npm釋出node包
準備
釋出NPM包,需要在package.json加上以下內容
// package.json
...
"bin": {
"my-static-server": "bin/my-static-server"
}
...
在bin/my-static-server檔案中,找到node,引用入口檔案
#! /usr/bin/env node
require('../src/index')
npm 操作
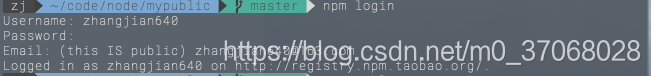
- 登入npm
npm login
- 釋出
npm publish
遇到的問題
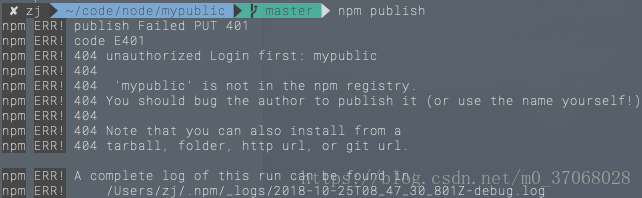
- 沒有登入到npmjs

切換到切換官方源即可
npm config set registry http://registry.npmjs.org
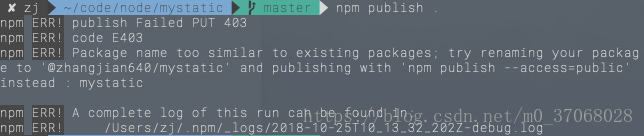
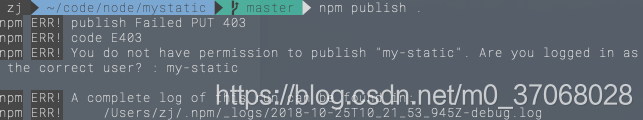
- 包名不規範

包名是npm上唯一且不和已存在的包名相似即可
釋出成功

相關推薦
npm釋出node包
準備 釋出NPM包,需要在package.json加上以下內容 // package.json ... "bin": { "my-static-server": "bin/my-static-server" } ... 在bin/my-static-serv
npm 釋出包
npm 釋出 1.建立專案 mkdir Demo cd Demo // 此處使用-y 可以跳過後面讓你填寫內容操作,所有內容都是用預設值就好,有需要的話回頭可以在package.json 檔案中進行修改 npm init -y 2.編寫程式碼:略 2.申請賬號:略 3.命令列登
手把手教你用npm釋出包
一、釋出一個新包 第一步:進入要釋出的專案根目錄,初始化為npm包: npm init 依次按提示填入包名、版本、描述、github地址、關鍵字、license等 這步完成之後會生成一個package.json檔案,上面輸入的這些資訊可以在該檔案中修改 注意:如果你的包引用
Node.js_2.包、NPM、Node.js核心模組
包、NPM、Node.js核心模組 1 包和NPM 1.1 包 1.1.1 CommonJS規範 1.1.2 包 1.1.3 包的結構 1.2 NPM(node packa
npm釋出以@開頭命名的public公有包!!!
npm釋出自己的包時,一直很疑惑,為啥@angular、@ionic他們的包, 都可以以@開頭,為啥我的不可以,原來angular、ionic都屬於一個組織(Organization)只有新建立一個Or
如何使用npm釋出自己的npm包
記錄一次npm包釋出的過程: 如果想要在npm上有自己的依賴包,那麼首先你要先有一個npm的賬號,沒有的話就需要npm官網 去註冊一個; 然後需要用npm命令去新建一個專案: //1.進入一個資料夾,開啟cmd,輸入命令: npm init 之後就
windows 下更新 npm 和 node
-i 是我 .html com 使用 技術分享 angular and bpa 原文鏈接 公司的新項目要啟動了,需要使用 Angular 4.0,並且使用 webpack 工具進行打包。所以就需要安裝 node。node 的安裝很簡單,在 node 的官網 nodejs.o
npm i node-sass 報錯
url bsp mirrors bin mirror all gis tps spa npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://np
做了一個vue的同步tree 的npm組件包
alt 類型 examples 地址 說明 single 。。 示例 toggle 前言:因為現成的tree組件沒有找到。亦或是其依賴的其他東西太多,不太合適引入我們的項目,所以自己做了一個。大概樣式: 在線例子: https://hamupp.github.io/t
強烈推薦node包colors
-i https HR target com bsp log ack blog 庫鏈接:colors 在你的 node.js 控制臺中獲取顏色 強烈推薦node包colors
使用npm安裝一些包失敗了,更換npm源
res registry conf gpo 指定 com npm score 使用 鏡像使用方法(三種辦法任意一種都能解決問題,建議使用第三種,將配置寫死,下次用的時候配置還在): 1.通過config命令 npm config set registry https://r
linux下升級npm以及node
port sta 開發者 rem ID 查看 簡單 穩定版 ret npm升級 廢話不多說,直接講步驟。先從容易的開始,升級npm。 npm這款包管理工具雖然一直被人們詬病,很多人都推薦使用yarn,但其使用人數還是不見減少,況且npm都是隨node同時安裝好的,一時讓我拋
node.js 更新 npm 和 node
更新npm到最新版 npm install -g [email protected] 更新node.js到最新版 npm install -g [email protected] 有的時候npm速度太慢,建議使用淘寶映象cnpm進行下載 npm install
測試本地node包
lock 檢查 本地 com 當我 得到 之前 必須 找到 @subject: 測試本地node包 @author: leinov @date: 2018-10-25 當我們編寫一個node包,在發布到npm上之前,需要在本地測試該包。假設我們有一個已經編寫好
使用IntelliJ IDEA配置Tomcat釋出war包
一、下載Tomcat 1、進入官網http://tomcat.apache.org/,選擇download,下載所需Tomcat版本。 此處我們選擇下載最新版本Tomcat 9。 注意有zip和exe兩種格式的,zip(64-bit Windows zip(pgp,md5,sha1
npm建立node專案
首先在d盤或者e裡建立一個資料夾AA,開啟git 輸入npm init 出現 回車 然後 yes, 開啟專案AA, 會有一個oackage.json檔案, 開啟該檔案 在scripts屬性裡寫上"start":"node index.js",
釋出python包
寫python程式時常常要匯入各種包,使用其中的模組或功能。我們如果有可以複用的功能或模組也可以釋出成包,並安裝在自己或他人電腦上,以供自己或別人使用。python釋出包的步驟如下: 一、首先為模組建立一個資料夾 比如我有一個名為analyzelog.py的檔案想釋出成包,新建了一個資料夾An
linux下springboot專案通過jetty釋出war包應用
Linux下jetty釋出jar包 1.通過官網下載jetty點選下載https://repo1.maven.org/maven2/org/eclipse/jetty/jetty-distribution/ 2.下載後解壓,進入%JETTY_HOME%,編輯start.ini修改預設埠號。 3.將war
pipeline 釋出war包
pipline 寫法分為 指令碼式和宣告式,下面採用指令碼式程式設計: node { stage('checkout') { echo '開始檢出程式碼' checkout([$class: 'GitSCM', branches: [[name: '*/master']], doGenerateSubm
centos7 搭建nexus 倉庫配置和maven釋出jar包到倉庫
一、搭建nexus 倉庫 ## 建立/usr/local/nexus 目錄 $ mkdir /usr/local/nexus ; /cd /usr/local/nexus ## 下載nexus 安裝包 $ wget https://sonatype-download.global.