eclipse---介面換膚
程式碼區背景色:
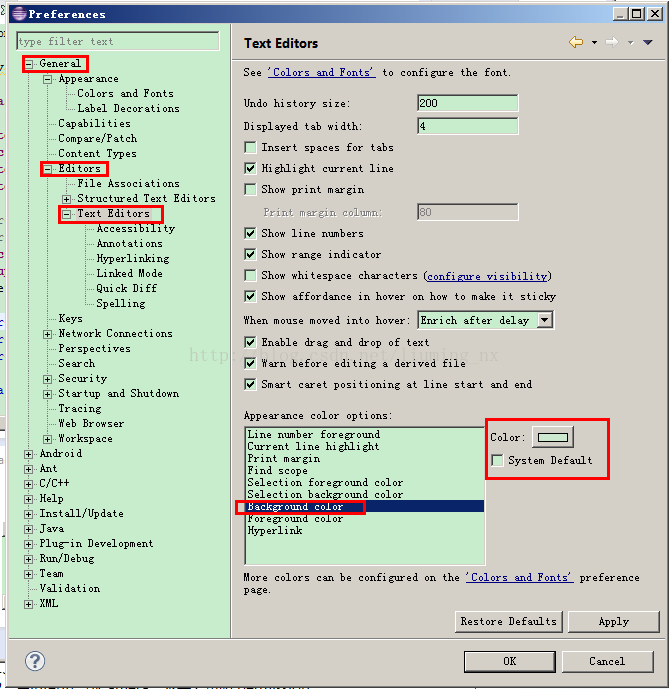
1、開啟window->Preference,彈出Preference面板
推薦顏色(綠豆沙):
色調84 紅204
飽和度91 綠232
亮度205 藍207
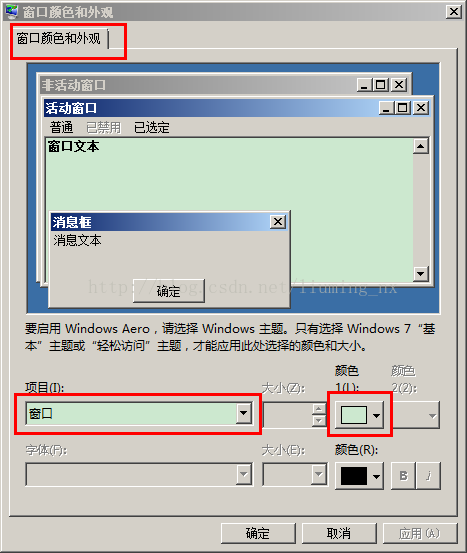
Package explorer 顏色 :win7---個性化----視窗顏色
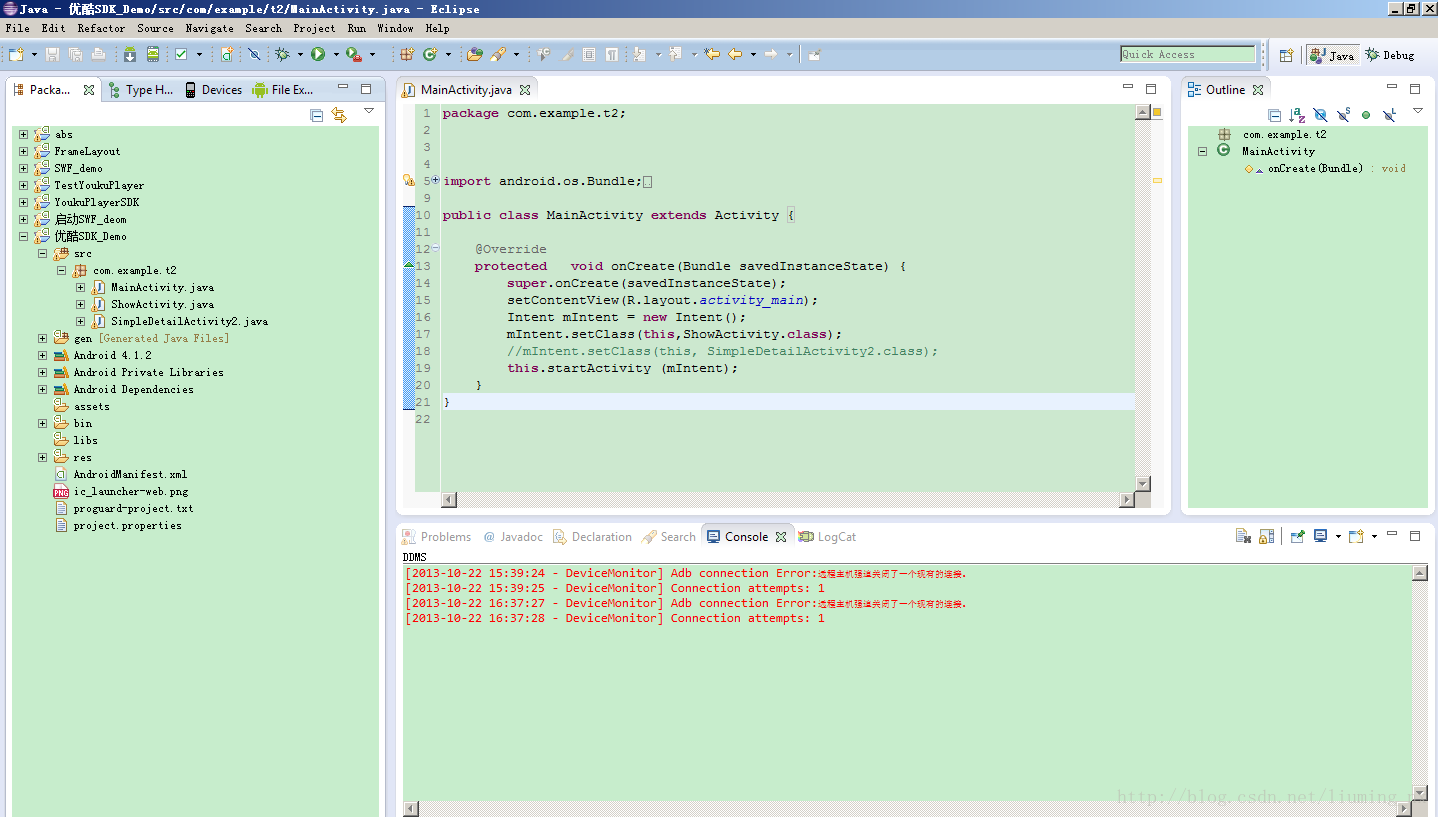
最終效果:
相關推薦
eclipse---介面換膚
程式碼區背景色: 1、開啟window->Preference,彈出Preference面板 推薦顏色(綠豆沙): 色調84 紅204 飽和度91
C#介面美化之換膚
潘鵬原創,如其他網站轉載請注意排版和寫明出處: 這段時間我在修改一個專案的介面,但是用C#自帶的工具箱實在自己都不滿意,便查詢可以美化的方法,真還找到一個 用第三方外掛:IrisSkin2 是個dll,今天晚上加班測驗了一下,很簡單,詳細步驟如下 1.設計介面----開啟工
Eclipse更改皮膚
枯燥 9.png oca ear name lips sof software soft 今天在網上看到別人的Eclipse皮膚很漂亮,所以也就查了一下如何更改。 其實很簡單,現在一起來: Help -> Install New Softwa
IrisSkin2.dll用法總結——WinForm窗體換膚總結
c/c++今天使用IrisSkin2.dll來對WinForm窗體換膚,遇到了很多問題。 我是直接用VS2010建的一個工程然後引用該dll文件,結果調試的時候出現了錯誤,錯誤信息如下:錯誤 1 未能找到類型或命名空間名稱“Sunisoft”(是否缺少 using 指令或程序集引用?) 後來看了別人寫的一個軟
轉載:ASP.NET MVC擴展自定義視圖引擎支持多模板&動態換膚skins機制
生效 amp 文件名 attr 情況 etc lis new out ASP.NET mvc的razor視圖引擎是一個非常好的.NET MVC框架內置的視圖引擎。一般情況我們使用.NET MVC框架為我們提供的這個Razor視圖引擎就足夠了。但是有時我們想在我們的項目支持多
Egret之Eui.Button換膚
egret eui.button 在Gui中對Button換皮相當的給力:Gui.Button.skinName = new egret.gui.ButtonSkin(normal_resource, up_resource , disable_resource);但是在EUI中沒有ButtonSki
iOS客戶端節日換膚方案探究
named 普通模式 ani chang theme 1.5 static 解析 .json 轉自:https://www.ianisme.com的博客 一、前言: tip: 本來這篇文章在聖誕節就已經準備好了,但是由於種種原因一直沒有寫完,今天將它寫出來,也算是2018
電影:換膚(Replace)
post 年輕 接受 開始 成了 老太太 repl 快的 失敗 一個恐怖題材的電影,歐美的恐怖電影給我的感覺是一點也不恐怖,只是血腥,非常血腥,看這部電影的時候我還在吃中午飯。。。。。。。。 開頭沒看懂,應該都是女主的幻覺吧,女主本來是一個年近六十多歲的老太太,然而不甘衰老
換膚動畫
click char utf back ide shee url 固定 fixed html: <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><m
VS窗體換膚
重新 mui 添加引用 recv war 鎖定 好的 alt 右鍵 1.首先我們要下載一個皮膚 vs窗體皮膚下載官網:http://irisskin.software.informer.com/download/ 2.創建一個lib文件夾 把下載好的引用放到裏
10老司機的Android換膚筆記
EDA theme clas 效果 mst indexof psc resid valid 效果預覽 文章開始,我們先來預覽一下換膚功能所能實現的效果吧。如下圖所示: 換膚原理 本文所講述的換膚是通過幹預 xml 的解析實現的。在解析xml時,我們可以收集需要換膚的 vie
antd在線換膚定制功能
希望 css樣式 mas tdi success 作用 them sign product 最近react項目,用的antd框架,然後看見他的antdPro例子裏面有個定制功能很帥,老大說做,那就做吧,鼓搗了一晚終於實現了。 先看預覽效果吧 css換膚 入行前端的時候經
安卓換膚的一種實現思路
/* 用於button的切換事件 */ /** * 夜間模式切換 */ private void isNightMode(){ Boolean isNight = sp.getBoolean("night", false);
Android動態換膚框架實現
今天介紹一下Android 中的常用的換膚策略,同時動手實現一個動態換膚的框架 先上效果圖: 換膚概念 換膚: 在android中是指 對 文字、 顏色、 圖片 等的資源的更換。 人 : 對應於現實生活中,就是我們的 膚色 、 衣服 等的
用Python製作屬於自己的個性二維碼,二維碼換膚真的是騷操作!
二維碼又稱QR Code,是一個近幾年來流行的一種編碼方式,使用黑白矩形圖案表示二進位制資料,被裝置掃描後可獲取其中所包含的資訊。本教程將展示如何在原有黑白圖片的基礎上,給二維碼新增一些色彩和動態效果,也可以說是給二維碼換個面板。 首先,簡單瞭解一下二維碼的基礎知識。
百度換膚JavaScript功能
百度換膚JavaScript功能 CSS-code: <style type="text/css"> *{ margin: 0; padding: 0; list-s
Android 更換桌面圖示-換膚
Android之動態更換桌面圖示 文章連結:http://blog.csdn.net/qq_16628781/article/details/69054325 侵入性低擴充套件性強的Android換膚框架XSkinLoader的用法及原理 文章連結:文章地址 &nb
博客園換膚
tro 皮膚 技術 mage logs 進入 博客 技術分享 image 由於首次再博客園上面寫博客,就從博客園換膚開始吧。還是很簡單的,主要是自己剛開始用博客園,這些都不太清楚,所以記錄一下(捂臉)。。。 1. 首先進入博客園: https://www.cnblogs.c
Android 常用換膚方式以及原理分析
Android 換膚 常用方法 1.通過Theme切換主題 通過在setContentView之前設定Theme實現主題切換。 在styles.xml定義一個夜間主題和白天主題: <style name="LightTheme" parent="Theme.App
vue中利用sass實現整體換膚和字型大小設定
一、前言 利用Sass預處理實現換膚和字型大小調整。 實現方法:1.利用全域性變數和bus事件,使用js方式調整字型和顏色(這裡暫不討論); 2.利用Sass預處理方式實現 主題更換:使用setAttribute()為html根節點新增屬性,根據屬性的值再進行不同主題的