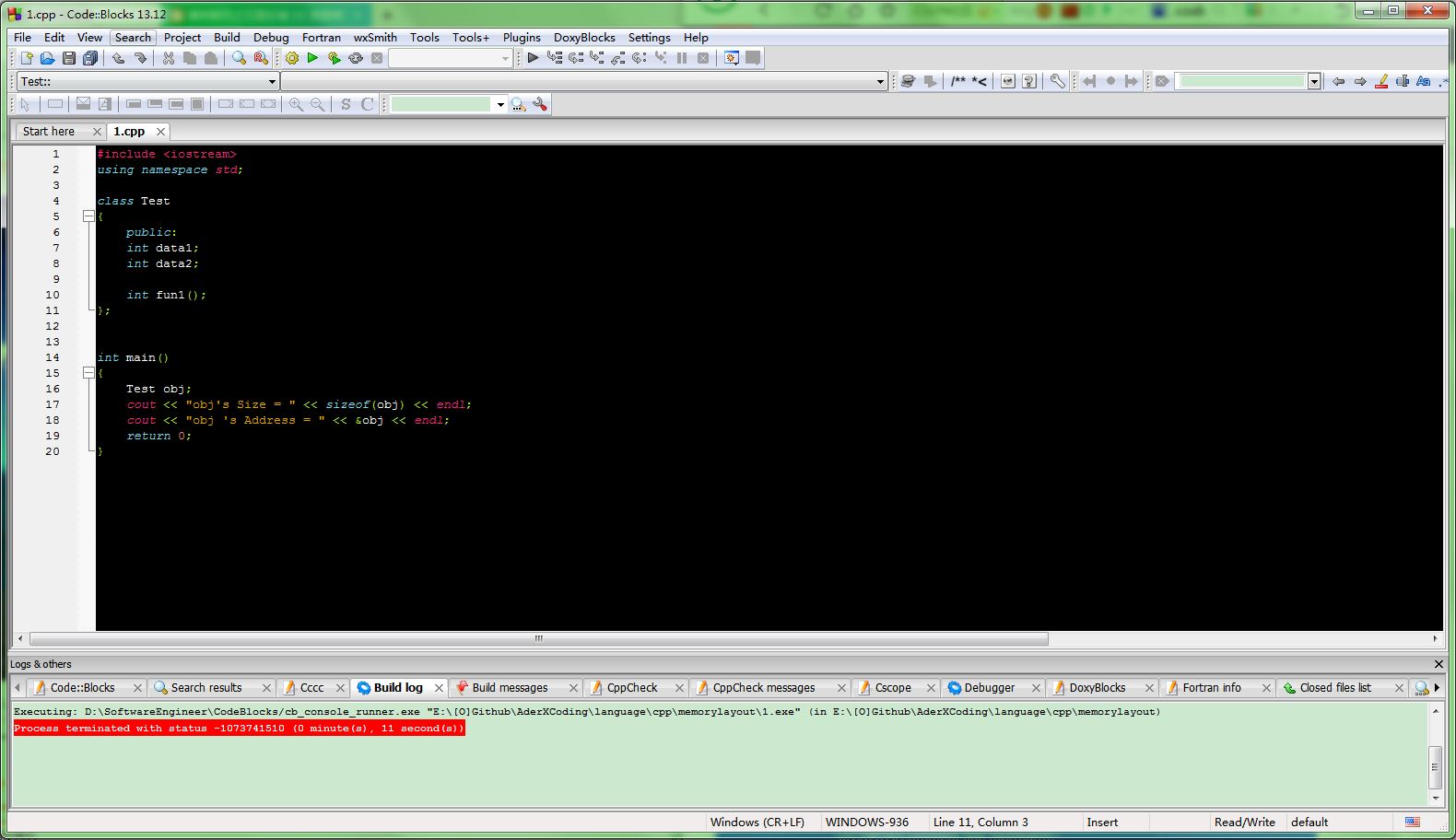
最終效果(官方sublime修改版)
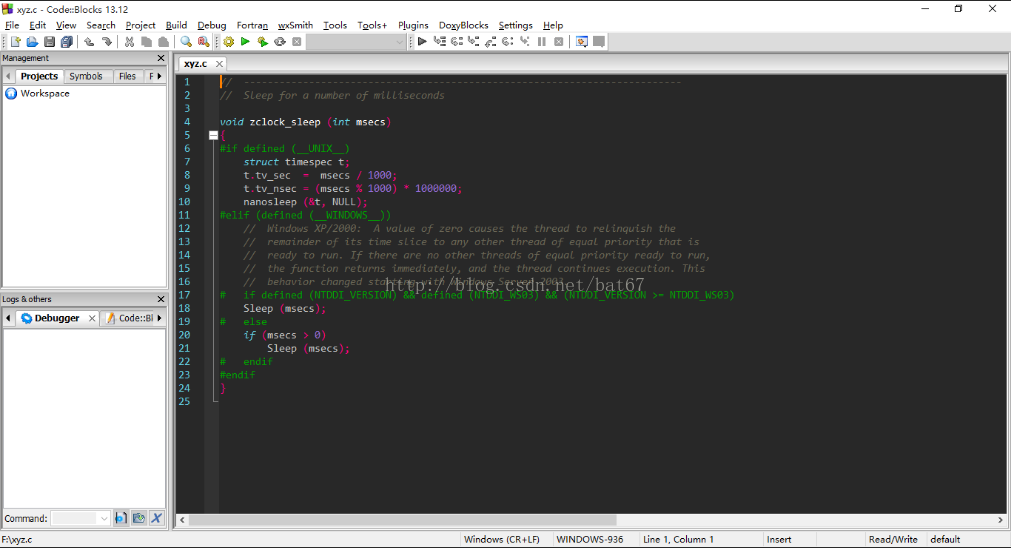
官方配色
codeblocks是一個功能很強大程式設計軟體,我們在安裝codeblocks後軟體預設的是白底黑字介面,這種介面在長時間寫程式碼時會對眼睛造成很大傷害,增加眼疲勞,因此我們需要一個清晰乾淨明瞭,不刺眼的程式設計介面。下面教我們如何配置一個養眼的程式設計介面。
有幾種經典方案,包括vim, desert, sublime, ulipad, oblivion, darkgray
使用方法
確保codeblocks已經關閉,原來的可以自己修改conf配置檔案,也可以用Code::Blocks提供的工具匯入來修改配置檔案。下面介紹這兩種方法。
第一種方法:用工具匯入配置檔案:第一步:開啟codeblock wiki網址:http://wiki.codeblocks.org/index.php?title=Syntax_highlighting_custom_colour_themes#Sublime可以看到該網頁中有十幾個配色主題,可以預覽一下。第二步:複製以 <<font color="#9c5a3c">?xml version="1.0" encoding="UTF-8" standalone="yes" ?>將配色方案的程式碼,儲存為default.conf
找到CodeBlocks/default.conf,注意default.conf檔案不再你的安裝資料夾下,而是在系統盤下,以win7系統為例。 C:\Users\yourusername\AppData\Roaming\CodeBlocks 目下下的default.conf
然後用我們從官網上弄來的配色方案替換default.conf
注意
原來的配色檔案一定要備份好,要不弄崩了,就只能重灌CB了。
開啟CodeBlocks建立新的c/c++檔案就會發現背景變化,同時也可以在編輯環境設定中看到我們配色檔案中的其他配色方案。
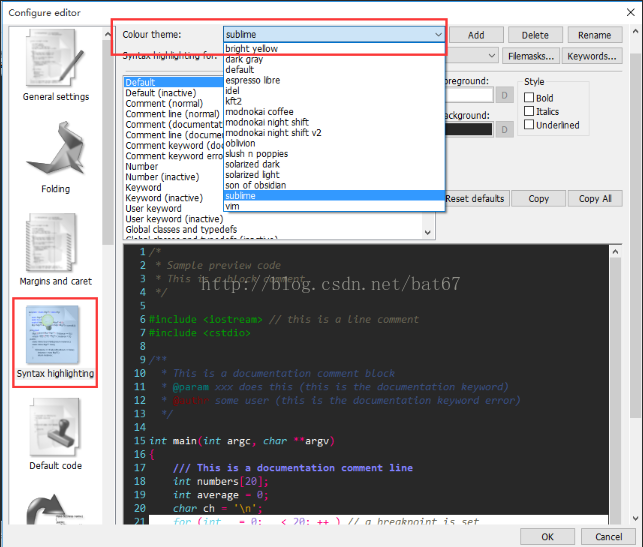
如果想要改變其他風格可以在Settings>Editor>Syntax Highlighting在colour theme中選擇你想要的風格,你也可以自定義各種顏色。
重啟codeblocks後,在Settings->Editor->左側Syntax highlighting,可以看到配色方案已經新增成功:
這些配色方案還是有些不完美的,所以要進行配色方案進行小修改。
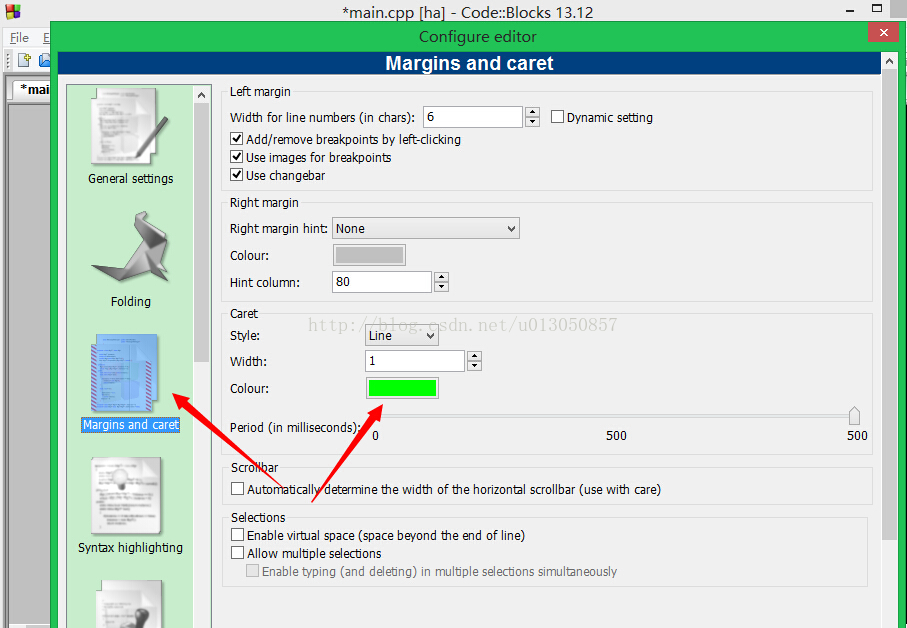
設定游標:
Setting-->Editor-->margins and caret-->caret的color中設定:選擇紅色箭頭指示的位置,依次點選,設定自己需要的顏色和寬度等。
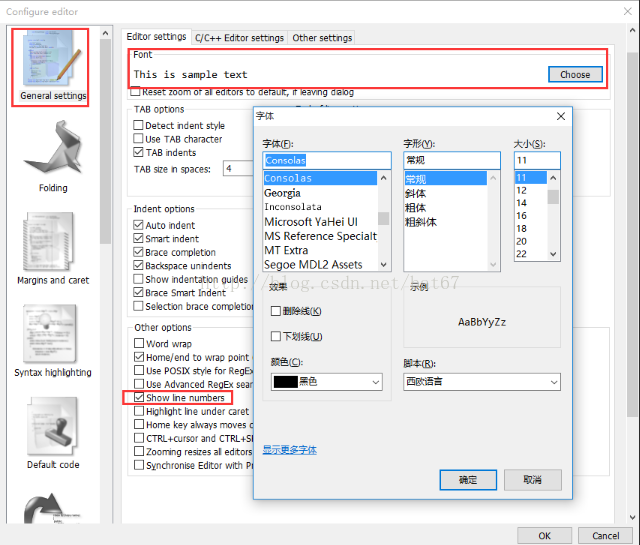
在Settings->Editor->左側General settings,修改字型為Consolas,字號選擇11號,同時把下面的show line numbers選中
Consolas字型的斜體簡直不要太好看~~~

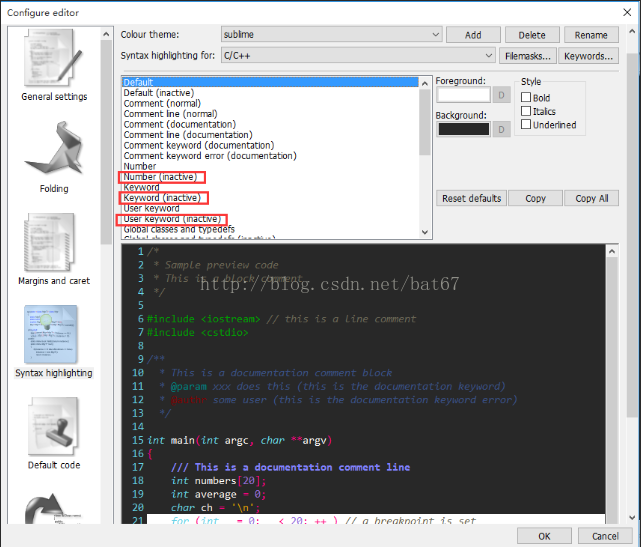
回到配色方案那裡,這裡使用sumblime配色,需要調整的地方就是程式碼中未激的區域(inactive),比如:
#if 0
int element;
#endif
把所有的inactive區域全部調整與正常程式碼相同的配色,包括粗細,斜體什麼的。
Default(inactive)這個建議不要動,個人覺得這個還是挺好的。
下面到Settings->Editor->左側Margins and caret,選中Dynamic setting,讓行號區域的寬度自動變化。
再設定Caret,把游標和顏色設定一下,不然黑色的背景配上黑色的游標,就會。。。
初步完成,接著你就會發現,line number那個區域簡直巨醜!
下面折騰行號區域和摺疊圖示區域。
Settings->Environment->左側Colours,把下圖中框出來的設定一下
Line numbers background設定為編輯器的背景色
Line numbers foreground隨你喜歡設定了。
Margin chrome背景與前景色設定比背景色稍淺一些的顏色,這樣可以有區分。
至此全部完成。
把Logs框框移到旁邊或者直接關掉,再把工具欄不常用的全部關掉,讓程式碼編輯區最大化,瞬間美觀多了~